프론트엔드
1.Next.js로 다국어(i18n) 제공하기

Next.js로 다국어를 적용하면서 공부하고 고민했던 흔적들에 대해서 설명합니다.
2023년 3월 25일
2.유연한 API 함수 만들기

프론트엔드 개발을 하다보면 백엔드에 특정 리소스를 요청하기 위한 API 함수들을 작성하곤 합니다. 백엔드 개발자와 함께 API를 설계하다보면 많은 규칙들이 만들어지기 마련이고, 이런 규칙 하에 API 요청 함수를 작성하면 많은 양의 코드가 중복되는 것을 발견할 수
2023년 4월 30일
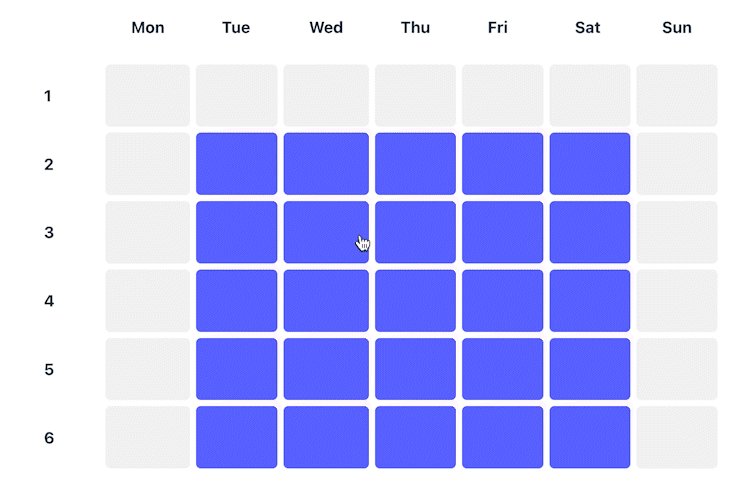
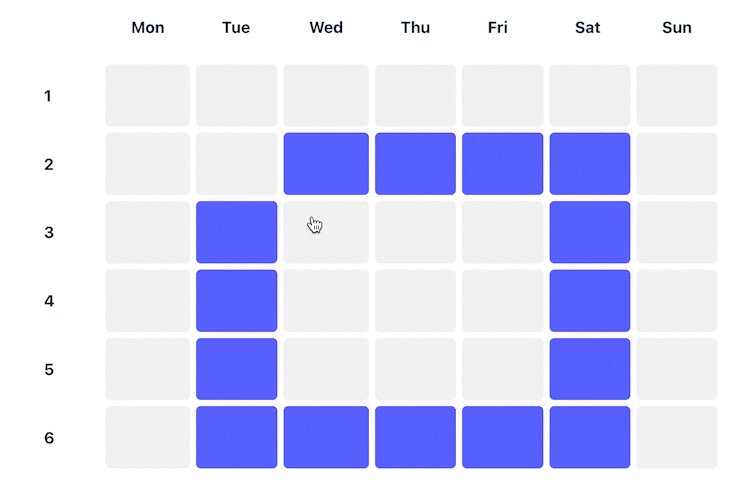
3.드래그로 선택 가능한 테이블 만들기 (feat. MouseEvent, TouchEvent)

use-table-drag-select시간표와 관련된 프로젝트에서 <table /> 요소를 마우스로 드래그해서 선택해야 하는 기능이 필요했습니다. 기능 요구 사항은 다음과 같습니다.테이블이 N\*M 크기라면 value 는 N\*M 크기를 가져야 합니다.value
2023년 5월 14일