
📔 마진 병합
1. 마진 병합 현상은 왜 일어나는지
2. 어떻게 피해갈 수 있는지
3. 어떻게 해결할 수 있는지
마진 병합은 기초적인 현상인데 초반에 놓치는 경우가 많다. 신경쓰지 않고 보면 모르고 넘어갈 수 있는데 디테일한 CSS를 하기 위해서는 꼭 알고 넘어가야 한다. 마진 병합현상에 대해서 알아보자!
[실제 margin값을 주었을 때 결과]
각 section들 사이를 보기 좋게 띄워놓기 위해서 margin값 20px을 주었다. 눈에 보기 편안한 간격으로 띄어져 있는 것을 확인할 수 있다.
🚨 그런데 여기서 "보기 좋다~" 이러고만 있으면 안된다. "보기는 좋은데, 뭔가 이상한데?" 이런 생각을 할 수 있어야한다. margin 값이 20px이라면 section 들 끼리의 상하 간격은 40px이 되어야 한다. 하지만 코드 결과에서 확인하듯이 아주 보기좋게 20px 씩의 간격만 있다.
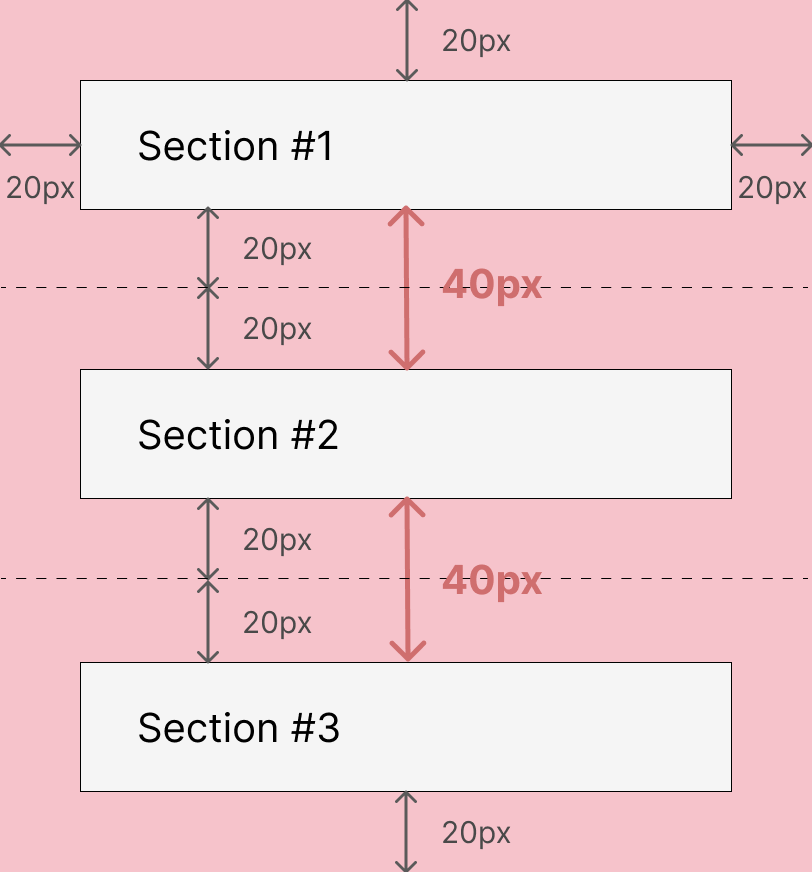
 [우리의 예상 결과(실제 결과 X)]
[우리의 예상 결과(실제 결과 X)]
margin 의 속성을 생각해 보면 위와 같은 그림대로 section 들 사이의 길이가 40px은 되어야 하는게 맞지 않나? 위에서 20px + 아래에서 20px 더해서 말이다.
🚨 하지만, CSS는 상하단의 인접한 Block 요소의 margin을 우리의 예상대로 처리하지 않는다.
1. 마진 병합 현상은 왜 일어날까?
❓왜 우리의 예상대로 처리하지 않고, 위에 처럼 CSS에서는 일부 margin이 없어지는 현상이 일어날까?
❗이유는 간단하다. 위의 결과와 아래의 예상 그림을 살펴보자.
비교해보면 어떤 결과가 보기 더 편한가? 보기에 좀 더 안정적인가? 일부 margin값을 없애서 20px만 띄워주어 block 간의 간격이 일정한 첫번째 결과가 보기가 더 편하다.
CSS는 문서를 안정적이고, 보기 편하게 하기 위해서 의도적으로 margin 값이 겹치도록 설계된 것이다. 이것은 우리를 불편하게 하려는게 아니라 도움을 주기 위해서 설계된 것이다. (CSS는 다 계획이 있구나...😉 )
도움을 주기위해서 나타난 현상이니 잘 알고 활용하면 괜찮다. 하지만 모른다면 내가 의도한 디자인이 나오지 않을 때 당황할 수 있다. 그러니 우선, 마진 병합현상이 일어나는 조건에 대해서 살펴보자!
✅ 마진 병합 현상이 일어나는 조건
1. 인접해있는 Block 요소 사이에서
2. 상하단의 병합
1. 인접해있는 Block 요소 사이에서
- inline 요소사이에서는 마진 병합이 발생하지 않는다.
- 오직 block 요소사이에서만!
2. 상하단의 병합
- 좌우로는 마진 병합이 일어나지 않는다.
- 오직 상하 사이에서만!
마진 병합이 일어나는 조건에 대해서 살펴보았으니 다음은 어떻게 피해갈 수 있는지에 대해서 알아보자! 피해가는 법은 간단하다. 위에서 언급한 조건을 충족시키지 않도록 설계하면 된다.
2. 어떻게 피할 수 있을까?
위에서 처럼 우리를 도와주기 위해서 탄생한 마진병합! 이지만,
우리에게 곤란한 상황을 야기하기도 한다.
다음은 해결해줘야하는 마진병합 현상의 예이다.
얼핏 보면 H 모양처럼 보일 것이다. 테두리만 보면 8자와 같은 모양을 만들고 싶어서 2개의 child에 margin 값을 20px으로 넣어주었는데 부모의 margin 값과 병합이 되어 첫번째 child의 margin-top 부분과 두번째 child의 margin-bottom 부분이 부모의 margin 과 병합되어서 우리가 예상했던 것과는 다른 결과를 보여주었다.
마진 병합현상을 피하러면 어떻게 하는게 좋을까?
1. Text를 넣기
부모(parent)와 자식(child)사이에 text를 넣어 부모 자식 사이를 떨어뜨려서 해결했다.
2. Parent에게 Padding, Border 값 주기
padding: 1px; //padding 값을 1px 주거나
border: 1px solid transparent // border값을 1px 투명으로 주기Parent class에 padding 값이나 border 값과 같이 공간을 차지 하는 것을 넣어 부모 자식을 완전히 격리 시켜 해결한다.
이러한 방법으로 해결하면 된다.
🚨하지만, 위와 같은 방법은 해결한다기 보다는 일어나지 않는 조건을 맞춘 것과 가깝다. 마진 병합을 의도적으로 해결하기 위해서 padding, border 값을 사용할 때 내가 의도한 디자인과는 멀어질 수 있는 문제점이 생긴다.
3. 어떻게 해결할 수 있을까?
그러면 어떻게 해결 할 수 있을까?
앞에서 마진 병합이 일어나는 조건을 깨주면 된다!
다시한번 마진 병합이 일어나는 조건을 복습해보자!📝
1. 인접해 있는 block 요소끼리
2. 상하단에서만
그럼 Block 요소가 아니면 마진 병합이 일어나지 않는다는 생각을 할 수 있을 것이다.
1. Child를 inline-block 요소로 바꿔주자
child를 inline-block 요소로 바꿔주자!!
display: inline-blockchild는 block 요소이므로 inline-block 요소로 바꿔주었더니, 바로 마진병합 현상을 해결하는 모습을 확인할 수 있다.
🚨최상단, 최하단 margin 병합이 사라지는 것은 좋지만, 가운데까지 마진 병합이 사라졌다. 우리가 원하는 모습은 중간 부분은 마진 병합이 일어나 모든 간격이 일정하여 보기 좋은 8자 모양을 만드는 것이다. 그러면 어떻게 하면 좋을까?
2. Parent에 overflow:hidden 값을 주자
overflow:hidden❗부모 요소에 overflow: hidden 값을 주면 된다.
그러면 가운데는 마진 병합이 일어난 우리가 원하는 깔끔한 8자 모양을 만들 수 있다!!
그렇다면 overflow는 뭘까? 그것까지 다루기에는 글이 너무 길어져 다음에 좀 더 자세하게 다뤄보도록 하겠다!
📝 마지막으로 정리!
- 마진 병합은 CSS가 문서를 보기 편하게 하기위해서 의도적으로 일어나는 현상이다
- 마진 병합은 인접해있는 block 요소끼리, 상하단 사이에서만 일어난다.
- 마진 병합을 해결해줘야 하는 상황에서는 다음과 같은 방법을 사용할 수 있다.
- text 넣기
- 부모 요소에 padding, border 값 주기
- 자식 요소 inline-block으로 만들기
- 부모 요소에 overflow:hidden 값 주기
그럼 다들 이제 마진 병합 잘알~~~!
참고: https://youtu.be/c19Mjg-ivxc, 유튜버 빔캠프 CSS, 마진병합
