참고
- https://stackoverflow.com/questions/24124126/make-tables-overflow-to-new-line-if-max-width-reached
- https://stackoverflow.com/questions/9485974/jstl-create-a-new-row-every-5th-fieldset-in-a-loop
내가 원하는 방법은 하나의 셀 안에 여러개의 아이템을 넣으려고 할 때 그냥 넣게 되면 모양이 삐뚤 삐뚤하고... 하나의 아이템이 두줄에 걸쳐서 표현될 수 있으므로 table 을 사용해서 만들어 보고자 했다.
코드를 보면 이해가 빠를 듯 하다
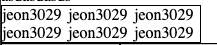
1. 3개 아이템 마다 tr 닫아서 table 만들기
<table>
<tr>
<c:forEach items=${myList} var="item">
<c:if test="${not loop.first and loop.index % 5 == 0}">
</td></tr><tr><td>
</c:if>
${item}
</c:forEach>
</tr>
</table>(수행 결과)

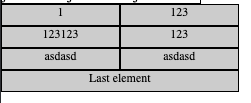
- 또 하나의 방법은 flex-wrap 을 사용하는 방법이다. flex 정렬방식을 row 로 해주고, item 을 쫙 뿌린다
<style>
.holder {
max-width: 30%;
background-color: #ccc;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: wrap;
font-size: 12px;
}
.item {
width: 100px;
border: 1px solid #000;
height: 20px;
flex: 80px 1;
text-align: center;
color: #000;
}
</style>
<div class="holder">
<div class="item"> 1 </div>
<div class="item">123</div>
<div class="item">123123</div>
<div class="item">123</div>
<div class="item">asdasd</div>
<div class="item">asdasd</div>
<div class="item"> Last element </div>
</div>(수행 결과)