
Semantic Web?
목적과 배경지식
시맨틱 웹(Semantic Web)은 World-wide-web을 창안한 팀 버너스리가 제안한 차세대 웹기술로, 웹 상에 존재하는 정보를 사람 뿐만 아니라 기계가 의미(Semantic) 를 파악하고 사용자의 요구에 적합한 결과를 서비스 가능하도록 하는 것입니다.
현재의 웹은 사용자가 목적에 맞게 정보를 클릭하면서 정보를 찾아내는 게 일방적인 방식이지만, 시맨틱 웹은 임무를 부여받은 자동화된 프로그램이 사람들 대신해 웹상의 정보를 가공해 새로운 정보를 만들어 낼 수 있습니다.
검색엔진이 좋아하는 웹구조
- 검색 엔진은 로봇이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집합니다.(이는 크롤링 이라고 하며 검색엔진의 크롤러가 이를 수행합니다.)
그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스를 만들어 둡니다. - 인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 이는 결국 웹사이트의 HTML 코드입니다. 즉, 검색엔진은 HTML 코드만으로 그 의미를 인지 하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 됩니다.
- 하기와 같은 HTML코드는 브라우저 내부에서 동일한 의미를 갖습니다.
하지만 첫번째 줄의 요소는 의미론적으로 어떤 의미도 가지고 있지 않습니다. 즉 의도가 명확하지않습니다.
개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크키과 볼드체를 지정하는 메타 데이터만 브라우저에 알리고있습니다.
그러나 2번째 줄의 요소는 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있습니다. 이는 코드의 가독성을 높이고 유지보수를 쉽게합니다.
- 검색엔진은 대체로
<h1>요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 가능성이 높습니다. 또한 사람도<h1>요소 내의 콘텐츠가 제목임을 인식할 수 있습니다. 시멘틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인뎅싱이 가능해졌습니다.시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 합니다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자하는 발상입니다.
Semantic TAG?
HTML 요소는 non-semantic 요소, semantic 요소로 구분이 가능합니다.
- non-semantic 요소: div, span 등이 있으며 이 태그들은 content에 대하여 어떤 설명도 하지 않습니다.
- semantic 요소: form, table, img등이 있으며 이 태그들은 content의 의미에 대해 명확히 설명합니다.
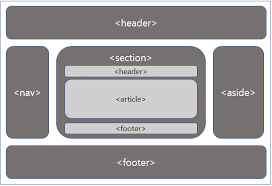
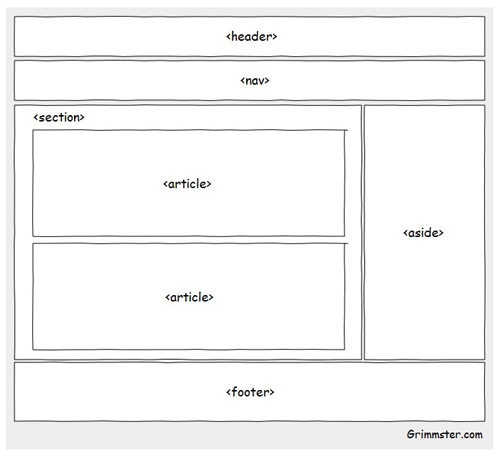
HTML5에 추가된 Semantic Tag
| tag | Description |
|---|---|
header | 화면 상단에 위치하는 사이트나 문서의 정보를 정의 |
nav | 문서의 네비게이션 항목을 정의 |
aside | 페이지의 주요 내용 외의 내용을 정의합니다. 페이지의 주요 내용 주변(사이드바)에 위치하여 관련된 내용을 배치할 수 있다. ex)광고 |
section | 하나의 주제를 그룹할 때 사용 |
article | section 내에서 하나의 기사를 article tag로 감쌀 수 있다. |
footer | 화면 하단에 위치하는 사이트나 문서의 정보를 정의 |

HTML<img>태그 vs css {background-image} 사용
<img>태그의 사용이 좋은 경우
- 프린트가 필요한 경우
- background-image의 경우 출력시 포함되지 않습니다.
- 이미지에 문구가 사용되어 의미를 가지는 경우
- 이미지 자체가 어떤 의미가 있는 경우 alt 태그를 사용해 어떤 이미지인지 알려줄 수 있습니다.
- 이미지가 콘텐츠의 중심으로 가장 중요한 경우
css background-image 사용이 좋은 경우
- 일정부분만 선택해 보여줄 경우(ex-호버 버튼)
- 간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경할 수 있습니다.
- 이미지 위에 텍스트가 들어가는 경우
- 간단하게 텍스트 태그 안에 백그라운드를 넣어 사용
- 페이지 전체 출력시 이미지를 제거해야 되는 경우
- 이미지가 출력되면 곤란한 경우거나 겹치는 경우에 사용
- css sprites 를 사용해 이미지 속도를 향상시킬 경우
- 다수의 img 태그를 통한 방법보다 css sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상할 수 있습니다.
- 배경 전체에 확대해 보여줄 필요가 있을 경우
- background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능
