웹페이지는 대충 완성되어가서 너무 기뻤지만
모바일 버전을 생각못했었다😅
모바일 버전을 애타게 기다리고있는 우리 팀원들..😭
head속에 아래의 viewport코드를 넣어주었더니
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, target-densitydpi=medium-dpi"/>
이젠 이렇게 스크롤해서 한페이지를 다 봐야한다. 손가락으로 작게한다고 첫번째 이미지처럼 웹 전체를 볼 수가없어졌다😂
우선 애타게 기다리고있는 팀원들을 생각하며 마음이 아주 급하니..
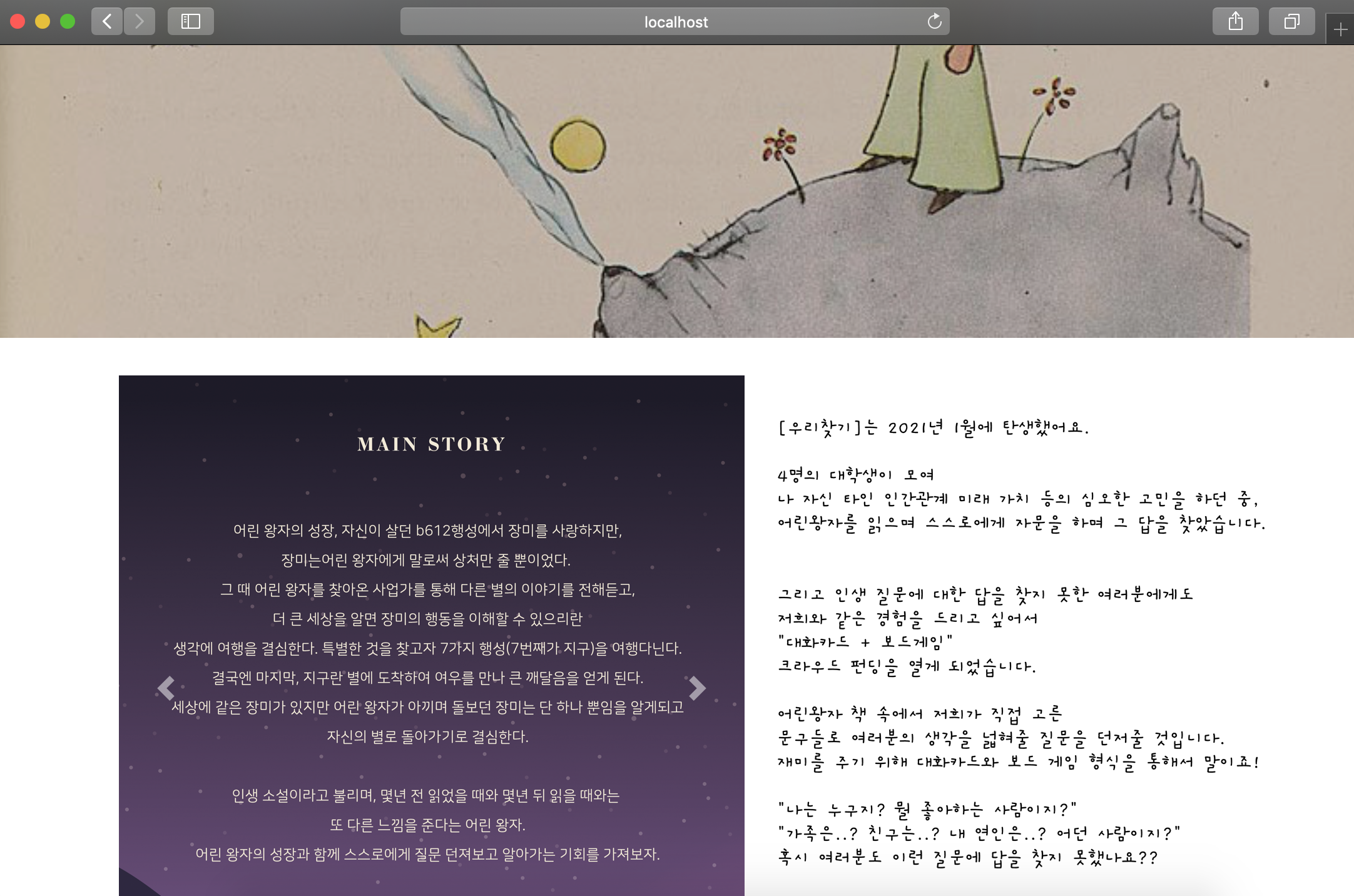
현재 모바일 버전에서 제대로 나오는 메인 이미지들과의 차이점을 보려고
구글링 하다보니 '반응형 웹디자인'이라는 단어가 많이 보인다.
그래 이것이야!!!!!!!
가로폭에따라 레이아웃이 변하는 것!!
그렇다면 모바일 사이즈에도 자연스럽게 맞춰지지않을까?!
정말 간단하게 css에
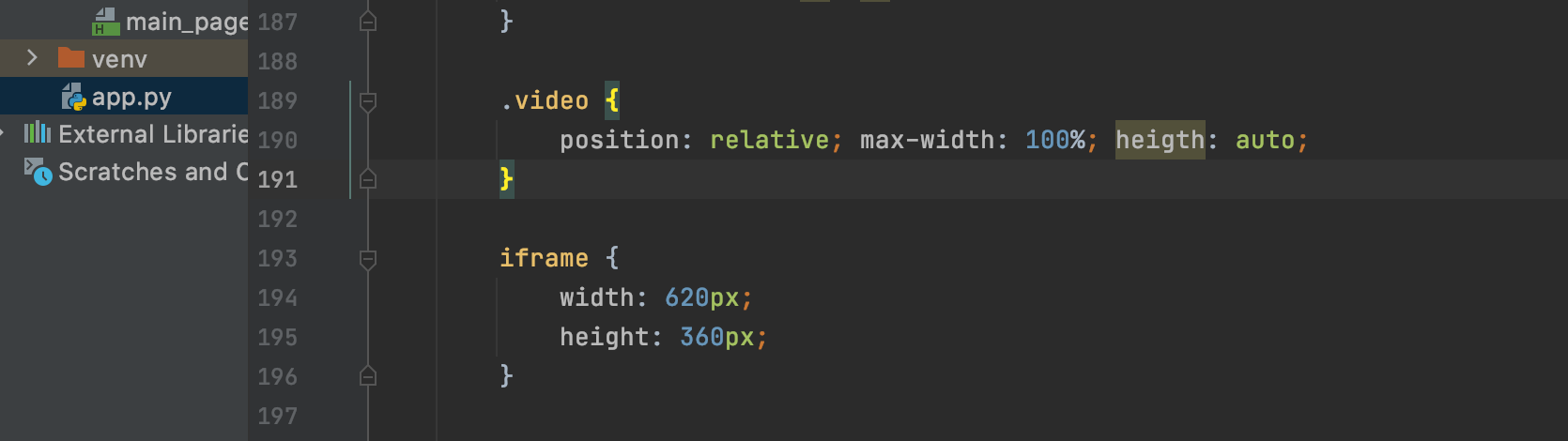
img {
max-width: 100%;
height: auto;
}하나 넣어주었다.
그랬더니,
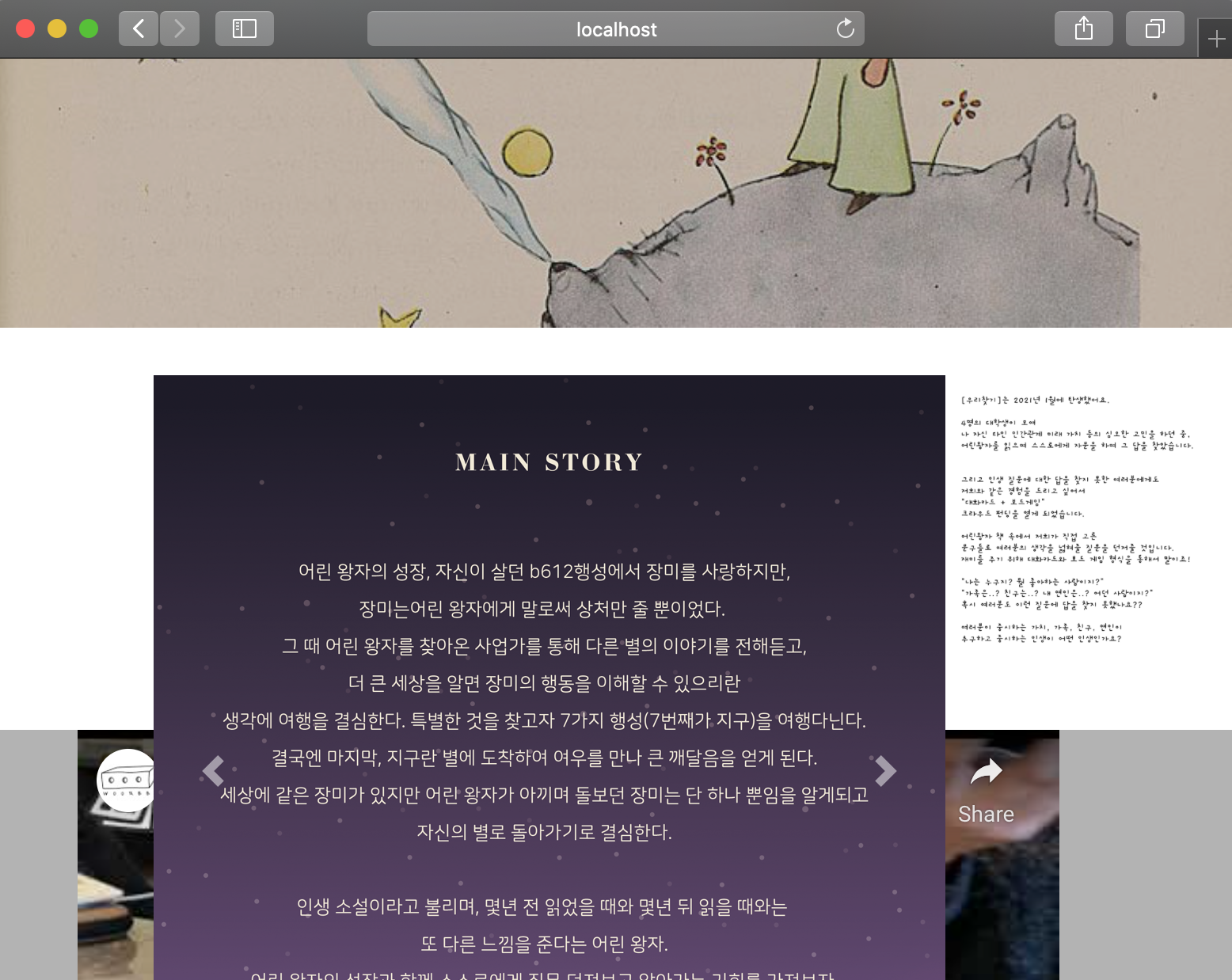
(두 이미지 모두 화면 크기를 작게 줄여둔 상황이다)


이렇게 차이를 보여준다🥳
하지만 여전히 문제점 하나가 있다.

...너 왜 크기 안줄여져...?
너..왜 ㄱ..르...래....?🤯
유튜브 영상 링크도 마찬가지로 안줄여졌지만 이 부분은 부모, 자식 태그를 활용하여 잘 해결하였다.(휴)

기다리고있는 팀원들이있어 급하게 구멍 메꾸듯이 우선은 이미지와 텍스트의 스크린샷으로 하나의 이미지로 올려주었다.
하나의 이미지라면 반응형으로 만들어주기 (나에겐) 훨씬 수월하니까😂