
참여기간: 23.06.21 - 23.06.26
구성원: 디자이너(1), 백엔드 개발자(1), 프론트엔드 개발자(5)
참여역할: 프론트엔드 개발자
왜 테오의 스프린트에 참여했나?
사실 저는 그동안 혼자서 개발하는 시간이 많았습니다. '빨리 가려면 혼자, 멀리 가려면 동료들과 함께' 라는 잘 알려진 말처럼, 그동안 꽤 긴 기간동안 스스로 성장하는 시간을 가졌습니다. 물론 그만큼의 성과가 있었나라는 물음에는 글쎄요.. 라고 말할 것 같습니다. 스스로는 부정해왔지만 혼자서 공부하는 시간이 길어지는만큼 무의식적으로 지쳤던 것 같습니다. 번아웃이라는 말을 싫어하지만, 인정할게요. 꽤 오랫동안 번아웃을 겪은 것 같습니다. 혼자 더 빨리 성장할 수 있으리라 믿었지만 마음 한 켠에서는 사람들이 그리웠어요. 같이 협업하고 싶고 개발 이야기를 나누고 싶었어요. 사이드 프로젝트를 찾아보았지만 좋은 협업 경험을 하기는 어려웠죠. 그래서 테오의 스프린트는 저에게 적합한 경험이 될 수 있었어요. 테오의 스프린트는 테오가 직접 협업 프로세스 템플릿을 제공하며 확실한 일정을 가지고 프로젝트가 방향을 잃어버리지 않게 항상 주의를 기울이거든요. 게다가 놀라울 정도로 엄청난 열정을 가진 사람들이 참여해요. 이곳에서 지친 마음을 달래고자 테오의 스프린트 15기에 참여하게 되었습니다.
1일차
1일차에는 각자 준비한 아이디어를 짧게 발표하는 시간을 가졌어요. 재밌는 아이디어가 마구 쏟아져 나왔죠. 모두가 발표를 마친 뒤 구현해보고 싶은 아이디어에 투표했고 7개의 아이디어가 뽑혔습니다. 그 중 저는 '너 T야?' 가 주제인 팀에 참여하게 되었어요.

MBTI 메타 콘텐츠는 많은 사람들이 다룬 주제라 차별성이 없을 수 있었지만, 요즘 한창 '너 T야?' 라는 밈이 화제였기 때문에 저는 주저없이 너무나 재밌어 보이는 이 아이디어를 선택했습니다.

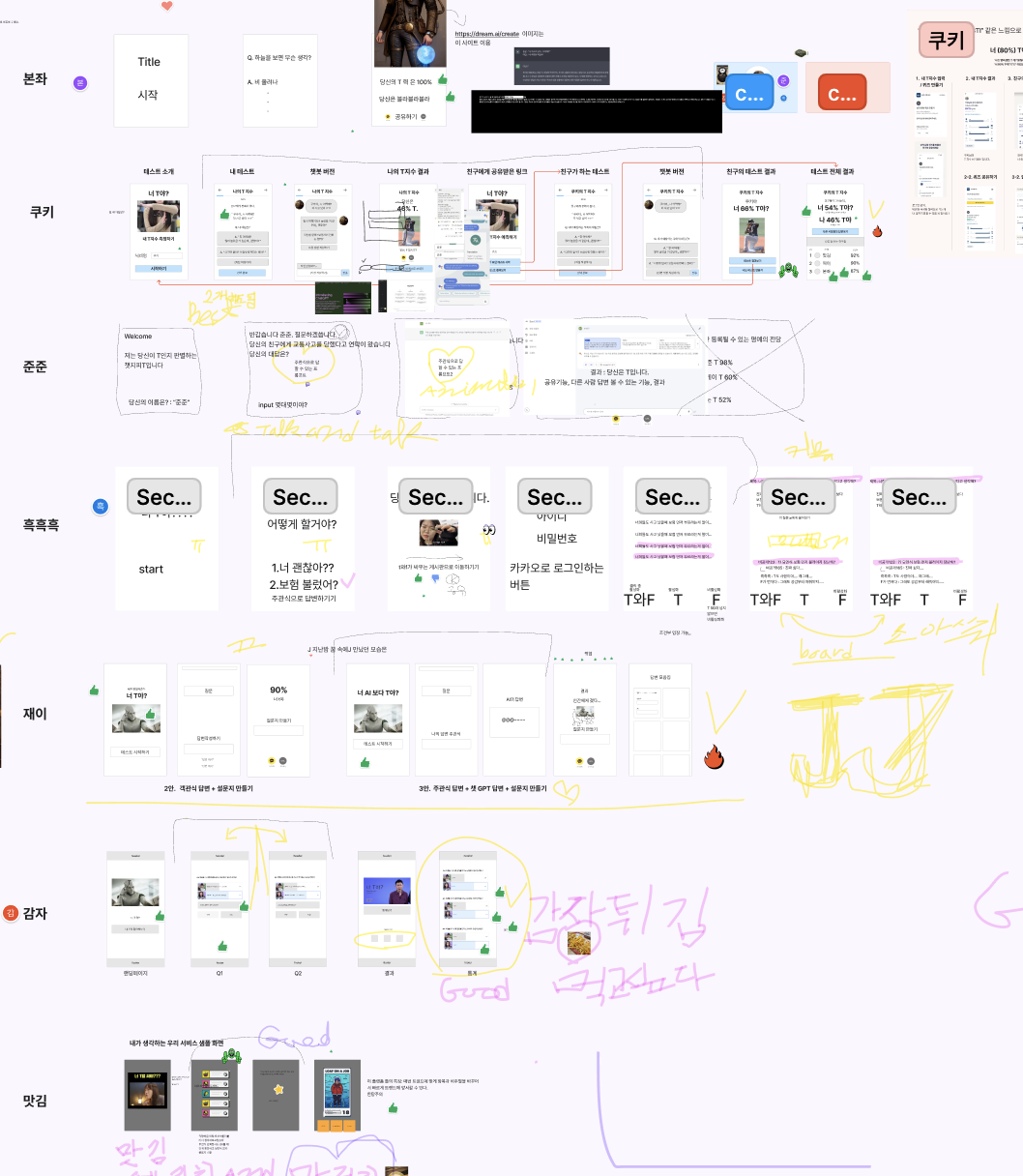
그리고 우리 팀은 테오가 제공한 템플릿에 맞게 MBTI라는 도메인에 맞는 아이디어를 쏟아냈어요. 저 화려한 캔버스를 보세요. 저 시간이 얼마나 재밌었을지 설명하지 않아도 알 것 같지 않나요? 이 활동의 목적은 무엇보다 팀 내 모든 인원들이 생각의 싱크를 맞추기 위해서였어요. 캔버스를 채우면 채울수록 각자 어떤 생각을 하고 있는지 감이 잡혔고 끝내 각자의 목표가 아닌 팀의 목표가 만들어졌어요.

마지막으로 팀의 목표를 더욱 날카롭게 만들기 위해서 각자의 생각을 더 자세히 표현해보기로 했어요. 각자 머릿속에 있는 화면과 기능들의 레퍼런스를 찾아오기로 했습니다. 저는 UI보단 프로젝트가 어떤 방향으로 가야하는지에 초점을 두어 조사해왔어요. 그렇게 1일차가 마무리 되었습니다.
2일차
2일차에도 계속해서 생각의 싱크를 맞추기 위한 활동이 이어졌습니다. 1일차는 큰 그림에 대한 윤곽이 잡혔고 2일차, 3일차에는 팀이 다함께 숲이 아닌 각각의 나무가 어떻게 생겼을지를 파악하는 시간이었죠. 그 중 2일차에는 UI보단 프로젝트의 방향을 확고히 잡는 시간이었습니다.


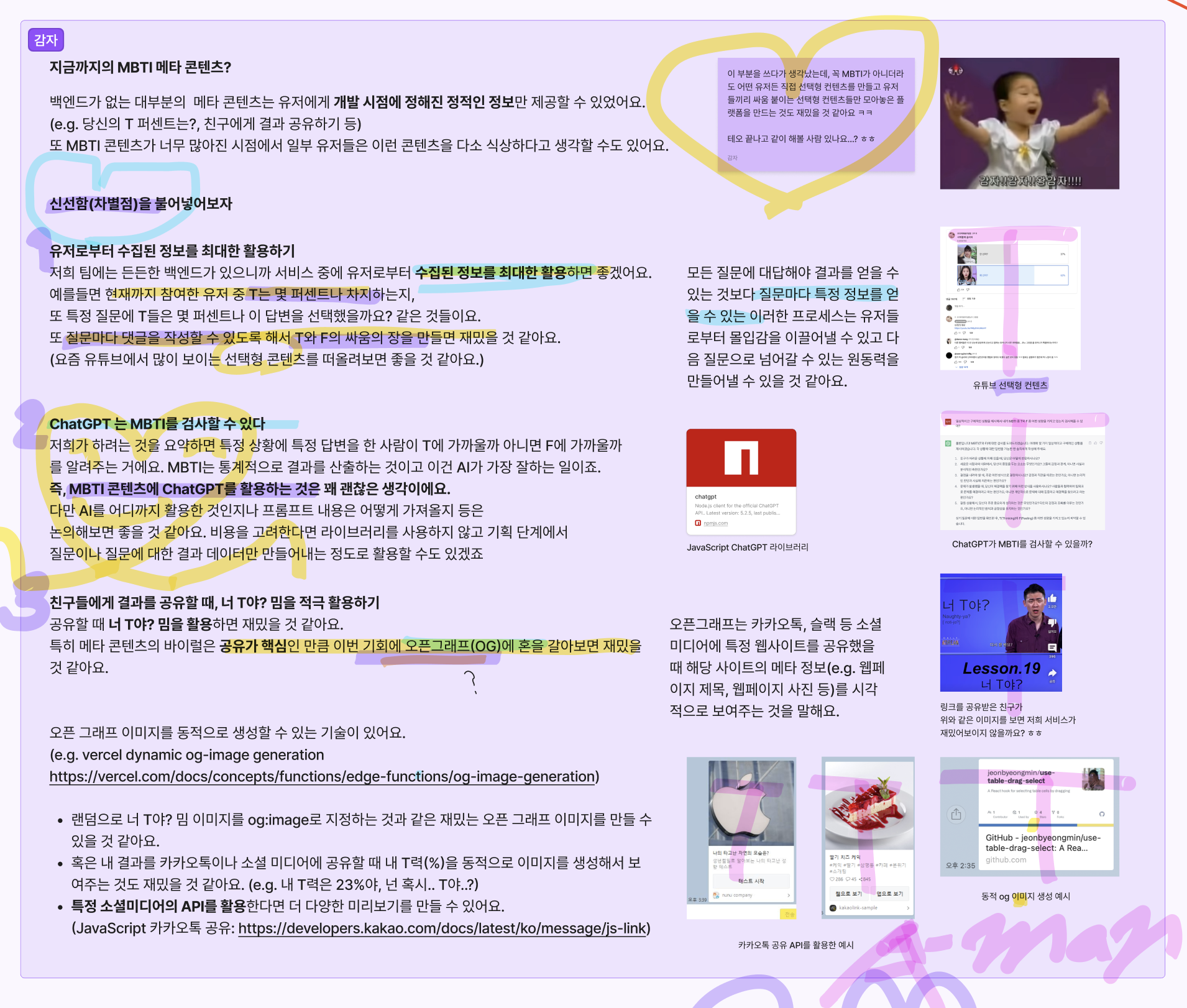
저희 팀은 우리 서비스가 MBTI 테스트가 식상해진 사람들에게 신선하고 무엇보다 재밌게 느껴지길 바랬어요. 그러기 위해 '너 T야?' 밈을 적극 활용하고 AI를 활용하자는 제안이 많이 나왔습니다. 기존 MBTI 테스트는 굉장히 정적인 성격을 가지고 있고 개발한 시점에서 이미 T, F의 답변이 정해져 있었어요. AI를 활용한다면 주관식 답변도 커버할 수 있었고 이런 정적인 도메인에 활력을 불어넣을 수 있었어요.
사실 이 과정이 순탄하지는 않았어요. 여전히 팀원들이 생각하고 있는 '나무'의 모양새가 너무 달랐기 때문이죠. 그래서 각자 생각하는 와이어 프레임을 그리고 투표해서 정하기로 했어요(사실 3일차에서 해야하는 활동이었지만 테오가 저희 팀이 불안했는지 저희 팀만의 숙제를 내주었습니다). 결과적으로 다행히도 팀원 모두가 원하는 그림이 만들어졌어요.
3일차
3일차는 이틀동안 개발할 프로젝트의 세부사항들을 정하는 시간이었어요. 저희 팀은 2일차에 테오에게 받은 숙제를 확장하여 사용자가 사용할 화면을 그리고 모든 팀원이 자신이 원하는 요소에 투표했어요.

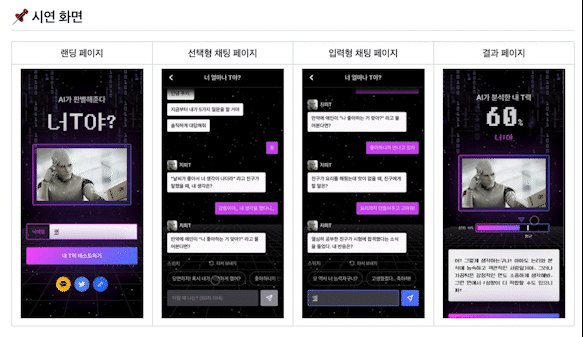
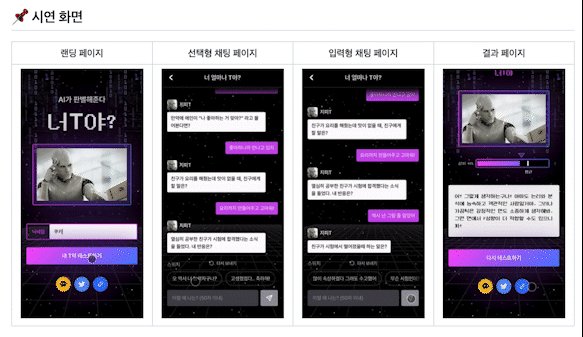
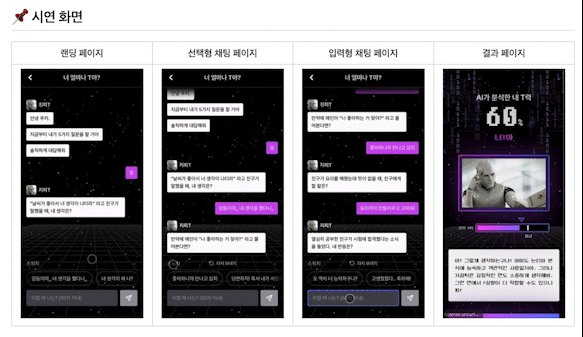
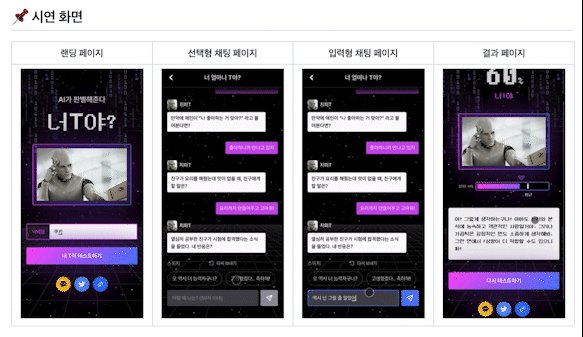
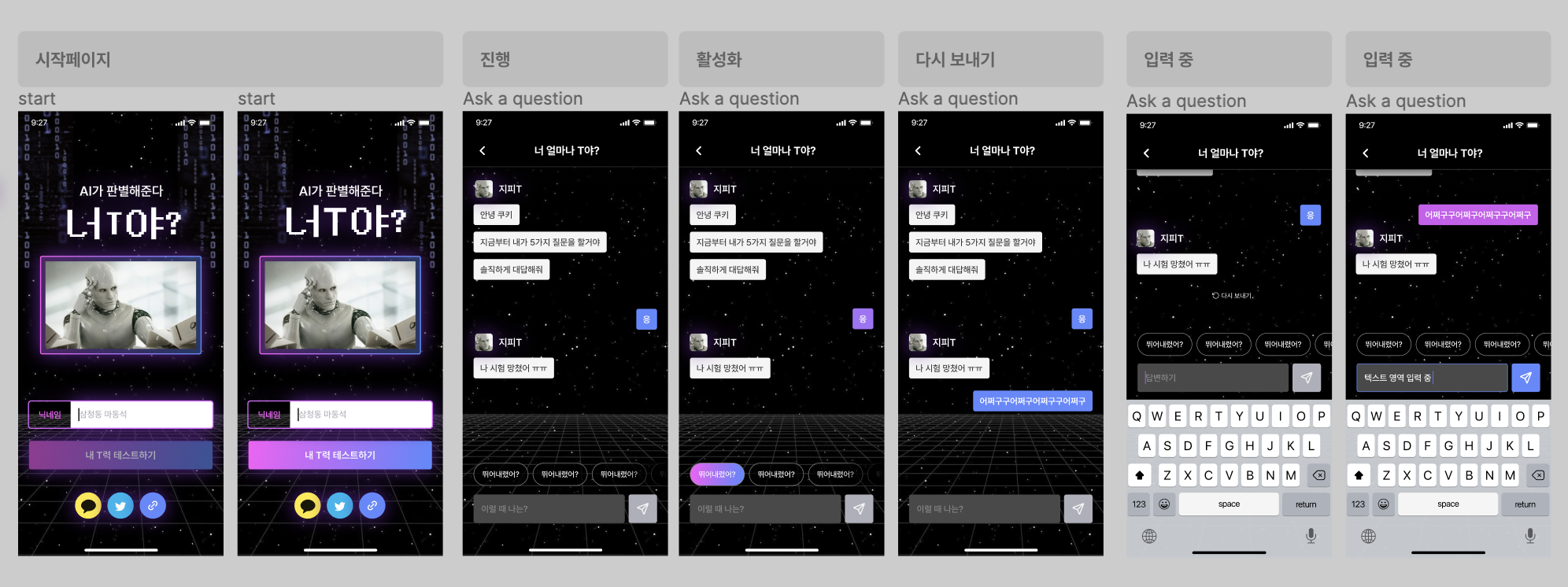
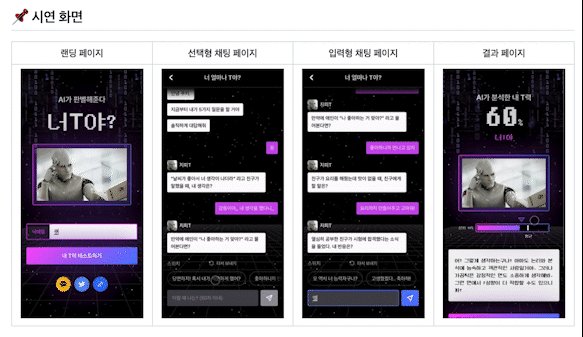
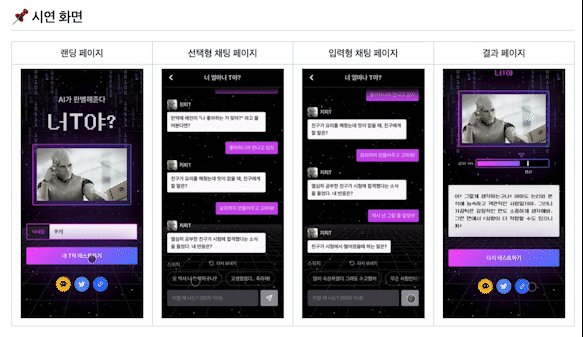
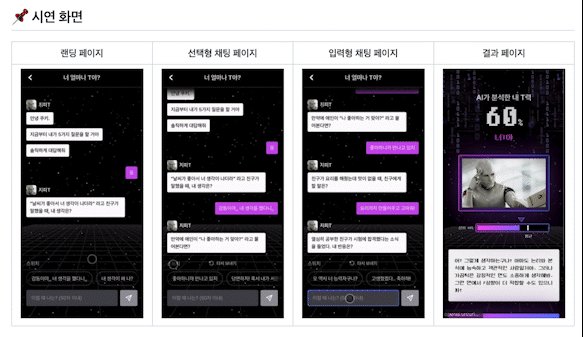
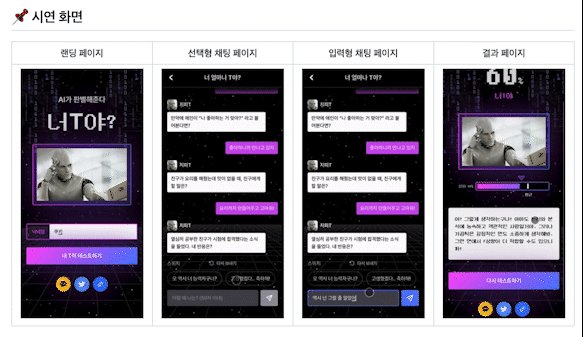
여기서 자신이 원하는 화면이 아니라 화면 안에 요소에 투표하는 것이 굉장히 좋았다고 생각해요. 요소는 화면보다 앞뒤 프로세스에 자유롭고, 여러 아이디어를 합치는 것이 순조웠거든요. 여기서 정해진 요소들을 조합하고 정리했고, 저희가 개발해야 할 것이 확실해졌어요. ChatGPT를 활용하자는 아이디어를 적극 반영하고, 선택형 MBTI가 식상한 유저들에게 새로운 서비스를 주기 위해 '채팅형 테스트' 화면을 만들었어요. 유저들이 ChatGPT에게 직접 MBTI를 테스트받는 경험을 주고 싶었거든요.

저희들은 끊임없이 소통하여 단 하나의 목표를 만들었고 개발자들이 생각하고 있는 뭉퉁한 UI를 디자이너가 아주 이해하기 쉽게 디자인을 합쳐주었어요. 1일차부터 3일차까지 모두가 열심히 고민한 덕분에, 아주 멋진 화면들이 만들어졌어요! 이제 남아있는 열정을 모두 불태울 시간입니다.
4 - 5일차
디자인
디자이너는 디자인의 컨셉을 정하고 아주 자세한 컴포넌트까지 디자인하여 개발자에게 전달해주었요. 바쁜 일정 와중에도 저희 팀의 디자인을 소홀히 하지 않고 팀원 모두가 만족하는 디자인을 만들어주었어요.


정말 멋지지 않나요? 저희 서비스 성격에 맞게 아주 재밌는 디자인이라고 생각해요. 그 뿐만 아니라 모든 프론트엔드 개발자들과 여러번의 회의를 거쳐 개발에 사용될 컴포넌트, 컬러, 폰트 등을 정리해주셨어요. 2일은 팀 내의 룰을 정의하기에 아주아주 짧은 시간이지만 저희 팀은 생각의 싱크를 잘 맞추었기 때문에 이러한 것이 가능했다고 생각해요. 노력해준 저희 팀의 디자이너, 프론트엔드 개발자분들께 박수를 보냅니다!

API
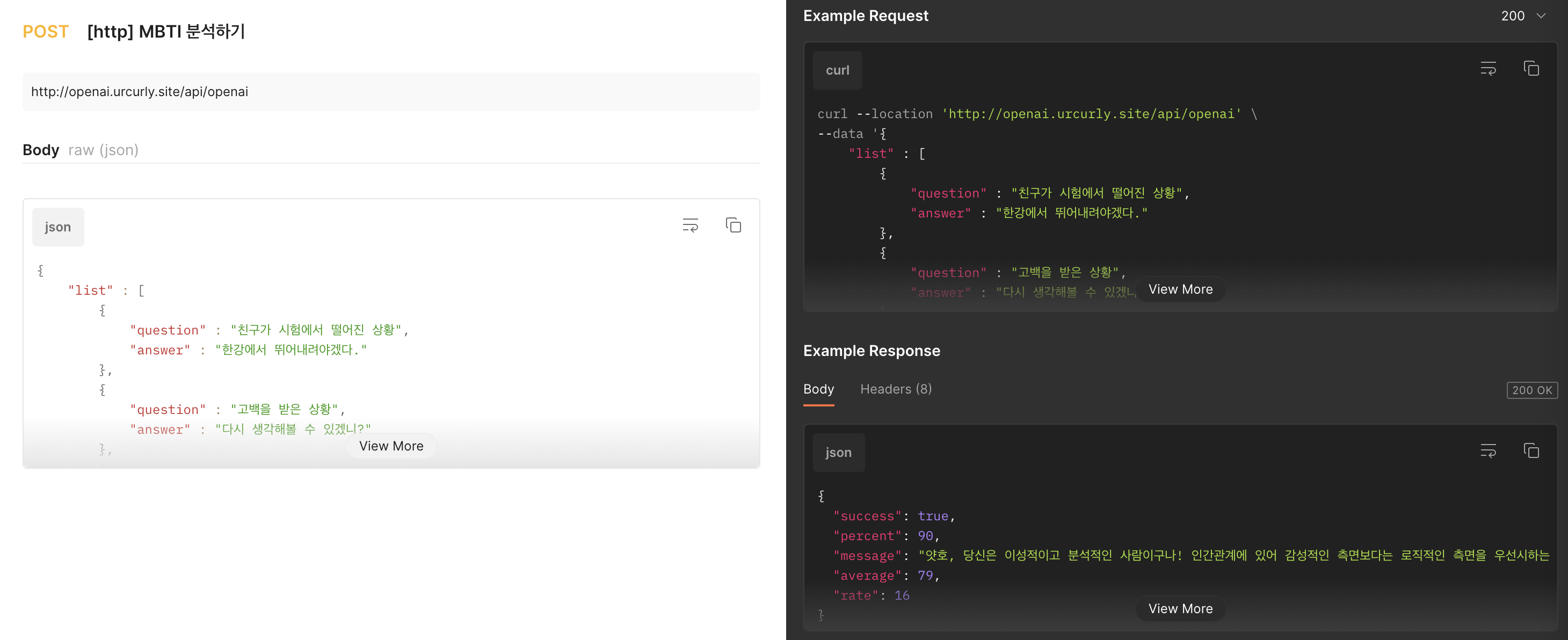
저희 프로젝트는 백엔드 개발자가 참여했어요. 저희는 아주 동적인 MBTI 테스트를 만들 생각이었기 때문에 백엔드 개발자의 역할이 너무 소중했죠. 백엔드 개발자는 지속적으로 Figma를 확인하고 프론트엔드 개발자와 회의하며 API 명세를 완성했어요. 또 openai 를 활용하는만큼 프론트엔드 개발자가 원하는 데이터를 제공해주기 위해 프롬프트를 고민하는 노력이 돋보였어요.

저희에게 보이지 않는 곳에서 제가 소개한 것 이상의 더 많은 노력과 고민을 했을 거에요. 이런 백엔드 개발자의 노력이 없었다면 AI를 요소가 가장 중요한 저희 프로젝트는 분명 방향을 잃었을 거라 생각해요. 백엔드 개발자에게도 감사의 인사를 전하고 싶어요.
프론트엔드 개발
저희 팀은 프론트엔드 개발자가 무려 5명이나 됐습니다. 너무너무 든든했지만 한 편으로는 어떻게 효과적인 협업을 할 수 있을지 고민해야 했어요. 테오는 이왕이면 페어 프로그래밍을 하길 바랬어요. 그래서 저희는 테오의 요청에 맞게 Live Share를 사용해서 하나의 화면을 바라보며 개발을 시작했습니다.
모든 일이 아무런 어려움없이 일사천리로 진행되는 것은 정말 천운입니다! 사공이 많으면 배가 산으로 간다는 오래된 말처럼, 베테랑 사공들이 모였지만 각자 해왔던 익숙한 스타일이 있기 때문에 난항을 겪었고 좀처럼 속도가 붙지 않았습니다.
저는 2개의 조로 나누자는 제안을 했어요. 페어 프로그래밍을 하되 정해진 데드라인에 모든 개발을 끝마칠 수 있도록 속력을 내기 위해서였어요. 한 개의 조는 메인 기능의 로직에 집중하였고, 나머지 한 조는 모든 페이지의 마크업과 UI 상태 관리, 메인 기능 개발이 끝날을 때 전체 흐름을 테스트해 볼 수 있는 환경을 만들어내는 데에 집중했어요. 결과적으로 홀륭한 선택이 되었습니다. 저희는 이틀만에 모든 페이지의 마크업을 성공적으로 그려냈고 메인 기능도 올바르게 동작했습니다.

6일차
마지막 날이에요. 저희가 열정을 쏟은 결과물을 테오의 스프린트에 참여한 모든 사람들에게 선보일 시간입니다. 또 저희 팀도 다른 팀들의 멋진 결과물을 구경하는 시간이기도 했습니다. 모든 프로젝트를 구경하면서 각 팀들이 열정을 쏟은 지난 5일 동안의 시간들이 머릿속에 그려졌어요.

마지막으로 팀원들과 회고하는 시간을 가지면서 어떤 점이 좋았고, 어떤 것을 배웠고, 어떤 것이 아쉬웠는지 생각해보았어요. 저 뿐만 아니라 모든 팀원이 만족스러운 시간을 보냈다는 것을 확인하는 시간이었어요.
더하기
저희 팀은 여기서 끝나지 않았습니다! 저희는 마케팅에 진심이었어요. 서비스가 진심으로 화제가 되길 바랬고 모든 팀원들이 합심하여 오픈 그래프, 공유 기능 등을 만들었습니다. 또 Google Analytics 를 통해 유저들의 활동을 관측하고 있어요. 테오의 스프린트가 끝나도 개발을 멈추지 않고 계속 소통해서 버그를 잡고 유저들의 피드백을 받아 서비스를 발전시키고 있어요. 5일동안 만든 결과물에 대해 모두 만족하고, 무엇보다 저희가 정말 친해졌다는 증거가 아닐까요? 언젠가는 개발을 멈추는 시점이 오겠지만, 저는 지금을 즐기고 싶어요.
후기
남는 것은 추억과 사람이더라
5일 전에는 서로가 누군지도 몰랐지만, 지금은 회식 날짜를 정하고 있어요. 테오의 말처럼 남는 것은 결국 추억과 사람인 것 같아요. 프로젝트를 성공적으로 완성했지만 저는 지난 5일이 단순히 한 줄짜리 이력이 되지 않길 바라요. 팀원들도 모두 같은 생각일까요?
테오의 스프린트 다음 기수들에게
모두 자신의 역량을 잘 발휘하리라 믿어 의심치 않아요. 하지만 테오의 스프린트를 참여하는 동안에는 자신의 역량을 뽐내기 보다는 어떻게 하면 더 재밌게 소통하고 협업할 수 있을지 고민해보길 바라요. 끝나고 나면 결과물 자체보다는 과정에 더 만족하는 자신을 발견하게 될 거에요. 또 2일은 생각보다 더 짧은 시간입니다! 욕심내지 않고 2일동안 만들어 시연할 수 있을만한 볼륨을 생각하는 것이 더 좋아요.
🤔 너 T야? 🤔
👉 배포 링크 : https://naughty-ya.netlify.app/
👉 Github 링크 : https://github.com/Naughty-ya🤖 '너 T야?' 서비스 소개 🤖
안녕안녕! 나는 '너 T야?' 라는 엄청난 서비스를 만들었어!
이 서비스는 너가 얼마나 'T'적인지 측정해줘! 뭐냐고?
MBTI 중에서 'T' 수치를 말하는 거야. 알지?
그래서 여기서 다섯 개의 질문을 던져주고, 너는 객관식이든 주관식이든 마음껏 답변할 수 있어!
재미있지 않아? 그리고 너의 답변을 통해서 나는 얼마나 'T'스러운지 측정해줄 거야.
그러니까, 너의 'T'수치를 확인하고 싶다면 어서 시작해봐!
재미있는 결과가 나올 거야!



정성스런 회고 너무 감사합니다! 회고글을 읽다보면 정말 재밌었던 다시 그때의 시간으로 돌아가는 기분이 들어서 너무 좋아요. 너 T야? 는 짧은 기간내에 완성도가 높은 데모가 나와서 놀랬습니다. 앞으로 조금 더 개선하고 홍보를 한다고 하니 완성될 모습이 기대가 되네요! ㅋ 수고하셨습니다 :)