
0. care/of
미국의 영양제 판매 사이트 care/of
소비자의 설문 응답에 따른 영양제를 추천해주는 서비스를 제공하며, 추천받은 것뿐 아니라 여러 카테고리 별, 건강 목적 별로 영양제들을 세분화시켜서 소비자의 선택을 도와주는 사이트다.
I. TEAM COOP
1. 팀 구성
프론트엔드 3명 - 유샘솔(PM), 박지연, 이지은
백엔드 4명 - 강현수, 김치오, 조혜윤, 양한아
2. 프로젝트 기간
2021.02.15 ~ 2021.02.26(12일간)
3. FrontEnd 기술 스택
- HTML / CSS
- JavaScript
- React
- CRA
- React Router
- SASS
- RESTful API
- AWS EC2
II. 프로젝트 진행과정
1. Planning meeting
총 두번의 Planning meeting이 있었으며, 매주 월요일 meeting을 진행했다.
1-1. 첫번째 Planning meeting
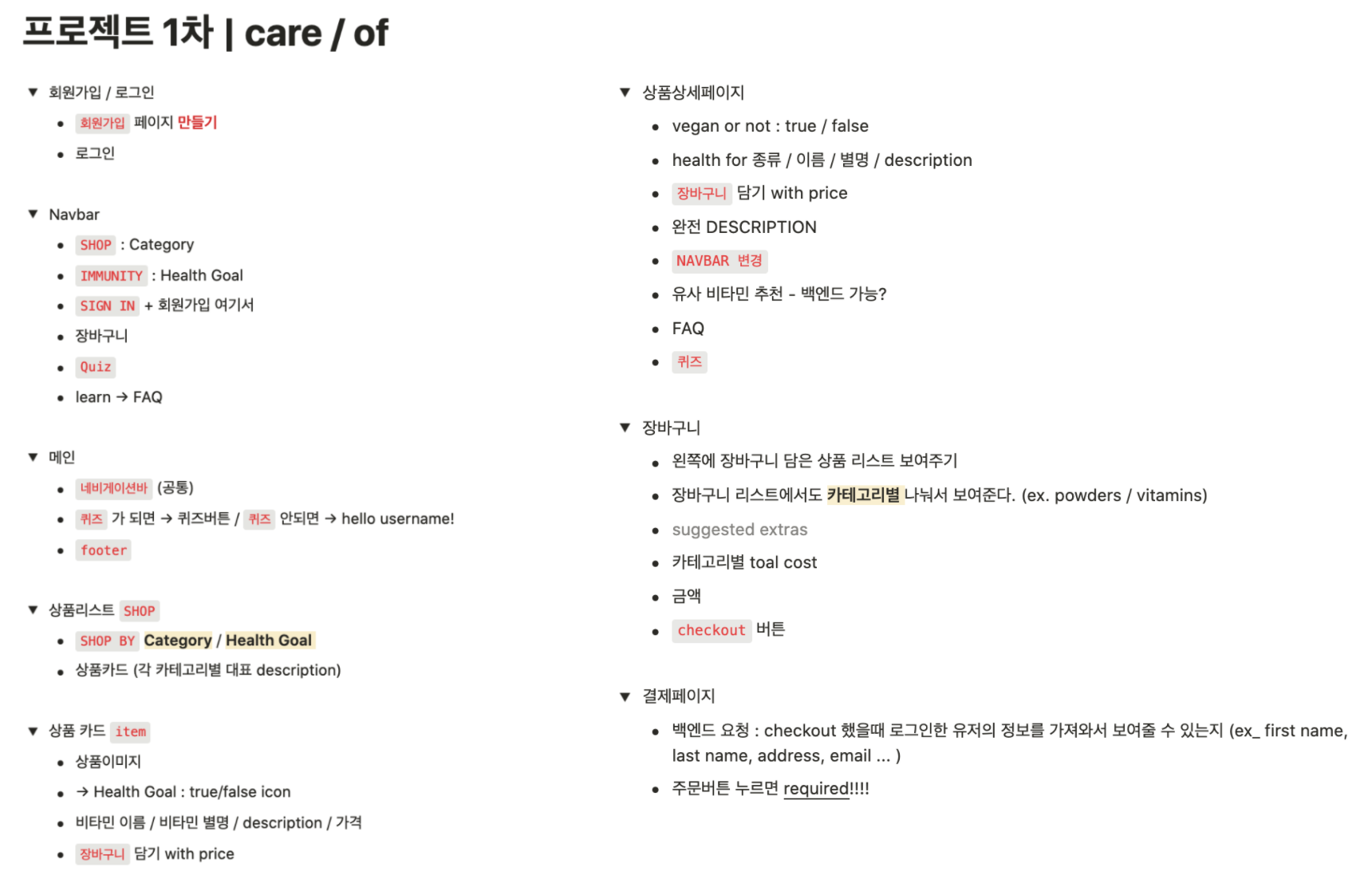
프론트와 백이 만나 회의를 하기 전, 프론트는 프론트끼리 백엔드는 백엔드끼리 만나 클론하게된 사이트의 전체적인 흐름이나 기능을 정리해서 프론트/백 각각 구현하는 것을 정리하고 만나기로 했다.
하기 사진과 같이 노션에 정리 후 만나니 프론트는 백한테 백엔드는 프론트한테 서로 구현이 가능한것인지 구현이 안되는 부분인지 물어보면서 필수적으로 구현할 기능을 정리할 수 있어서 좋았다.

1-2. 두번째 Planning meeting
열심히 달려온 한 주동안 얼만큼 진행이 되었는지 확인하면서 필수 구현이 마무리 된것을 확인하면서 열심히 달려온 팀원들과 너무 좋아했던거 같다. 이번주에 구현 완료하기로한 부분을 완료하고 목요일전까지 기능 구현을 하고 목요일에는 서로에게 각자의 코드를 보여주면서 코드를 설명해주는 시간을 갖기로했다!!
2. Daily Stand-Up meeting
매일 팀원 분들과 Stand-Up meeting을 진행하면서 프론트/백끼리의 진행 상황을 공유했다. 특히 백엔드와는 Planning meeting 이후 소통할 일이 적어지는 데 서로가 현재하는 일과 마무리된 일을 공유하면서 결과물을 보고 서로 칭찬해주어서 너무 기분 좋은 시간이었다.
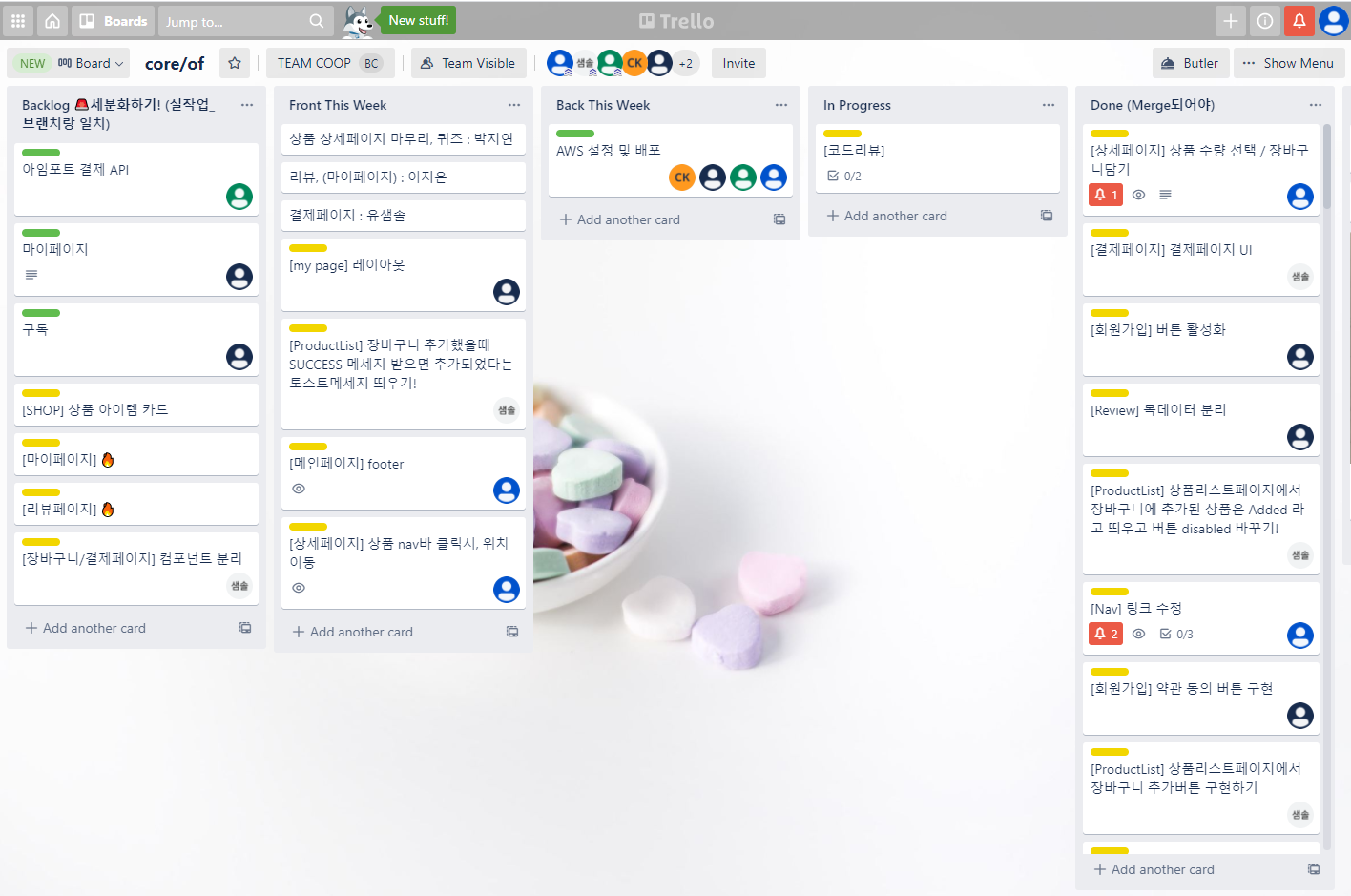
3. Trello
Trello를 통해 각자의 할일을 티켓으로 작성하여 process에 따라 Backlog / This Week / In Progress / Done로 나눠서 일정과 할일를 관리하였습니다.

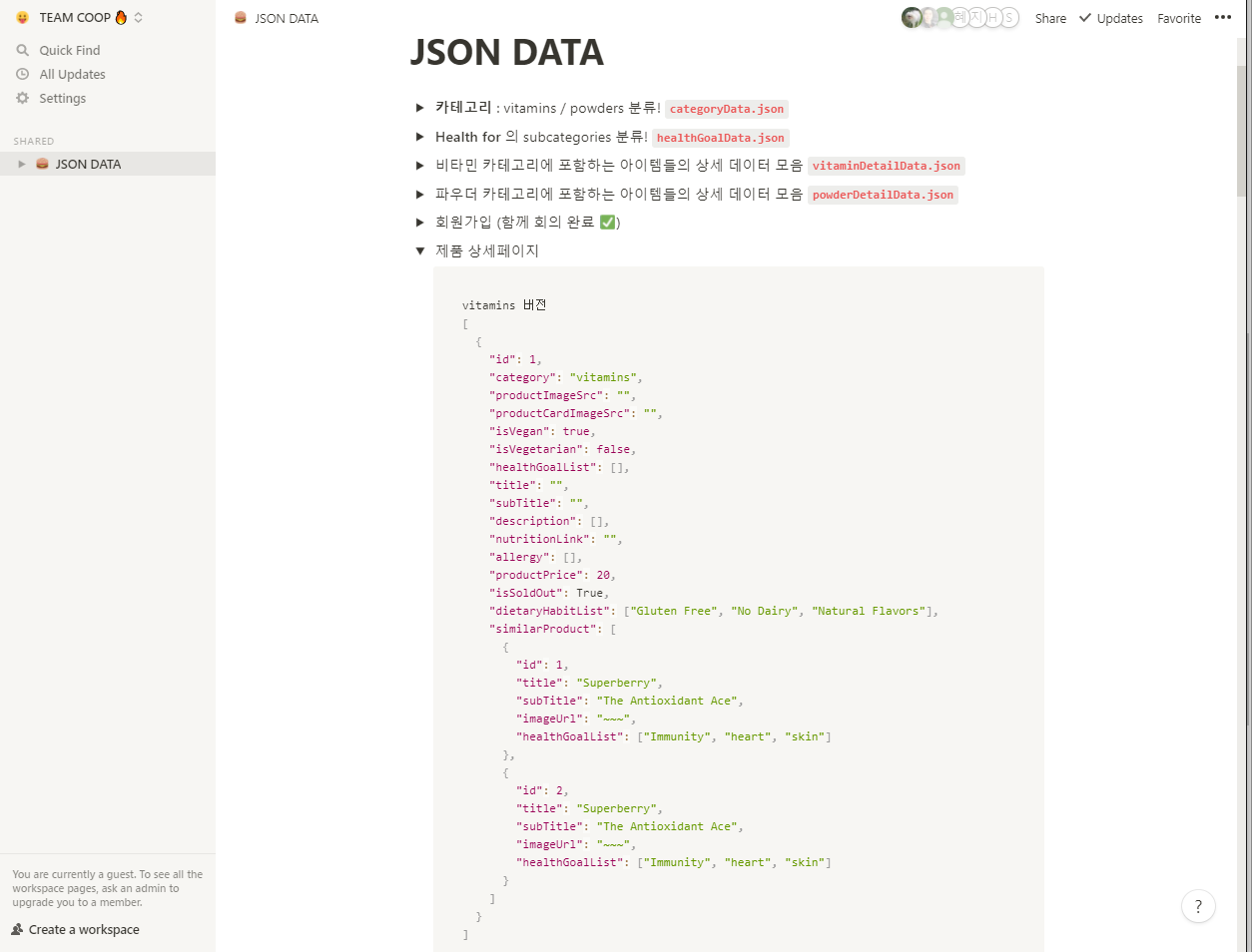
4. Notion
Notion을 통해 프론트가 페이지의 레이아웃을 하면서 나온 mockdata를 공유하면 백엔드가 mockdata를 참고하여 데이터를 만들어 주었다. 데이터의 형태등을 Notion을 통해 명확하게 소통이 가능해서 백엔드와 통신시 서로 수정할 일이 적어서 시간을 아낄 수 있었던 거 같다!

III. 프로젝트 결과
🎈: 내가 맡은 부분
1. 메인 페이지(+ Nav)🎈
- 메인 페이지는 백엔드와 통신하는 부분이 없어서 Nav에 많은 비중을 두게 되었다.
- Nav 바는 scroll위치가 제일 위에 있을때 background color를 투명으로 바꾸도록 진행 하였다.
.gif)
2. 회원가입
- 휴대폰 인증이 필요하여 휴대번호 작성 후 문자로 인증 번호 전송하는 POST
- 문자로 받은 인증 번호가 맞는 지 확인하여 인증이 완료하였는지 확인
- checkbox로
ALL AGREE를 선택 시 밑에 체크 박스가 전부 선택 되고 밑에 있는 체크 박스 중 하나라도 해제될 시,ALL AGREE체크 박스가 해제되도록 로직 구현.
3. 로그인
- 이메일은 @ 여부로 비밀번호는 8자리 이상 입력되있는지 확인 후 로그인 버튼이 활성화 되도록 구현.
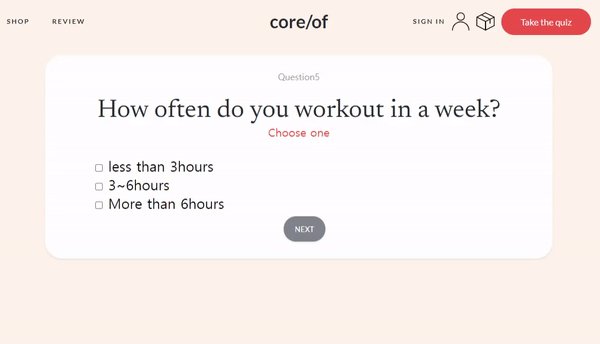
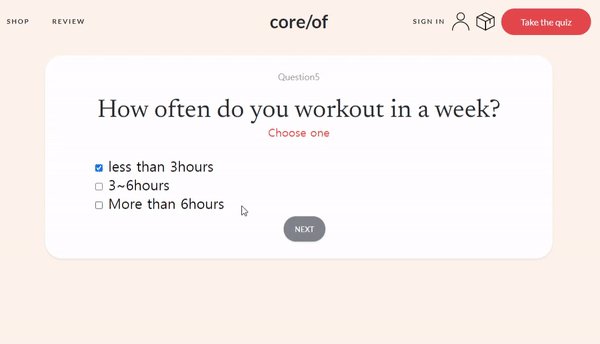
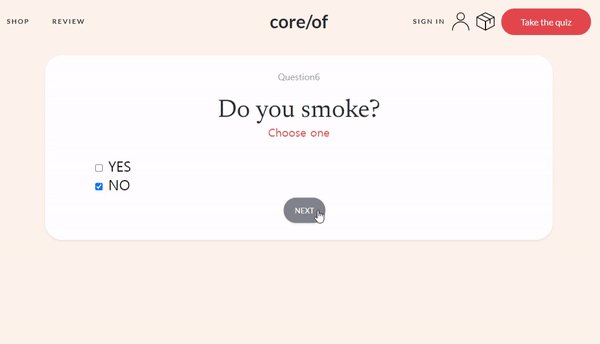
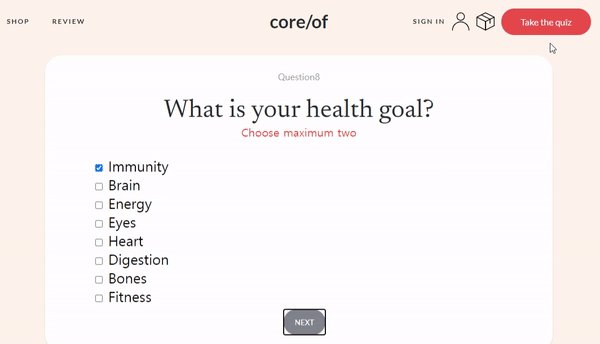
4. 퀴즈🎈
- 11가지의 질문을 통해 사용자에 맞는 영양제 제품을 추천해주는 퀴즈
- 컴포넌트 재사용을 통해 질문을 생성하고 11가지 질문을 백엔드에 제출 시, 추천 상품을 보여주는 페이지
5. 상품리스트 페이지
- Query String을 통해 카테고리별 List를 보여줌.
6. 상품 상세페이지🎈
- Sass를 통한 애니메이션 구현
- react-accessible-accordion 사용하여 알러지 정보와 복용 방법에 대해 UI 적용
- 사이즈별 달라지는 금액으로 장바구니에 전달
- 관련 제품을 추천하여 해당 상세페이지로 이동 가능
.gif)
7. 장바구니
- 수량 변경에 따른 금액 변경
- 상품 수량 수정이나 상품 삭제 시 바로 서버와 통신하여 DB에도 같이 수정되도록 적용
8. 결제
- 결제 정보 입력 후 결제버튼 클릭 시, 주문 번호가 모달창으로 생성 후 메인페이지 이동
9. 리뷰
- 상품의 모든 리뷰를 한 페이지에서 확인 가능
IV. 기억에 남은 코드
Component 재사용
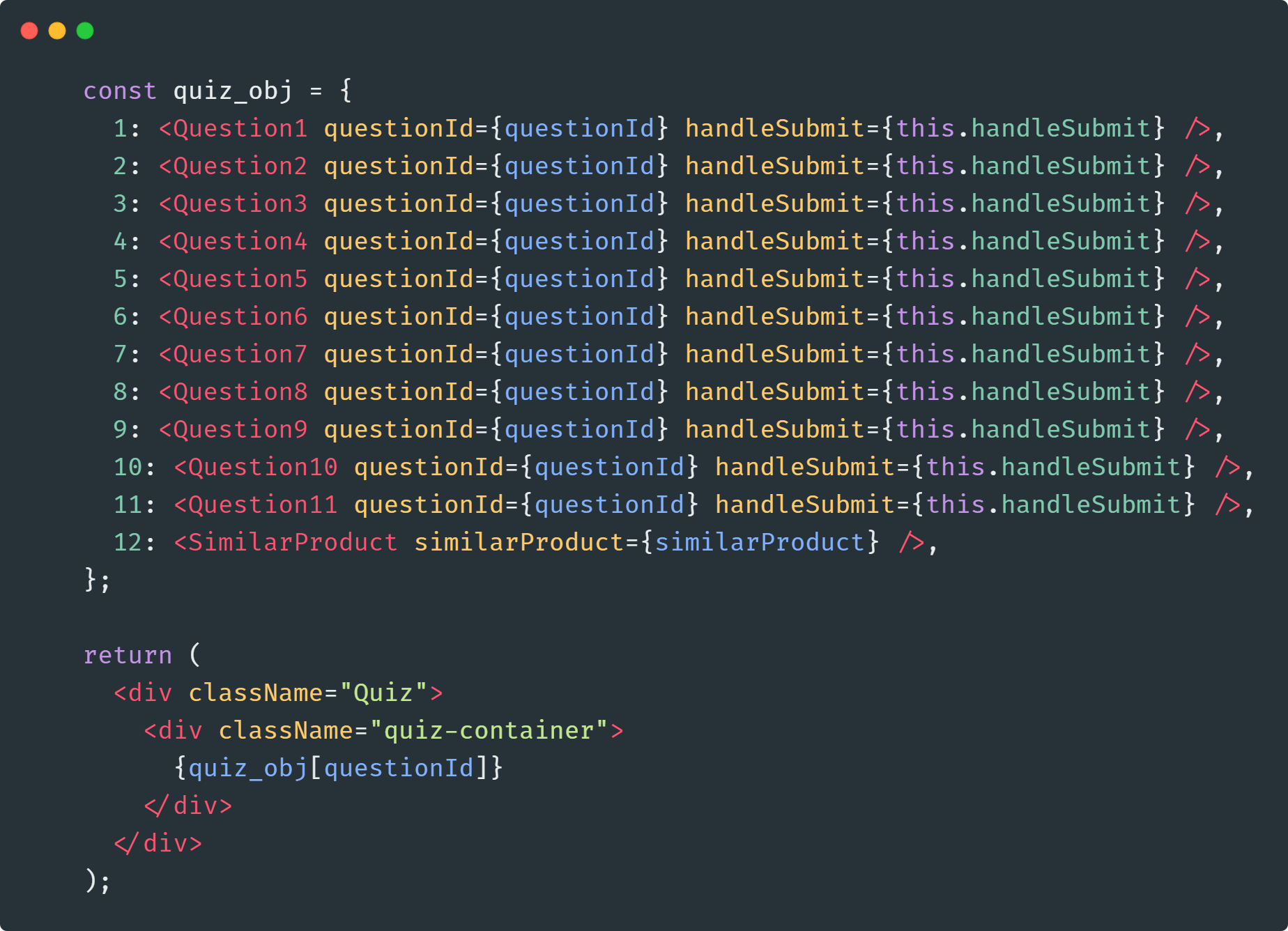
퀴즈 페이지를 진행하면서 11가지의 질문에 대해서 질문별로 Component를 생성하여 총 11개의 질문 파일을 생성하였다.

너무 반복적인 코드이고 한개의 코드를 바꾸기위해서는 11개의 파일에서 코드를 바꿔야하기 때문에 유지보수에도 좋지 않고 질문이 늘어날수록 관리가 힘들다는것을 느꼈습니다.
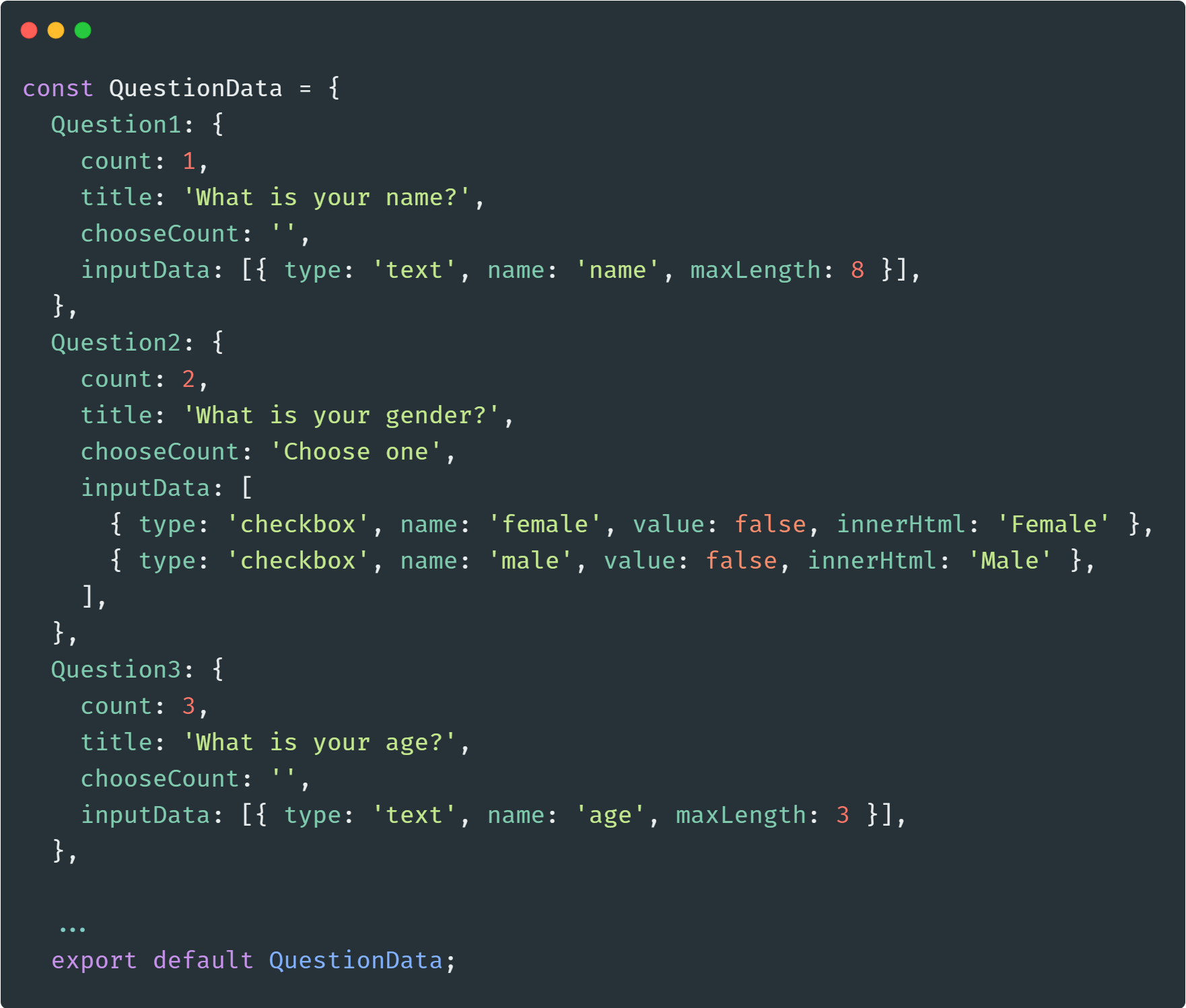
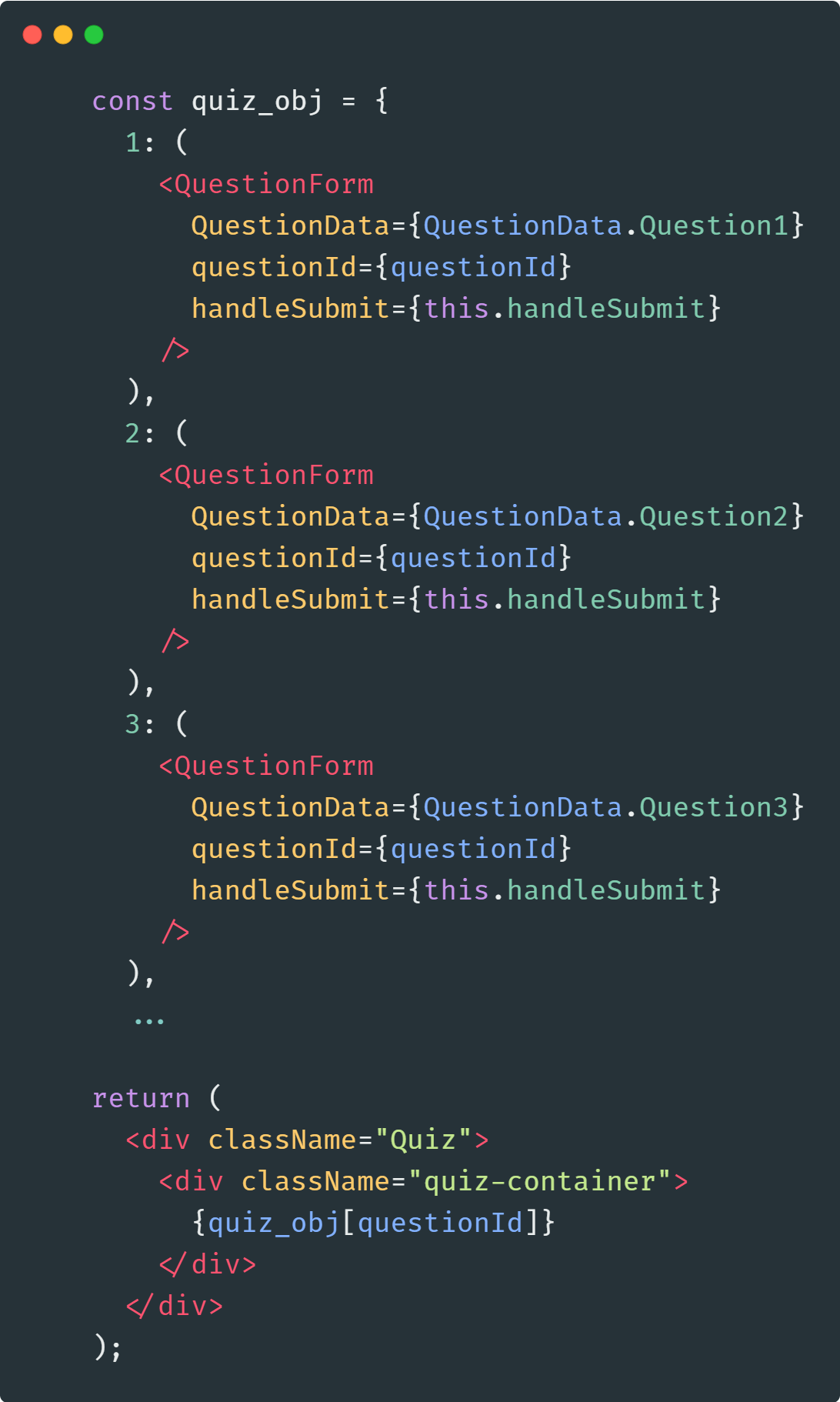
질문에 대한 Form을 컴포넌트를 생성 후 질문데이터를 관리하는 파일을 생성하여 하기와 같이 작성하였습니다

개발자로서 DRY(Don't Repeat Yourself)!를 생각하면서 반복적인 코드를 없애는 것에 성공하였다는 것에 너무 기뻤습니다.
하지만.. 치명적으로 input에 checkbox 속성을 가진 태그를 다음 질문으로 넘어가면 다음 페이지에서도 체크가 되는 에러로 시간관계로 최종코드가 되지는 못했습니다.

최종 merge가 되지는 못했지만 이런 경험을 통해서 컴포넌트를 분리하여 재사용하는 법을 제대로 익힐 수 있었고 오류를 수정하지는 못했지만 오류를 고치기위해 구글링을 하는 과정에서 많은 걸 배울 수 있던 시간이 되었던거 같습니다. (2차 프로젝트 끝나고 다시 리팩토링 할 예정)


지연님!! 1차 플젝 너무 수고 많으셨어요 👏🏻👏🏻👏🏻