Semantic web과 Semantic tag
> Semantic Web
시맨틱 웹(Semantic Web)은 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여 기존의 웹페이지를 의미와 관련성을 가지는 거대한 데이터 베이스로 만들어낸 웹이다.
즉 사람이 원하는 정보를 찾아 직접 이해하는 웹이 아니라 컴퓨터가 이해할 수 있고 논리적 추론까지 가능한 의미론적인 웹을 의미한다.
> Semantic Tag
시멘틱 태그(Semantic Tag)는 시맨틱 웹과 비슷한 맥락에서 개발자와 브라우저에게 의미를 명확히 전달해주는 태그이다.
HTML element에는 semantic tag와 non-semantic tag가 있다.
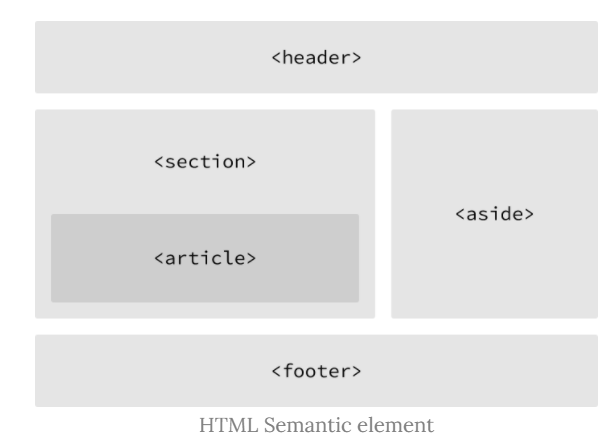
semantic tag는 form, table, article, header 등과 같이 content의 의미를 알 수 있는 것들이고 non-semantic tag는 div, span 등과 같이 태그만 보고 의미를 파악할 수 없는 것들을 의미한다.
semantic tag를 사용함으로써 컨텐츠의 우선순위를 명백하게 나타낼 수 있고 검색 로봇의 정보 수집 또한 용이해져 SEO(Search Engine Optimization: 검색엔진 최적화)에도 도움이 된다. 또 개발자의 의도가 태그안에 명확히 드러나 코드의 가독성을 높이고 유지보수하기도 쉬워진다.
HTML 5에 새롭게 추가된 시맨틱 태그
- header: 헤더
- nav: navigation
- aside: 사이드에 위치하는 공간
- section:본문의 여러 내용(article)를 포함하는 공간
- footer: 작가/저작권/콘텍트 정보 등

<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time> 태그들을 상황에 맞게 적절하게 사용하고 마크업 구조를 시멘틱하게 짜야 될 것 같다!