맥 노트북으로 모니터를 여러대 쓰다보면 맥이 빨리 뜨거워지기도 하고.. 그래서 윈도우로 요새 환경구축하는 재미가 들렸다.
그래서 wsl2를 이용한 개발환경구축을 해봤다.
WSL2 설치 전 준비할 것
windows는 터미널이 존재하지 않는다. 그래서 설치하는게 정신건강에 좋다.
설치 방법은 Microsoft Store에서 Terminal 을 검색해서 다운받아두자.
WSL2 설치
- 현재 window의 버전을 확인한다.
20H1,20H2,21H1과 같거나 그 이상의 버전만 가능하다.


- 관리자 권한으로 터미널을 실행한다.
- WSL 관련 기능을 활성화시킨다.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartdism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart- 해당 작업이 완료되었다면 재부팅을 진행한다.
- 재부팅 후 터미널을 다시 켜서 wsl을 깔자.
wsl --installwsl version 버전
버전을 확인하고 싶다면 다음과 같이 입력하면 wsl1인지 wsl2인지 확인이 가능하다.
wsl -l -v방금 위의 명령어로 깔았다면 default로 wsl2가 깔린다. 만약에 wsl1으로 다운그레이드를 하고 싶다면
wsl --set-defalut-version 1이런식으로 진행할 수 있다.
자세한 내용은 마이크로소프트 공식 문서를 가면 자세히 나와있다.
-
이제
Microsoft Store에서Ubuntu앱을 검색해 다운받자. -
그렇게 설치가 완료되면 사용자 이름, 패스워드를 입력하고 터미널을 재시작하자.
-
이제 깔아둔 터미널에서
ubuntu로 실행하면 wsl2를 즐길 수 있다.
WSL2 권한 설정하기
WSL2로 진행하려면 권한이 없다는 얘기가 많이 나올 것이다.
윈도우에서 파일을 생성하고 wsl2에서 본다면 모든 권한이 없다고 나와있을 것이다. 이때는 chmod 명령어를 이용하여 해결할 수 있다.
Operation not Permitted error
근데 git clone ~~ 을 진행하는데 Operation not permitted라는 오류로 sudo git clone ~~을 진행하면 되긴 하지만 할 때마다 암호를 입력해야하는 번거로움이 존재했다.
이를 검색해보니 바로 해결책이 나왔다.
sudo umount /mnt/c
sudo mount -t drvfs C: /mnt/c -o metadata다음과 같이 진행한다음 터미널(윈도우 파워쉘)에서 다음과 같은 명령어로 wsl을 꺼준다.
wsl --shutdown그 다음 wsl을 다시 접속하면 해당 오류는 없어진다.
WSL2 꾸미기
만약 Iterm2 + oh-my-zsh을 쓰다가 지금 현재 기본 WSL2쓰면 다시는 터미널을 키고싶지 않은 디자인이 나를 반긴다.
그렇다면 꾸며보자. 일단 oh-my-zsh부터 설치하자
oh-my-zsh 설치
- git, zsh 설치
sudo apt update # 설치 가능한 패키지들을 최신화한다.
sudo apt install git zsh -y # git, zsh 설치- oh-my-zsh 설치
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"- 테마 설정
agnoster가 가장 무난하고 맥에서도 해당 테마를 사용했기에 그대로 가져왔다.
vi ~/.zshrc
...
ZSH_THEME="agnoster" # 테마 변경
...이렇게 한 뒤, 적용을 시키자.
source ~/.zshrc이러면 테마가 짠 하고 변경될텐데 이상한 문자가 보일것이다. 이게 폰트가 없어서 글자들이 깨지는 것이다. 폰트를 설치하자.
font 설치
- 폰트 설치
git clone https://github.com/powerline/fonts.git
cd fonts
.\install.ps1 # 폰트 설치 (윈도우에서 진행해야합니다.)- 윈도우에서 git clone을 받았다면 권한이 존재할텐데 linux에서 받았다면 권한이 없어 실행이 안될 것이다.
방법은 2가지가 있다.- 권한 설정을 변경한다
- 윈도우에서 직접 해당 파일을 관리자권한으로 실행한다.
1번 방법도 찾아보면 나온다. 하지만 2번 방법이 더 편해서 해당 방법으로 진행했다.
- 폴더를 연다. wsl2에서 해당 경로를 윈도우 탐색기로 여는 방법이다.
explorer.exe . # .은 현재 위치를 말한다.- 우클릭해서
powershell에서 실행을 눌러 설치를 진행한다. - 설치가 완료되었다면 설정을 들어간다.


- 프로필에서 Ubuntu - 모양 - 글꼴에서
DejaVu Sans Mono for Powerline으로 변경한다.
상세 디자인 변경
사용자명만 띄우게 변경하기

여기서 @DESKTOP~~ 가 보기 싫어서 사용자명만 냅두는 것으로 설정을 변경했다
vi ~/.zshrc
...
prompt_context() {
if [[ "$USER" != "$DEFAULT_USER" || -n "$SSH_CLIENT" ]]; then
prompt_segment black default "%(!.%{%F{yellow}%}.)$USER"
fi
}
...해당 코드를 넣고 source ~/.zshrc 해서 해당 내용을 적용시키자.

깔끔하게 변했다!
폴더/파일 디자인 변경하기
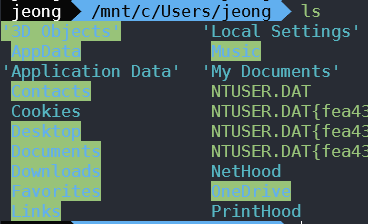
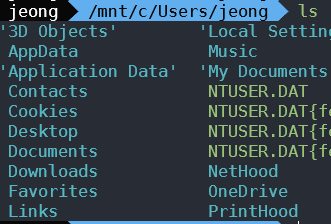
ls를 누르면 폴더와 파일를 구분하기 위해 색상의 배경이 다음과 같이 나오는데

해당 초록색 배경을 변경해보려고 한다.
vi ~/.zshrc
...
LS_COLORS="ow=01;36;40" && export LS_COLORS
...다음과 같이 변경하면 된다. 여기서 ow=01;36;40에 관한 이야기는 LS_Colors에 다른 옵션들도 자세히 나와있다.
여기서 쓰는 ow는 other의 write권한이 존재하고 sticky bit가 되어있지 않은 폴더들이다.
01은 텍스트의 속성이고
36;40은 텍스트의 글씨색;텍스트의 배경색 순서이다.
36;40은 ANSI COLOR 의 번호로 각 색상을 표현하는 번호들이다.

그럼 이렇게 깔끔하게 된다.
플러그인 설치
syntax-highlighting
터미널에 치는 명령어들에 색상을 부여해 좀 더 보기 편하게 만들어준다.
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions
vi ~/.zshrc
...
plugins=({other plugins} zsh-autosuggestions)
...
source ~/.zshrcautosuggestions
터미널에 치는 명령어들을 자동완성 시켜준다. 사용법은 명령어를 치다가 오른쪽 화살표를 누르면 된다.
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting
vi ~/.zshrc
...
plugins=({other plugins} zsh-syntax-highlighting)
...
source ~/.zshrc참고
https://docs.microsoft.com/ko-kr/windows/wsl/install
https://www.lainyzine.com/ko/article/how-to-install-wsl2-and-use-linux-on-windows-10/
https://jsqna.com/linux-install-zsh/
https://webdir.tistory.com/543
https://okkks.tistory.com/971
http://www.bigsoft.co.uk/blog/2008/04/11/configuring-ls_colors
전체 코드도 보여주세요~