
오늘은 정말 진짜로 프로젝트 개시 한다.
프로젝트 구상
내가 만들 프로젝트는 음악 추천 사이트로
TypeScript + React Query를 이용할 것이다.
구현 기능
API는 음악 검색 Open Api를 이용할 것이며,
- 노래 검색 기능
- 노래 추천 기능
- 로그인/회원가입 기능
구현할 기본적인 기능은 위와 같다.
전부 구현한 뒤에는
- 노래 재생 템플릿
- 재생 및 정지, 바 기능 추가- 해당 곡과 비슷한 곡 추천 기능
- 노래 가사 제공 기능
- 반복 재생 기능
- 플레이 리스트 기능
- 노래 좋아요 기능
- 해당 기능을 이용한 사용자 맞춤 노래 추천 기능
이정도를 생각중인데 가능할지는 모른다 ㅋㅋ
개시
아무튼 프로젝트를 만들어보자.
typescript 기반 react 프로젝트를 만들어보도록 하자.
필요없는 파일은 전부 지워주고
index, App.tsx 만 남겨준다.
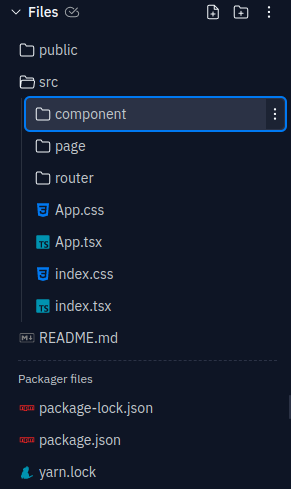
이후, 만들어줄 파일들을 정리할 폴더들을 만들어준다.
대략 component, page, router 폴더 생성.

프로젝트 구조
구조는 대충 메인 레이아웃을 기준으로 해서,
Router를 통해 여러가지 page를 레이아웃 안에 열어주는 형식으로 할 생각이다.
그래서 Router 폴더에 index.tsx파일 안에 Router 메인 함수를 만들어주고,
App.tsx 에서는 해당 함수를 불러와주도록 하자.
App.tsx
import Router from "./router";
function App() {
return (
<>
<Router />
</>
);
}
export default App;메인 레이아웃을 만들어주자.
MainLayout.tsx
type PageProps ={
children: React.ReactNode;
}
const MainLayout = (props: PageProps) => {
return (
<div>
{props.children}
</div>
);
};
export default MainLayout;이제, 해당 레이아웃을 사용하는 메인 페이지 router를 만들어주자.
router/index.tsx
import { BrowserRouter, Routes, Route, Outlet } from "react-router-dom";
import MainLayout from "../component/MainLayout";
import Home from "../page/Home";
function Router(){
return (
<BrowserRouter>
<MainLayout>
<Routes>
<Route path="/" element={<Outlet />}>
<Route path="/" element={<Home />} />
</Route>
</Routes>
</MainLayout>
</BrowserRouter>
)
}
export default Router;이렇게 해서, 기본 파일 설정은 끝났고, 마지막으로
나는 차크라 UI를 사용해볼것이다.
해당 라이브러리는 다음에 정리해보도록 하고,
아무튼 index.tsx에 차크라 UI까지 적용을 해주겠다.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import { ChakraProvider } from "@chakra-ui/react";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<ChakraProvider>
<App />
</ChakraProvider>
</React.StrictMode>
);
이렇게 프로젝트 기본 설정을 끝마쳤다.
다음글에서는 뭘 해볼까.
하고싶은거 할거임.

응원합니다 개발의 천재