문제 1. login_form에 flex를 주고 정중앙에 배치되도록 했는데 위스타그램 글자만 왼쪽 상단에 위치되었다.

h태그는 기본적으로 block 계열이어서 자동적으로 부모의 width를 상속받는데 임의로 width를 300px로 설정해주면서 문제가 생겼다. h 태그의 width가 늘어나면 글자도 자동으로 늘어난다고 착각했다.. width를 지우면 중앙으로 배열이 된다!
*block, inline, inline block차이를 다시 한번 정리해보자.
문제2. input text와 로그인 버튼의 길이를 같게 하고 싶어서 각각 width:70%를 주었는데 로그인버튼만 짧아보인다.

.btn의 width를 임의로 75%로 설정했을 때 text input과 비슷해졌다. 하지만 반응형으로 인해 비율이 달라질 경우 나중에 다시 작업해야 될 수 있기 때문에.. 다른 방법을 찾아봐야 될 것 같다. 정해진 답은 없어도 더 나은 방법은 있지 않을까.. 메인 페이지 만들고 다시 돌아오자!
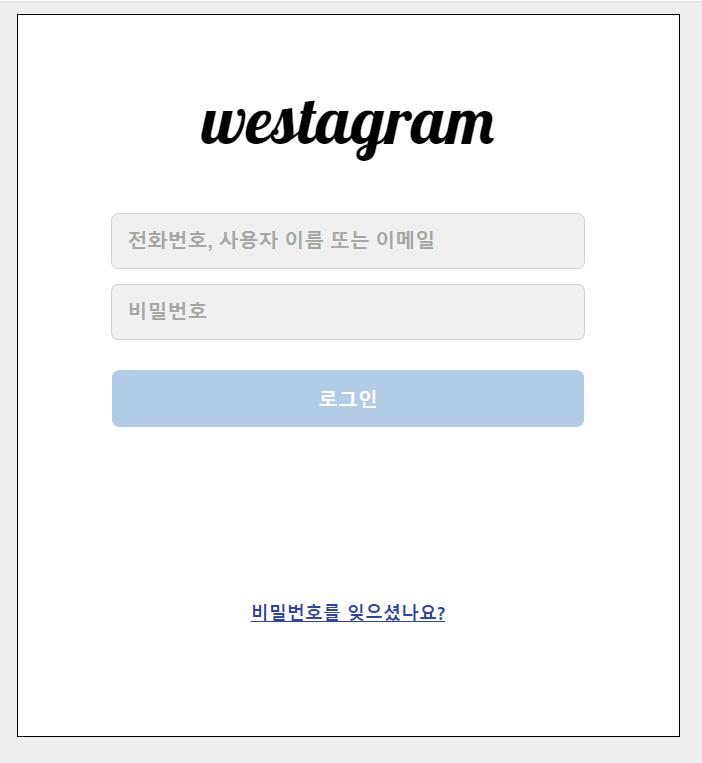
결과!