레벨4에서 맞이한 2번째 미션은 웹 접근성이었습니다.
사실 레벨1때도 미션 코드 리뷰에서 간혹 웹 접근성에 대한 피드백을 조금씩 받은적은 있지만, 그 뒤로 꽤 많은 미션을 해나가면서 따로 웹 접근성에대해서 신경 쓴 적이 거의 없었던 것 같습니다.
다행히 이번 미션을 하기 전에 사전미션을 경험한 덕분에 "이렇게 구현하는게 맞나?" 라는 생각을 하면서도 무난하게 해 볼 수 있었습니다.
01. 웹 접근성은 왜 중요한가?
이번 미션은 웹 접근성이구나하면서 시작하게된 미션이지만, 다들 이 생각부터 들었을거같습니다.
결국 웹 접근성은 뭔가? 왜 중요한가? 왜 챙겨야하는가?하는 의문입니다.
사실 이전에는 웹 접근성을 단순히 "장애인을 위해 제공해야 하는 것"으로만 인식하고 있었습니다. 하지만 Web Dev - What is digital accessibility, and why does it matter? 이라는 아티클을 읽고 나서, 제 생각이 얼마나 제한적이었는지 알 수 있었습니다. 웹 접근성은 어느 상황에서,누가 사용해도 이 사이트를 사용하는 최대한 많은 사용자들에게 동일한 경험을 제공하는 것 입니다.
예를 들어 노트북 터치패드가 갑자기 고장 난 경우, 키보드 접근성이 잘 구현된 웹사이트라면 문제없이 사용할 수 있습니다. 또 밝은 햇빛 아래에서 화면을 보기 어려운 상황에서도 적절한 색상 대비가 적용된 웹사이트는 읽기 쉬울 것입니다.
어느 상황에서,누가 사용해도에서 누가에는 사람뿐만 아니라 검색엔진 최적화(SEO) 봇도 해당됩니다. 접근성이 좋은 웹사이트는 SEO 봇이 더 효과적으로 크롤링할 수 있어, 검색 결과에서 더 좋은 순위를 얻을 수 있습니다.
웹 접근성을 웹 접근성 그 자체로 받아들이게 되는 아주 좋은 글이었습니다. 👍
02. 웹 접근성 개선후기
웹 접근성 공부 필요성을 많이 느끼게되는 미션이었습니다. lighthouse에서도 웹 접근성 점수를 확인할 수 있고, Accessibility Insights for Web 같은 웹 접근성 검사 익스텐션도 있지만, 결국 개발자가 수동으로 체크해야되는 부분도 생각보다 많다고 느꼈기 때문입니다. 실제로 color-contrast같은 부분은 colour contrast analyser라는 프로그램을 통해 수동으로 체크해줘야했습니다. 또 tab키로 사용자가 접근할 수 있어야만하는 모든 요소에 알맞는 순서로 접근하는가도 결국 개발자가 수동으로 체크하는게 확실하다고 느꼈습니다. 이와 동시에 실제 서비스에서 웹 접근성을 어느 수준까지 챙겨가야하는가?에 대해서도 많은 고민이 들었습니다. 실제로 이번 미션에서 캐로셀 안쪽 부분에
<p className="visually-hidden">
{`${totalCount}개의 여행 상품 중 ${currentIndex + 1}번 째 상품`}
</p>이렇게 hidden 요소를 넣어 현재 캐로셀이 몇 번째 캐로셀인지 안내해주는 요소를 넣어야했는데, 이 코드 추가를 몇 명의 개발자가 동의해줄까? 라는 생각이 잠깐 들기도했습니다. 그리고 그 상황에서 내가 잘 설득할 수 있는가? 어떻게 설득한 것 인가?하는 고민도 하게되었구요..
협업에서 기능 구현뿐만 아니라 웹 접근성에 대해서도 꽤 많은 대화가 오갈 수 있겠다라는 생각이 들었습니다.
03. 프로젝트 사이트의 접근성
개선 작업을 마치고 레벨3 때부터 해오고있는 팀 프로젝트의 웹 접근성도 검사하게되었습니다. 프로젝트의 핵심 플로우를 생각해보고 그 플로우대로 웹 접근성이 잘 준비되어있는지 확인해본 것인데요
결과는 첫 플로우부터 막힌다였습니다 😅
애초에 메인 페이지에서 썸네일 카드를 키보드로 접근하지 못하더라구요.

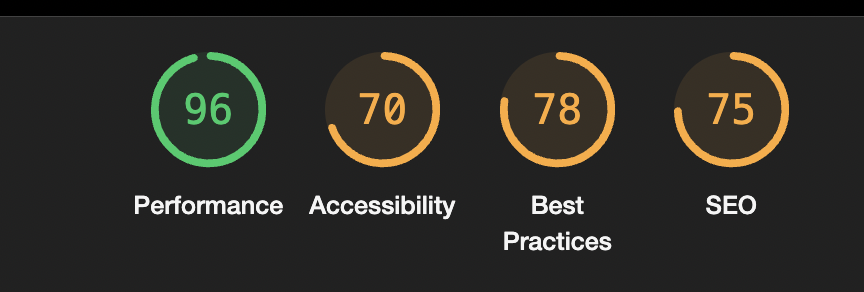
사실 이전 성능 최적화 미션 진행할 때 lightHouse에서 Performance 점수만 체크해두고 확인했었는데요,
이제 Accessibility 점수도 확인해보니 제가 경험한 대로 좋지 않은 점수가 나오고있었습니다.

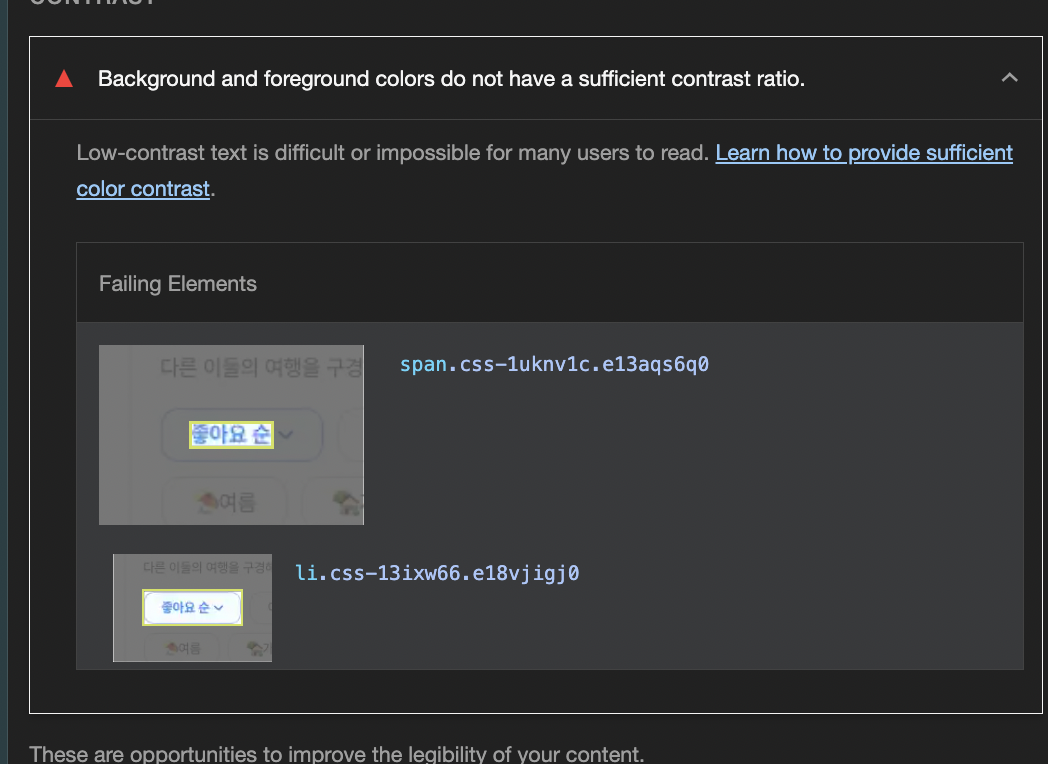
해당 과정에서 알게된 내용이있다면, 위 버튼처럼 배경색을 css로 주는 경우에는 color-contrast 테스트를 자동으로 할 수 있네요.

위 스샷처럼 뒤 배경이 image로 들어가는 경우는 색상 대비가 제일 낮은 부분을 수동으로 직접 찾아서 테스트해봐야하는 것 같습니다.
접근성 체크리스트 v1
모든 페이지 공통 요소
- 헤더의 버튼 및 drawer를 건너 뛸 수 있도록 본문으로 바로가기 링크를 제공한다.
- aria를 제공할 이미지와 아닌 이미지를 구별하여 적절히 정보를 제공한다.
- 포커스되어야하는데 포커스되지 않는 요소가 있는지 확인한다.
메인 페이지
- 카드 컴포넌트를 선택하게되면 안에 개별 요소로 타고 들어가지 않고 제목,작성자,태그,좋아요 수 정보를 aria를 통해 알 수 있어야된다.
- 키보드 사용자는 키보드를 통해 정렬,필터를 선택할 수 있어야하고 현재 선택된 정렬,필터가 뭔지 알 수 있어야한다.
여행 계획으로 변환
- 제목이 20자 제한으로되어있는데 20자보다 넘게 입력할 시 20자가 초과됐다는 사실을 알 수 있어야한다.
장소 검색- 장소 input에 포커스가 됐을 경우 그 밑에 tip 내용도 같이 음성으로 안내하도록 한다.
- 장소 추가 후, 요소 포커스가 그 장소 아코디언의 할일 추가에 가있도록 한다.
그 외에도 스크린 리더로 핵심 플로우를 빠르게 훑으면서 간단히 적어본것들인데 많죠 😅
이 외에도 디테일하게 생각해봐야될 것들이 많을 것 같습니다. 다음 미션은 팀 프로젝트 개선 미션이니 이 과정에서 또 같은 팀 크루들과 많은 이야기를 나눠봐야할 것 같습니다!
그 전에는 안보이던것,볼 생각도 못했던 것들에 대해 또 생각해보고 개선할 수 있게 되어 기분이 좋네요 😊