1.프로젝트 기획안 ~ 5. 프로젝트 결과물
6. 담당 페이지 기능 구현, 코드
6-1.장바구니
- 장바구니 DB 정의서

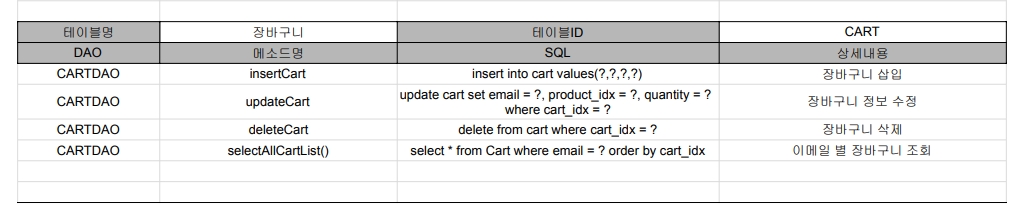
- 장바구니 SQL 정의서

- 장바구니 페이지 구현 결과
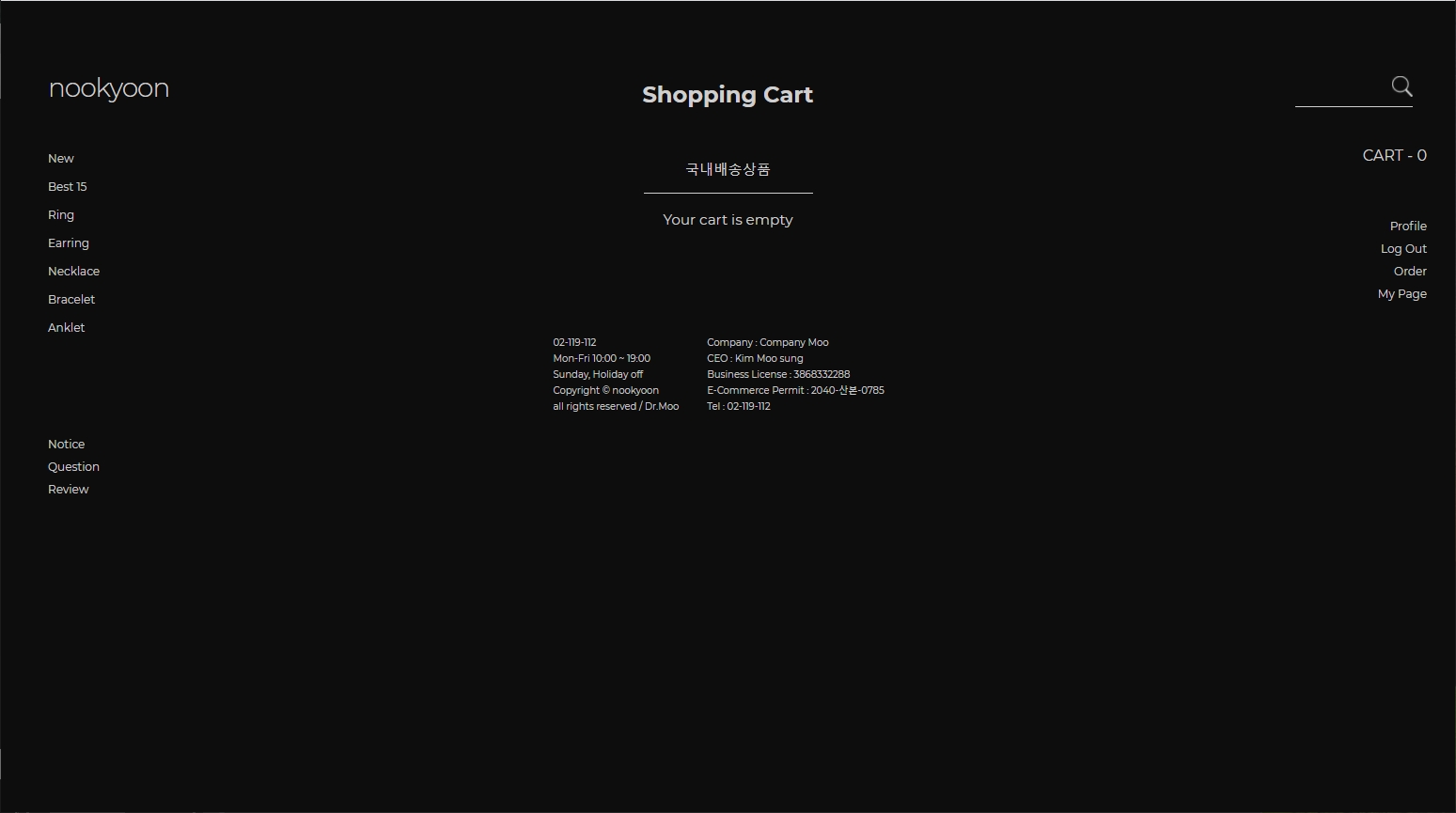
비어있는 장바구니

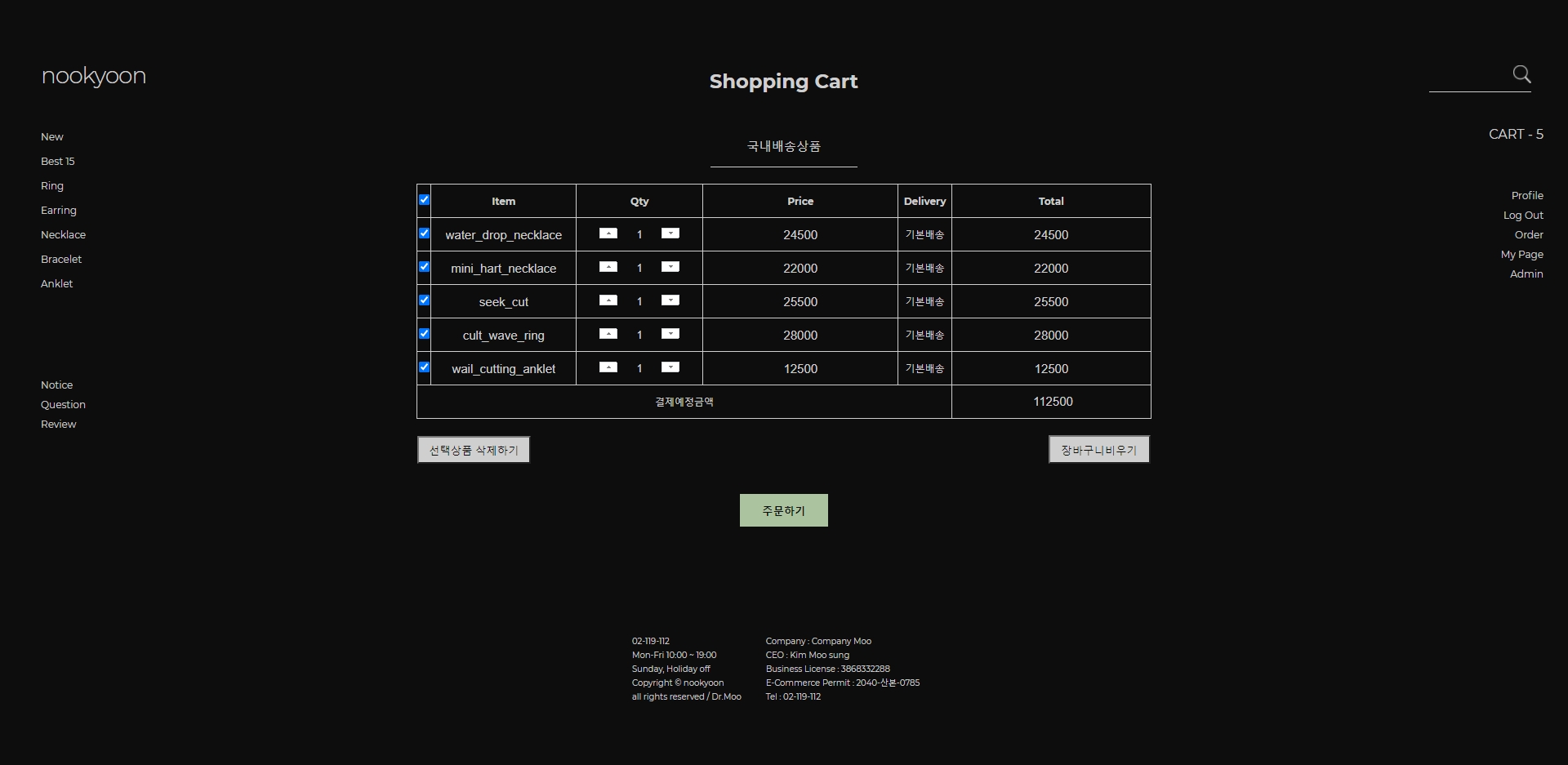
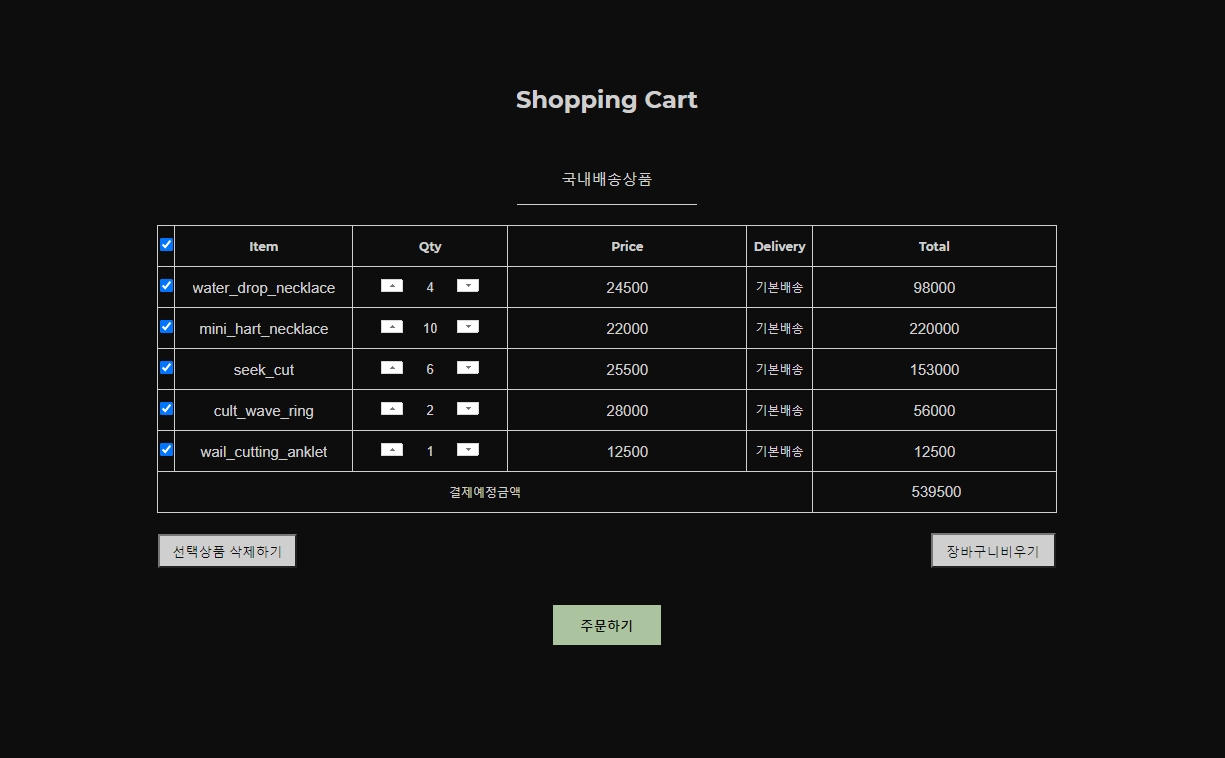
제품이 담겨있는 장바구니


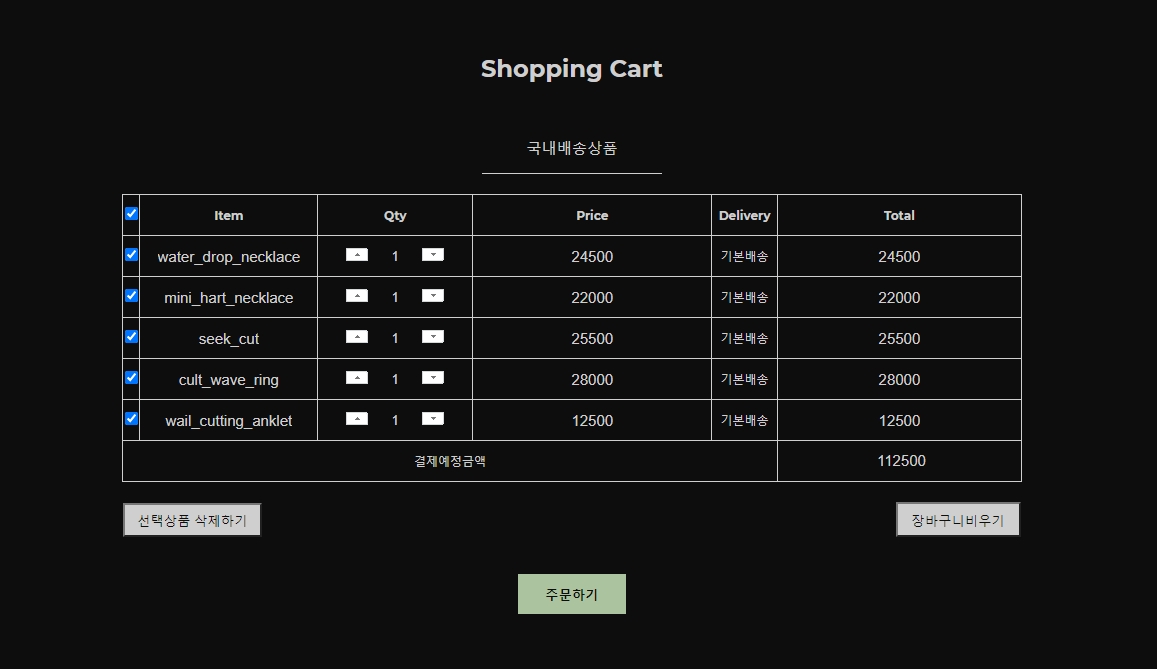
상품의 수량을 변경한 장바구니

1) 로그인해야 장바구니 페이지로 이동 가능, 로그인 하지 않은 경우 로그인 페이지 먼저 뜨게 설정
2) 체크박스를 이용해 상품 전체 주문하거나 선택 주문할 수 있다.
3) 체크박스는 디폴트로 전체체크 설정
4) 최소 수량은 1로 설정
5)제품 Qty(수량)을 조절하면 Total 가격이 수량에 맞게 올라간다.
6) 선택 상품을 삭제할 수 있는 버튼을 만들어 기능을 구현하였다.
7) 장바구니 상품을 전체 비울 수 있는 기능을 만들었다.
8) 주문하기를 누르면 order 페이지로 이동한다.
9) 장바구니가 비어있을 경우 Your cart is empty 문구 출력
- 장바구니 코드
1) CartDTO
package dto;
public class CartDTO {
private String cart_idx;
private String email;
private String product_idx;
private int quantity;
public CartDTO() {
// TODO Auto-generated constructor stub
}
public CartDTO(String cart_idx, String email, String product_idx, int quantity) {
super();
this.cart_idx = cart_idx;
this.email = email;
this.product_idx = product_idx;
this.quantity = quantity;
}
public String getCart_idx() {
return cart_idx;
}
public void setCart_idx(String cart_idx) {
this.cart_idx = cart_idx;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getProduct_idx() {
return product_idx;
}
public void setProduct_idx(String product_idx) {
this.product_idx = product_idx;
}
public int getQuantity() {
return quantity;
}
public void setQuantity(int quantity) {
this.quantity = quantity;
}
}2) CartDAO
package dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import dto.CartDTO;
public class CartDAO extends JdbcDAO {
private static CartDAO _dao;
public CartDAO() {
// TODO Auto-generated constructor stub
}
static {
_dao = new CartDAO();
}
public static CartDAO getDAO() {
return _dao;
}
public int insertCart(CartDTO cart) {
Connection con = null;
PreparedStatement pstmt = null;
int rows = 0;
try {
con = getConnection();
String sql = "insert into cart values(? || TO_CHAR(cart_seq.nextval),?,?,?)";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, cart.getEmail().substring(0, 2));
pstmt.setString(2, cart.getEmail());
pstmt.setString(3, cart.getProduct_idx());
pstmt.setInt(4, cart.getQuantity());
rows = pstmt.executeUpdate();
} catch (Exception e) {
System.out.println("Cart 테이블 insert 오류 => " + e.getMessage());
} finally {
close(con, pstmt);
}
return rows;
}
public int updateCart(CartDTO cart) {
Connection con = null;
PreparedStatement pstmt = null;
int rows = 0;
try {
con = getConnection();
String sql = "update cart set email = ?, product_idx = ?, quantity = ? where cart_idx = ?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, cart.getEmail());
pstmt.setString(2, cart.getProduct_idx());
pstmt.setInt(3, cart.getQuantity());
pstmt.setString(4, cart.getCart_idx());
rows = pstmt.executeUpdate();
} catch (Exception e) {
System.out.println("Cart 테이블 update 오류 => " + e.getMessage());
} finally {
close(con, pstmt);
}
return rows;
}
public int deleteCart(String cart_idx) {
Connection con = null;
PreparedStatement pstmt = null;
int rows = 0;
try {
con = getConnection();
String sql = "delete from cart where cart_idx = ?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, cart_idx);
rows = pstmt.executeUpdate();
} catch (Exception e) {
System.out.println("cart 테이블 delete 오류 => " + e.getMessage());
} finally {
close(con, pstmt);
}
return rows;
}
public int clearCart(String email) {
Connection con = null;
PreparedStatement pstmt = null;
int rows = 0;
try {
con = getConnection();
String sql = "delete from cart where email = ?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, email);
rows = pstmt.executeUpdate();
} catch (Exception e) {
System.out.println("cart 테이블 clear 오류 => " + e.getMessage());
} finally {
close(con, pstmt);
}
return rows;
}
public CartDTO selectCart(String cart_idx) {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
CartDTO cart = null;
try {
con = getConnection();
String sql = "select * from cart where cart_idx = ?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, cart_idx);
rs = pstmt.executeQuery();
if (rs.next()) {
cart = new CartDTO();
cart.setCart_idx(rs.getString("cart_idx"));
cart.setEmail(rs.getString("email"));
cart.setProduct_idx(rs.getString("product_idx"));
cart.setQuantity(rs.getInt("quantity"));
}
} catch (SQLException e) {
System.out.println("cart 테이블 select 오류 => " + e.getMessage());
} finally {
close(con, pstmt, rs);
}
return cart;
}
public List<CartDTO> selectAllCartList(String email) {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
List<CartDTO> list = new ArrayList<CartDTO>();
try {
con = getConnection();
String sql = "select * from Cart where email = ? order by cart_idx";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, email);
rs = pstmt.executeQuery();
while (rs.next()) {
CartDTO cart = new CartDTO();
cart.setCart_idx(rs.getString("cart_idx"));
cart.setEmail(rs.getString("email"));
cart.setProduct_idx(rs.getString("product_idx"));
cart.setQuantity(rs.getInt("quantity"));
list.add(cart);
}
} catch (SQLException e) {
System.out.println("cart 테이블 selectAll 오류 => " + e.getMessage());
} finally {
close(con, pstmt, rs);
}
return list;
}
}3) cart.jsp
<%@page import="java.util.ArrayList"%>
<%@page import="dao.ProductDAO"%>
<%@page import="dto.ProductDTO"%>
<%@page import="java.util.List"%>
<%@page import="dto.CartDTO"%>
<%@page import="dao.CartDAO"%>
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/security/login_check.jspf"%>
<%
List<CartDTO> cartList = CartDAO.getDAO().selectAllCartList(loginMember.getEmail());
List<ProductDTO> productList = new ArrayList<ProductDTO>();
List<Integer> qtylist = new ArrayList<Integer>();
for (CartDTO cart : cartList) {
String productIdx = cart.getProduct_idx();
ProductDTO product = ProductDAO.getDAO().selectProduct(productIdx);
productList.add(product);
qtylist.add(cart.getQuantity());
}
%>
<!DOCTYPE html>
<html>
<head>
<title>Cart</title>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/common.css">
<link rel="icon" href="<%=request.getContextPath()%>/images/favicon.ico">
<style type="text/css">
/* CSS 작성 */
.titleArea h1 {
margin: 0 0 30px;
text-align: center;
}
.basketinfo .menu {
text-align: center;
border-bottom: 0.3px solid rgb(207, 207, 207);
max-width: 180px;
margin: 0 auto;
}
.basketinfo .menu p {
font-size: 18px;
margin: 20px 20px 12px;
padding: 13px 10px 0px;
}
.removeBtn {
text-align: center;
}
.removeBtn .textAndBtn {
margin-right: 631px;
}
.removeBtn #removeAllBtn {
background-color: rgb(207, 207, 207);
cursor: pointer;
color: rgb(13, 13, 13);
width: 125px;
height: 35px;
padding: 6px 12px;
}
.removeBtn #removeAllBtn:hover {
background-color: rgb(13, 13, 13);
border: 1px solid rgb(207, 207, 207);
color: rgb(207, 207, 207);
}
.basket_btn {
margin: 0 auto;
width: 400px;
height: 50px;
font-size: 1.2em;
cursor: pointer;
padding: 12px 0;
text-align: center;
margin-top: 10px;
}
.basket_btn .submitAllBtn {
font-weight: bold;
color: rgb(13, 13, 13);
background-color: rgb(171, 195, 159);
padding: 11px 27px 11px;
border: none;
}
.basket_btn .submitAllBtn:hover {
background-color: rgb(13, 13, 13);
border: 1px solid rgb(207, 207, 207);
color: rgb(207, 207, 207);
}
table {
margin: 5px auto;
border: 0.5px solid rgb(207, 207, 207);
border-collapse: collapse;
width: 900px;
}
th {
height: 40px;
border: 0.5px solid rgb(207, 207, 207);
text-align: center;
}
td {
height: 40px;
border: 0.5px solid rgb(207, 207, 207);
text-align: center;
}
.price .count {
display: inline-block;
position: relative;
vertical-align: top;
}
.count #down .downBtn {
position: static
}
.cartTable table {
font-size: 13px;
}
.cartTable table input {
text-align: center;
}
.name {
cursor: pointer;
}
.name:hover {
border-bottom: 1px solid rgb(207, 207, 207)
}
.cartTable .quantity button {
padding: 4px 8px;
margin: 8px 5px 8px;
border : none;
}
.name, .price, .total {
border: none;
font-size: 15px;
}
.name, .price, .total:focus {
outline: none;
}
.removeBtn #removeSelectBtn {
background-color: rgb(207, 207, 207);
cursor: pointer;
color: rgb(13, 13, 13);
padding: 6px 12px;
}
.removeBtn #removeSelectBtn:hover {
background-color: rgb(13, 13, 13);
border: 1px solid rgb(207, 207, 207);
color: rgb(207, 207, 207);
}
.quantity .upBtn {
border: none;
}
.empty {
text-align: center;
}
/* cart만 고정 */
body {
width: 100;
margin: 0 auto;
height: 800px;
}
#width {
width: 1000px;
margin: 0 auto;
text-align: center;
}
#selectedTotal{
font-size: 15px;
border:none;
padding-left: 4px;
line-height: 20px;
cursor: text;
}
</style>
</head>
<body>
<div id="width">
<div class="titleArea">
<h1>Shopping Cart</h1>
</div>
<div class="basketinfo">
<div class="menu">
<p>국내배송상품</p>
</div>
</div>
<br>
<%-- 있으면 목록 출력 없으면 비어있음 표시--%>
<% if (cartList.isEmpty()) { %>
<div class="empty">
<p>Your cart is empty</p>
</div>
<%} else {%>
<form id = "cartForm" class="cartTable" method="post" action = "<%=request.getContextPath()%>/index.jsp?workgroup=minjeong&work=cart_submit">
<div class="cartlist">
<table>
<tr>
<th><input type="checkbox" id="allCheck" name="allcheck"></th>
<th>Item</th>
<th>Qty</th>
<th>Price</th>
<th>Delivery</th>
<th>Total</th>
</tr>
<%
int i = 0;
for (; i < productList.size(); i++) {
%>
<tr>
<td>
<input type="checkbox" name="checkP" value="<%=cartList.get(i).getCart_idx()%>" class="check">
<input type="hidden" name="productIdx" value="<%=productList.get(i).getIdx()%>">
</td>
<td>
<input type="button" id="name<%=i%>" class="name" name="name" value="<%=productList.get(i).getName()%>" >
</td>
<td id="quantity<%=i%>" class="quantity">
<span class="count count-box">
<button type="button" name="countBtn" class="upBtn">
<img
src="<%=request.getContextPath()%>/namkyu/image/btn_count_up.gif">
</button>
<input type="text" class="countInput" id = "quantity"<%=i %>
name="countInput" value="<%=qtylist.get(i) %>" readonly="readonly"
style="width: 20px; border: none;">
<button type="button" name="countBtn" class="downBtn">
<img
src="<%=request.getContextPath()%>/namkyu/image/btn_count_down.gif">
</button>
</span>
</td>
<td>
<input id="price<%=i%>" class="price" name="price" value="<%=productList.get(i).getPrice()%>" readonly="readonly">
</td>
<td>기본배송</td>
<td>
<input id="total<%=i%>" class="total"
value="<%=(productList.get(i).getPrice()*qtylist.get(i))%>" name="total" readonly="readonly">
</td>
</tr>
<%}%>
<tr>
<td colspan="5">결제예정금액</td>
<td><input id="selectedTotal" readonly="readonly" value="0"></td>
</tr>
</table>
<br>
<div class="removeBtn">
<button type="button" id="removeSelectBtn" class="textAndBtn">선택상품 삭제하기</button>
<button type="button" id="removeAllBtn">장바구니비우기</button>
</div>
</div>
<br>
<div class="basket_btn">
<input type="submit" id="submitAllBtn" class = "submitAllBtn" value="주문하기">
</div>
</form>
<%}%>
</div>
<script type="text/javascript">
$("document").ready(function() {
//selectedTotal
var total=Number(0);
<%
for(int j=0;j<productList.size();j++){%>
total += Number(document.getElementsByName("total")[<%=j%>].value);
<%}%>
$('#selectedTotal').val(total);
});
$("document").ready(function() {
//count button
$(document).on('click','button[name="countBtn"]',function(e){
e.stopPropagation();
e.preventDefault();
let countBox = $(this).closest('.count-box');
let row = countBox.closest('tr');
let countInput = countBox.find('input[name=countInput]');
let count = parseInt(countInput.val());
let price = row.find('input[name=price]').val();
let totalInput = row.find('input[name=total]');
//upBtn일 경우
if($(this).hasClass("upBtn")){
count++;
//downBtn일 경우
} else {
count--;
if(count < 1) return;
}
countInput.val(count);
totalInput.val(count * price);
var total=Number(0);
<%
for(int j=0;j<productList.size();j++){%>
total += Number(document.getElementsByName("total")[<%=j%>].value);
<%}%>
$('#selectedTotal').val(total);
});
//전체 체크
$(document).on('change','#allCheck',function(e){
let checkItem = $("input[name=checkP]");
if($(this).prop("checked")) {
checkItem.prop("checked",true);
} else {
checkItem.prop("checked",false);
}
});
let checkItem = $("input[name=checkP]");
$("#allCheck").prop("checked",true);
checkItem.prop("checked",true);
//개별 체크
$(document).on('change','input[name=checkP]',function(e){
let totalPrice = $("#selectedTotal");
let countInput = countBox.find('input[name=countInput]');
let count = countInput.val();
totalPrice = parseInt(document.getElementById("sum").val(count));
let val = document.getElementById('input[name="checkP"]').checked;
if($(this).prop("checked")) {
totalPrice+=result;
} else {
totalPrice-=result;
}
document.getElementById("sum").value = totalPrice;
totalPrice.empty();
totalPrice.html(val);
});
//개별 선택 삭제
$("#removeSelectBtn").click(function() {
let email = "email";
let selectedItemArr = $('input[name="checkP"]:checked').map(function () {
return this.value;
}).get();
console.log(email);
console.log(selectedItemArr);
if(window.confirm("선택 상품을 삭제하시겠습니까?")) {
location.href="<%=request.getContextPath()%>/index.jsp?workgroup=minjeong&work=cart_remove&email="+email+"&checkP="+selectedItemArr;
}
});
//전체 선택 삭제
$("#removeAllBtn").click(function() {
if(window.confirm("장바구니를 비우시겠습니까?")) {
location.href="<%=request.getContextPath()%>/index.jsp?workgroup=minjeong&work=cart_clear";
}
});
});
</script>
</body>
</html>4) cart_submit.jsp
<%-- 주문 --%>
<%@page import="dto.ProductDTO"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@page import="dto.CartDTO"%>
<%@page import="dao.CartDAO"%>
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/security/login_check.jspf" %>
<%
if (request.getMethod().equals("GET")) {
out.println("<script type='text/javascript'>");
out.println("location.href='" + request.getContextPath() + "/index.jsp'");
out.println("</script>");
return;
}
request.setCharacterEncoding("UTF-8");
String email = loginMember.getEmail();
CartDAO.getDAO().clearCart(email);
String[] cartIdx = request.getParameterValues("checkP");
String[] q = request.getParameterValues("countInput");
String[] productIdx = request.getParameterValues("productIdx");
int[] quantity = new int[q.length];
ProductDTO product = new ProductDTO();
CartDTO cart = new CartDTO();
for(int i=0;i<cartIdx.length;i++){
quantity[i] = Integer.parseInt(q[i]);
cart.setEmail(email);
cart.setProduct_idx(productIdx[i]);
cart.setQuantity(quantity[i]);
CartDAO.getDAO().insertCart(cart);
}
out.println("<script type='text/javascript'>");
out.println("location.href='" + request.getContextPath() + "/index.jsp?workgroup=moosung&work=order'");
out.println("</script>");
%>5) cart_delete.jsp
<%-- 장바구니 선택삭제 --%>
<%@page import="dto.CartDTO"%>
<%@page import="dao.CartDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- <%@include file="/security/login_url.jspf" %> --%>
<%
request.setCharacterEncoding("UTF-8");
String[] checkP=request.getParameterValues("checkP");
String[] cart = checkP[0].split(",");
for(int i = 0;i<cart.length;i++){
CartDAO.getDAO().deleteCart(cart[i]);
}
out.println("<script type='text/javascript'>");
out.println("location.href='"+request.getContextPath()+"/index.jsp?workgroup=minjeong&work=cart';");
out.println("</script>");
%>6) cart_clear.jsp
<%--장바구니 전체삭제--%>
<%@page import="java.util.List"%>
<%@page import="dao.CartDAO"%>
<%@page import="dto.CartDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/security/login_check.jspf" %>
<%-- 이메일을 전달받아 cart 테이블에 저장된 해당 이메일의 cart정보를 삭제하고
장바구니목록 출력페이지로 이동하는 JSP 문서 --%>
<%
request.setCharacterEncoding("UTF-8");
String email = loginMember.getEmail();
List<CartDTO> cart=CartDAO.getDAO().selectAllCartList(email);
CartDAO.getDAO().clearCart(email);
out.println("<script type='text/javascript'>");
out.println("location.href='"+request.getContextPath()+"/index.jsp?workgroup=minjeong&work=cart';");
out.println("</script>");
%>6-2. 관리자 페이지
: 두 명이 같이 만든 페이지
- 관리자 페이지 구현 결과
관리자 페이지 메인

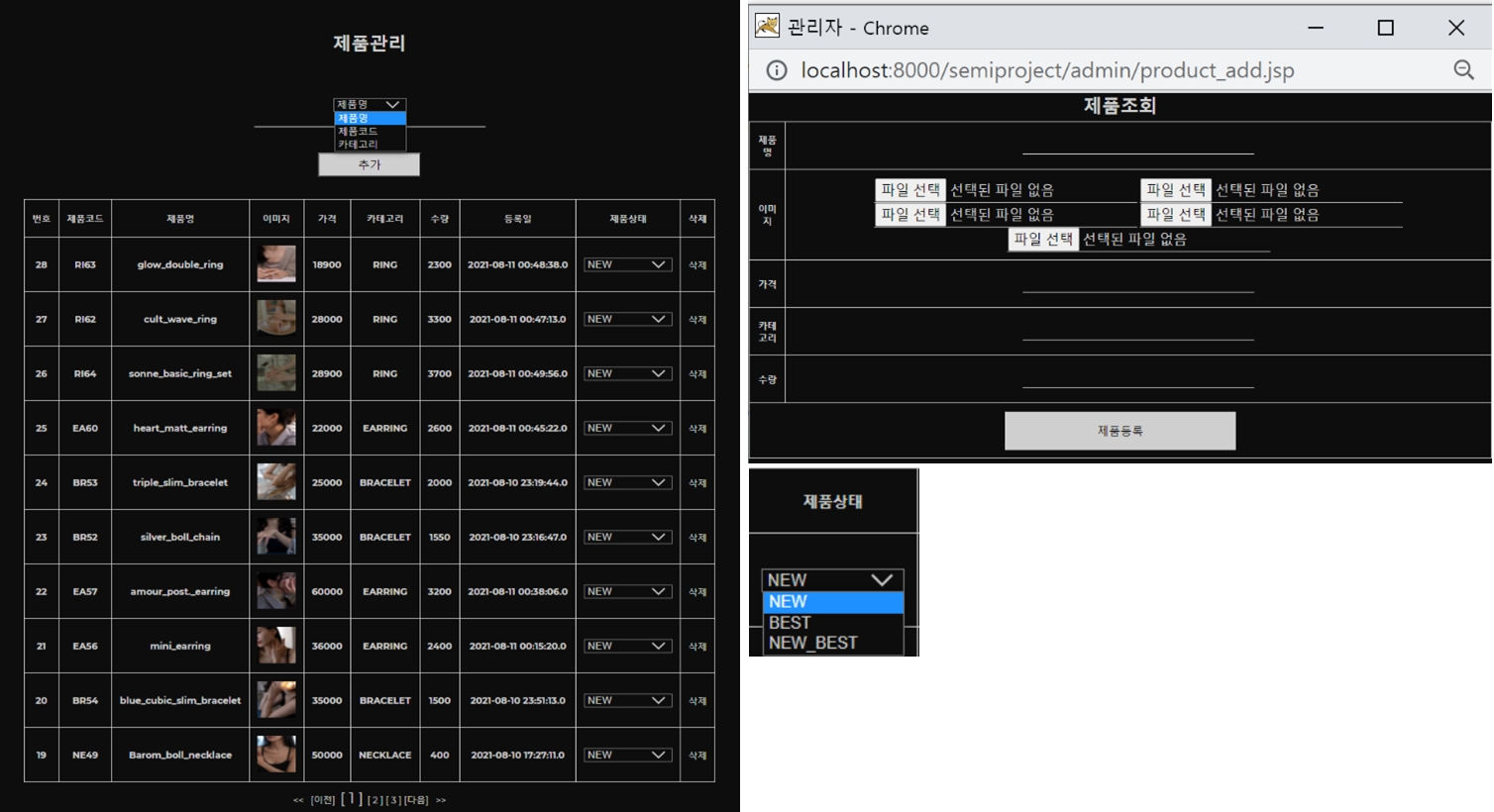
1) 제품관리
 => 제품명, 제품코드, 카테고리를 검색하여 찾기 가능
=> 제품명, 제품코드, 카테고리를 검색하여 찾기 가능
=> 제품명, 이미지, 가격, 카테고리, 수량을 적어 제품등록 가능
=> 제품 상태 NEW/BEST/NEW_BEST 설정 가능
2) 배송관리
 => 제품코드, 이메일을 조회하여 배송관리
=> 제품코드, 이메일을 조회하여 배송관리
=> 입금전, 배송준비 중, 배송중, 배송 완료 설정 가능
3) 회원관리
 =>이메일과 이름을 검색하여 회원을 관리
=>이메일과 이름을 검색하여 회원을 관리
=> 회원 활성화/비활성화 가능
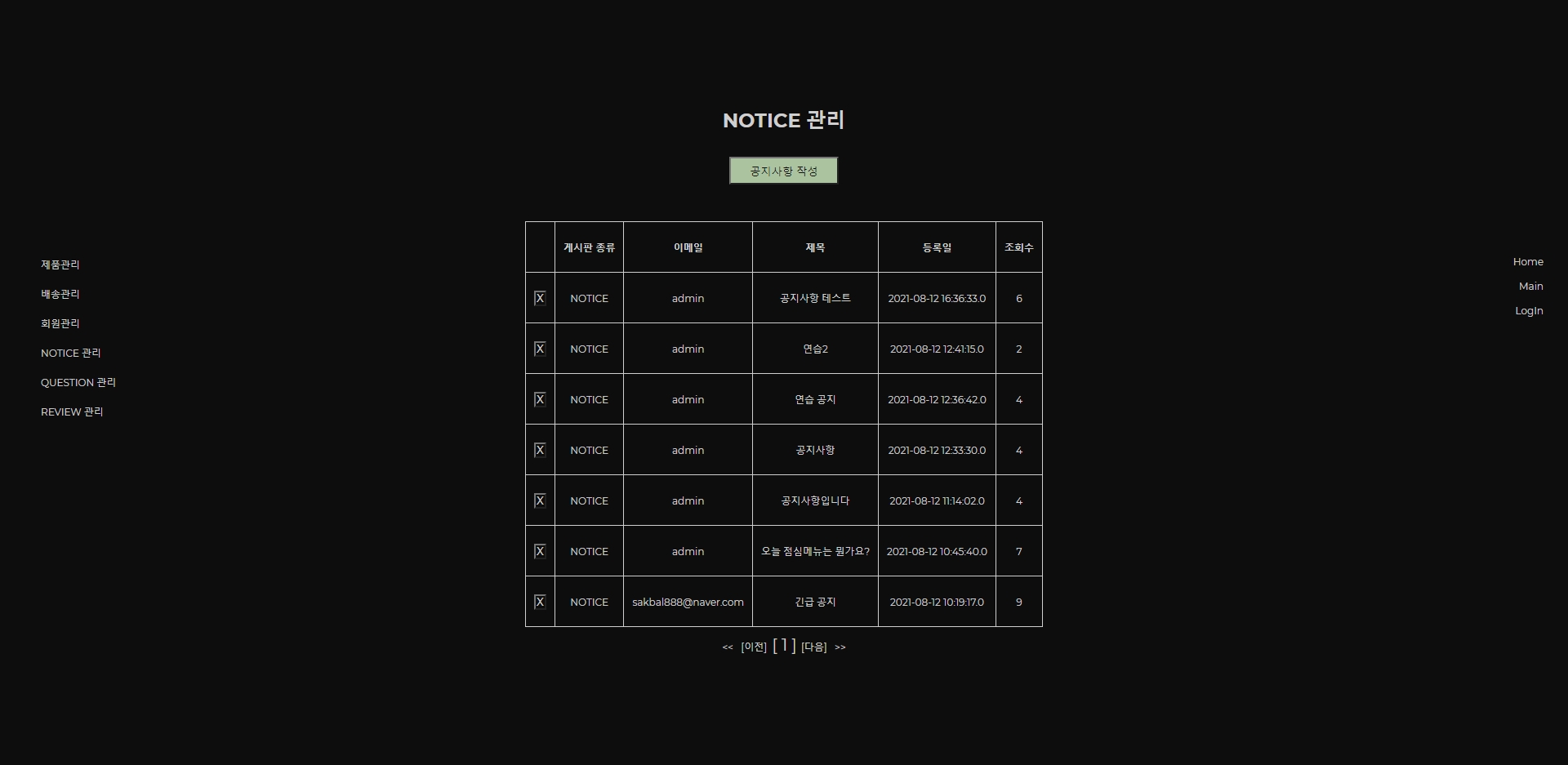
4) 게시판 관리
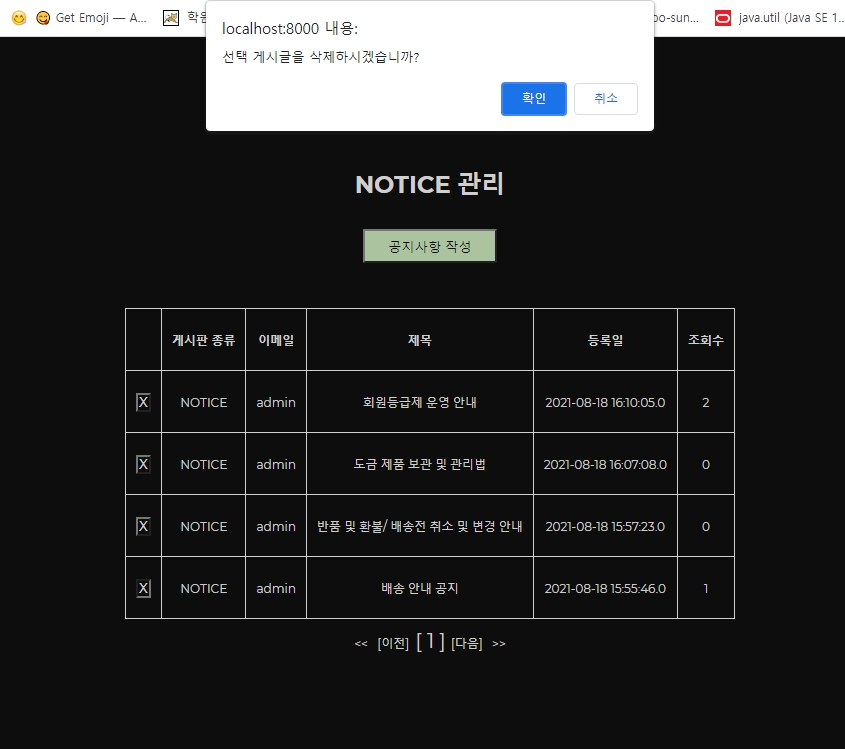
4-1. Notice 관리

 => 관리자페이지에서만 글을 쓸 수 있다.
=> 관리자페이지에서만 글을 쓸 수 있다.  => 공지사항 삭제 가능
=> 공지사항 삭제 가능
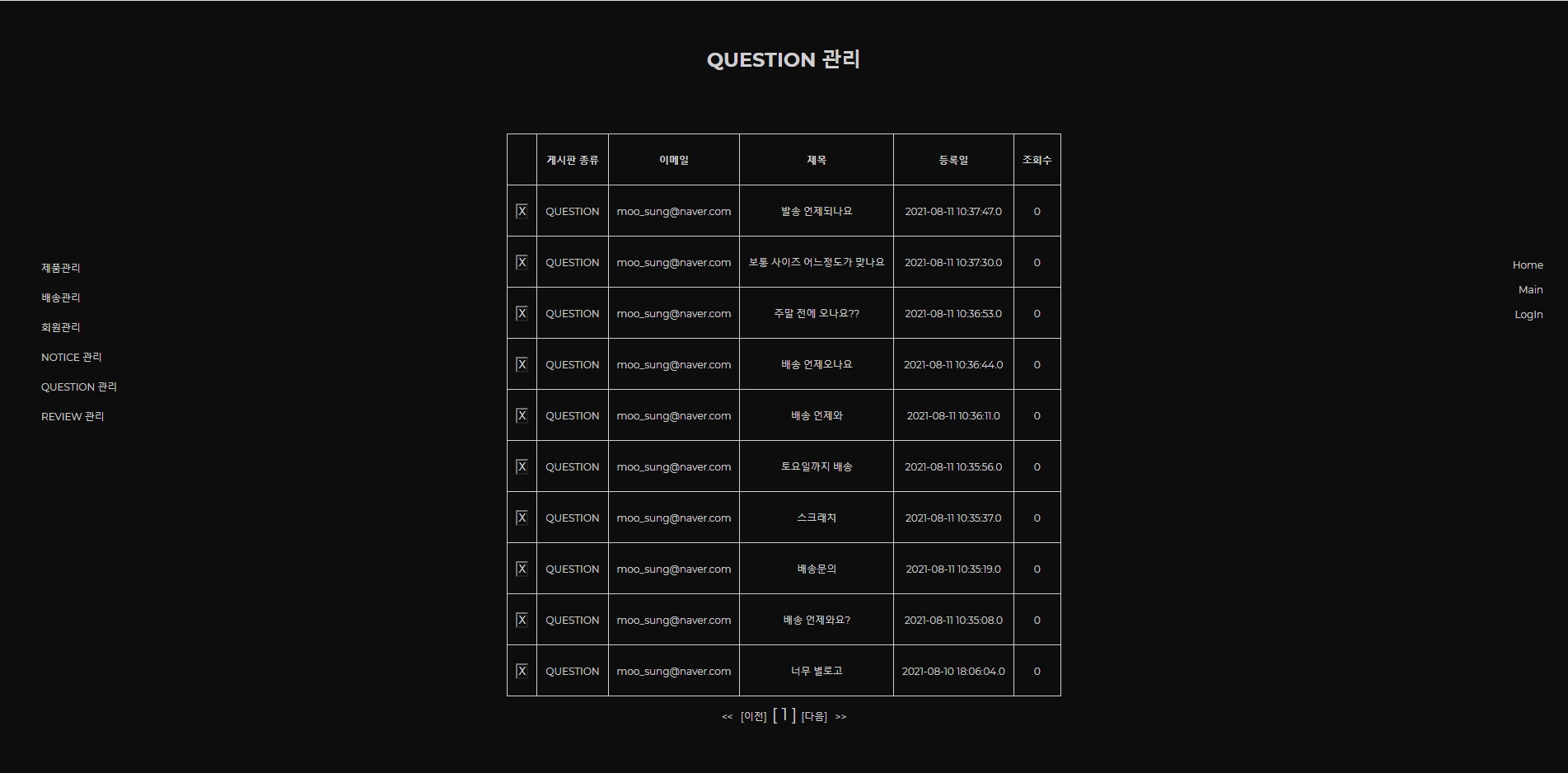
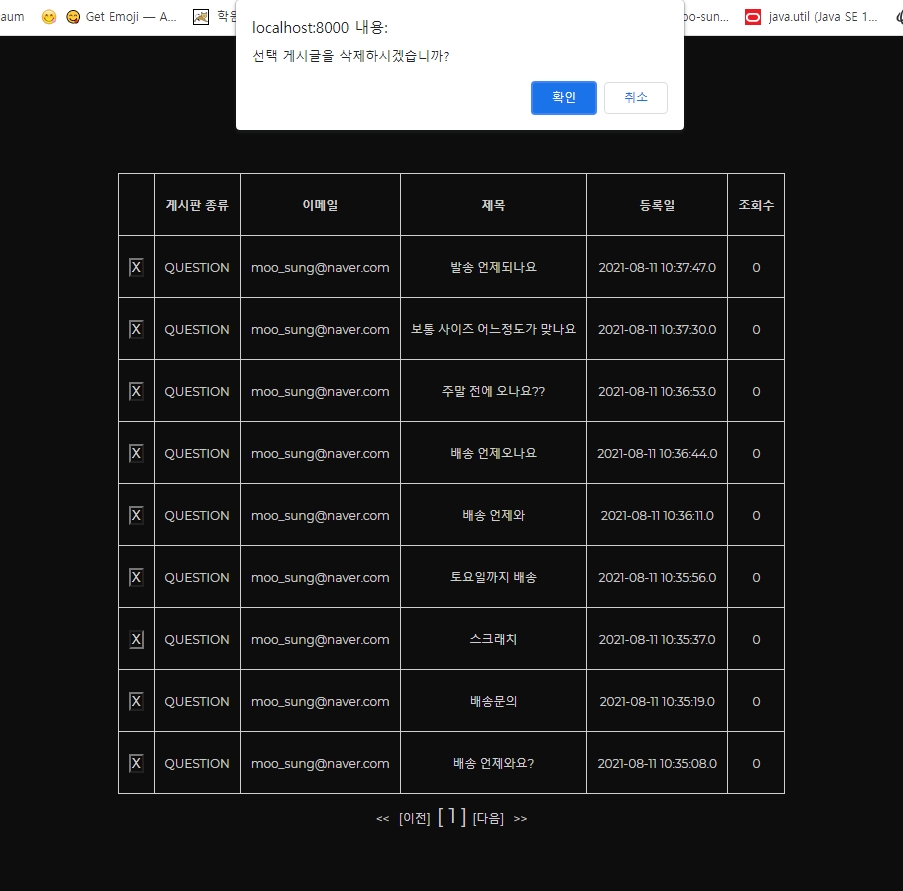
4-2. Question 관리

 => question 삭제 가능
=> question 삭제 가능
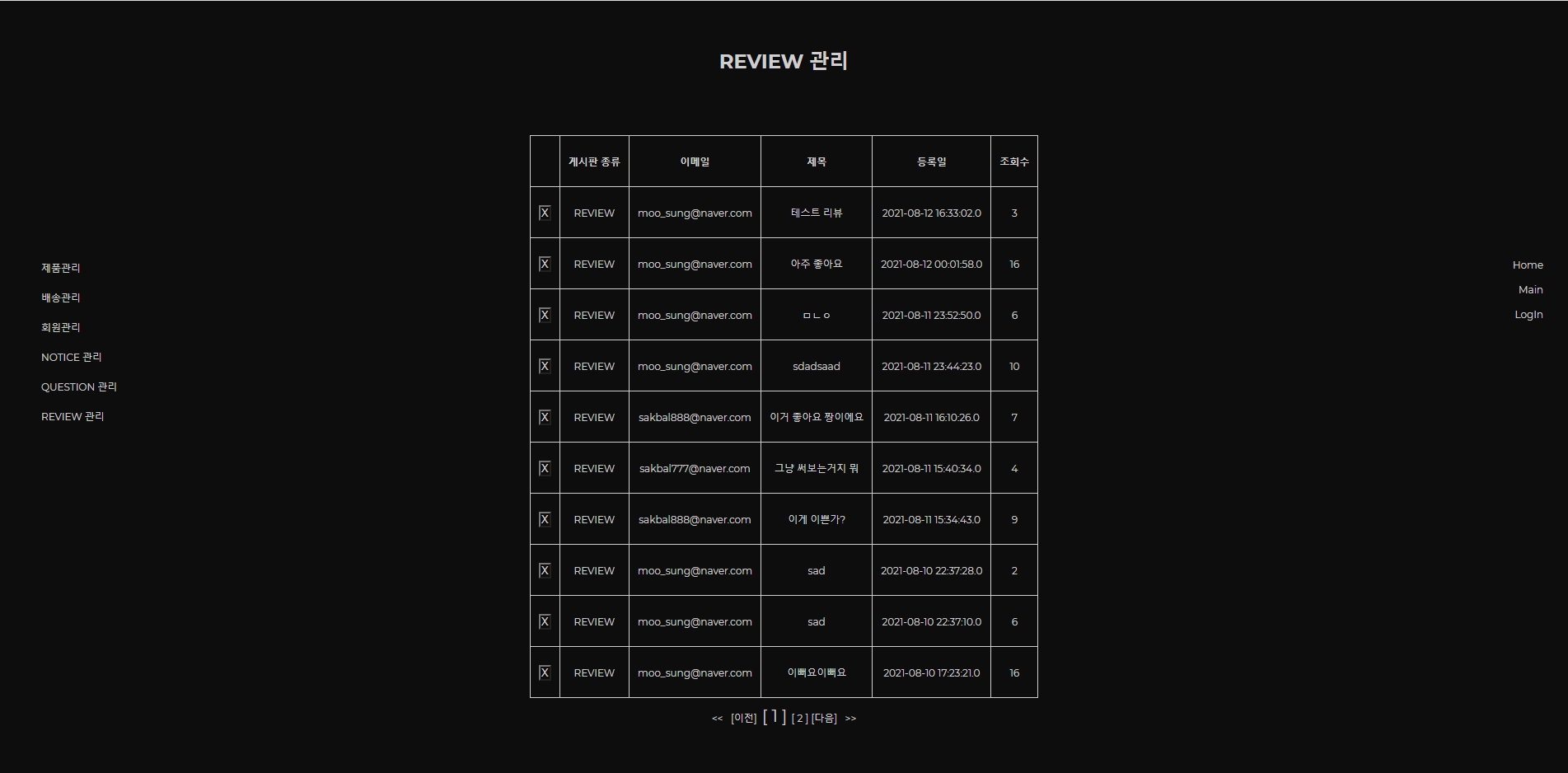
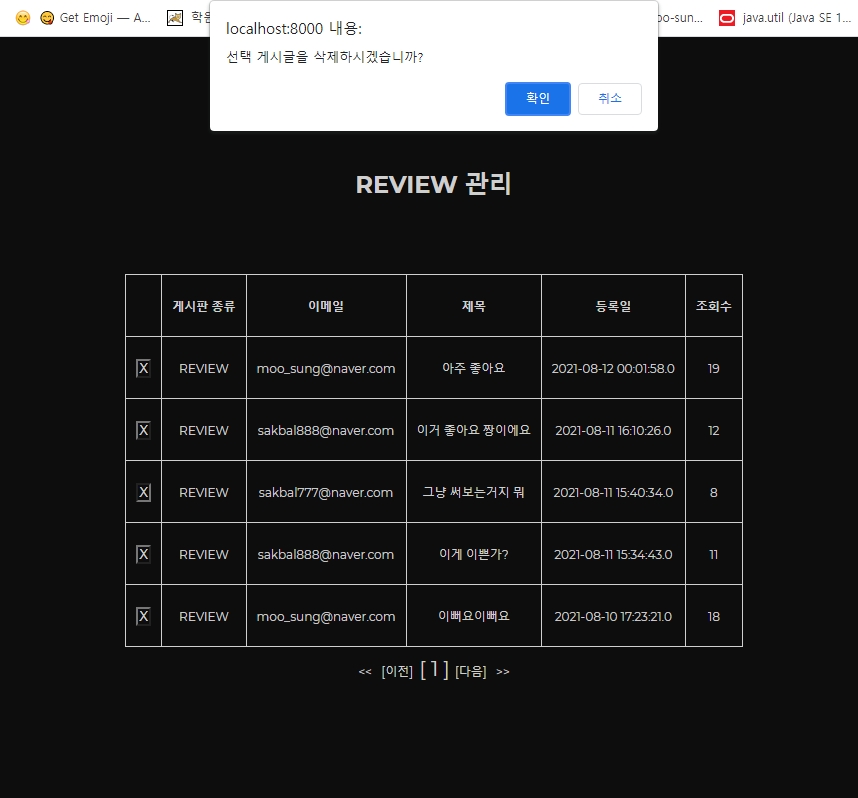
4-3. Review 관리

 => 리뷰 삭제 가능
=> 리뷰 삭제 가능
- 관리자 페이지 코드
1) admin_index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String workgroup=request.getParameter("workgroup");
if(workgroup==null) workgroup="admin";
String work=request.getParameter("work");
if(work==null) work="admin_main";
String contentPath=workgroup+"/"+work+".jsp";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>관리자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/common.css">
<link rel="icon" href="<%=request.getContextPath()%>/images/favicon.ico">
<style type="text/css">
/* CSS 작성 */
h1 {
text-align: center;
}
.area {
margin: 0 auto;
padding: 150px 350px;
}
p {
text-align: center;
font-size: 30px;
}
/* width 값 주고 가운데정렬 */
#wrap {
width: 100;
margin: 0 auto;
height: 800px;
}
#container {
width: 1000px;
margin: 0 auto;
}
#container {
text-align: center;
}
</style>
</head>
<body>
<div id="wrap">
<%-- side 불러오기 --%>
<jsp:include page="/admin/admin_side.jsp" />
<!-- container start -->
<div id="container">
<!-- content area => 본문작성 -->
<div id="content">
<div class="main">
<jsp:include page="<%=contentPath %>"/>
</div>
</div>
</div>
<!-- container end -->
</div>
</body>
</html>2) admin_main.jsp
<%@page import="dto.MemberDTO"%>
<%@page import="dao.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%--@include file="/security/admin_check.jspf" --%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>관리자</title>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/common.css">
<link rel="icon" href="<%=request.getContextPath()%>/images/favicon.ico">
<style type="text/css">
/* CSS 작성 */
#contents {
margin: 0 auto;
padding: 130px 0 80px;
}
h1 {
text-align: center;
}
.area {
width: auto;
padding: 120px 90px 480px;
/* border: 0.5px solid rgb(207, 207, 207); */
margin-top: 100px;
}
.area p {
font-size: 22px;
}
/* 메인 요소 */
.area_2 {
display: flex;
position:absolute;
}
.one {
text-align:left;
margin-left: 40px;
line-height: 22px;
/* float:left; */
}
.two {
text-align:left;
margin-left: 30px;
line-height: 22px;
/* float: right; */
}
.three {
text-align:right;
margin-left: 550px;
line-height: 22px;
}
</style>
</head>
<body>
<div class="manager">
<h1>관리자</h1>
</div>
<div class="area">
<p><관리자>님 반갑습니다.</p>
</div>
<div class="area_2">
<div class="one">
<ul>
<li>Copyright © 김무성 Corp.</li>
<li>All rights reserved.</li>
</ul>
</div>
<div class="two">
<ul>
<li>Mon-Fri 10:00-19:00</li>
<li>Weekend, Holiday off</li>
</ul>
</div>
<div class="three">
<ul>
<li>nookyoon</li>
<li>모던 감성 악세서리 쇼핑몰</li>
</ul>
</div>
</div>
</body>
</html>3) notice_manager.jsp
<%@page import="java.util.Date"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="dto.PostDTO"%>
<%@page import="dao.PostDAO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//List<PostDTO> postList=PostDAO.getDAO().selectAllPostList("NOTICE", "idx");
//하나의 페이지에 검색되어 출력될 게시글의 갯수 설정
int pageSize = 10;
//초기 페이지 또는 원래 있던 페이지 설정
int pageNum = 1;
if (request.getParameter("pageNum") != null) {
pageNum = Integer.parseInt(request.getParameter("pageNum"));
}
//요청 페이지 번호에 대한 게시글 시작 행번호를 계산하여 저장
//ex) 1Page : 1, 2Page : 11, 3Page : 21, 4Page : 31,...
int startRow = (pageNum - 1) * pageSize + 1;
//요청 페이지 번호에 대한 게시글 종료 행번호를 계산하여 저장
//ex) 1Page : 10, 2Page : 20, 3Page : 30, 4Page : 40,...
int endRow = pageNum * pageSize;
//Post테이블에서 글 종류 notice, REVIEW, QUESTION인 행 모두 호출
List<PostDTO> postList = PostDAO.getDAO().selectAllPostListGeneral("NOTICE", startRow, endRow);
//전체 게시글의 갯수를 계산하여 저장
int totalPost = PostDAO.getDAO().selectPostCount("NOTICE");
//전체 페이지의 갯수를 계산하여 저장
int totalPage=(int)Math.ceil((double)totalPost/pageSize);
//전달된 페이지 번호가 비정상적인 경우
if (pageNum <= 0 || pageNum > totalPost) {
pageNum = 1;
}
//페이지에 출력될 게시글에 대한 글번호 시작값을 계산하여 저장
int number=totalPost-(pageNum-1)*pageSize;
//마지막 페이지에 대한 처리 - 마지막 페이지 묶음의 최대 페이지수와 전체 게시글에서 나올 수 있는 페이지 수를 비교
if (endRow > totalPost) {
endRow = totalPost;
}
//오늘 날짜 시간
String currentDate=new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String idx=request.getParameter("idx");
%>
<!DOCTYPE html>
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>관리자</title>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/common.css">
<link rel="icon" href="<%=request.getContextPath()%>/images/favicon.ico">
<style type="text/css">
h1 {
text-align: center;
/*br 대신 사용*/
margin-bottom: 30px;
}
table {
margin: 5px auto;
border: 0.5px solid rgb(207, 207, 207);
width: auto;
border-collapse: collapse;
margin-top: 30px;
}
th, td {
padding: 11px 10px 10px;
height: 40px;
border: 0.5px solid rgb(207, 207, 207);
text-align: center;
}
#data input {
font-size: 18px;
padding-left: 1px;
line-height: 20px;
}
#data input:focus {
outline: none;
}
#searchBtnN {
margin: 0 auto;
background-color: rgb(207, 207, 207);
cursor: pointer;
padding: 5px 5px;
color: rgb(13, 13, 13);
font-size: 15px;
font-family: 'Montserrat', sans-serif;
}
#searchBtnN:hover {
background-color: rgb(13, 13, 13);
color: rgb(207, 207, 207);
border: 1px solid rgb(207, 207, 207);
}
.writeaction {
width: 134px;
height: 34px;
margin: auto;
background-color: rgb(171, 195, 159);
color: rgb(13, 13, 13);
}
.writeaction:hover {
cursor: pointer;
background-color: rgb(13, 13, 13);
color: rgb(207, 207, 207);
border: 1px solid rgb(207, 207, 207);
background-color: rgb(13, 13, 13);
}
#pageMove {
margin: 0 auto;
}
.deletebtn {
width: 15px;
}
</style>
</head>
<body>
<div class="controlArea">
<h1>NOTICE 관리</h1>
<input id="writeaction" class="writeaction" type= "button" value = "공지사항 작성">
</div>
<br>
<div class="postlist">
<table>
<tr>
<th></th>
<th>게시판 종류</th>
<th>이메일</th>
<th>제목</th>
<th>등록일</th>
<th>조회수</th>
</tr>
<%
int j = 0;
for(; j < postList.size(); j++) {
%>
<tr>
<td>
<input type="button" value="X" id="delete"
class="deletebtn" onclick="deleteIdx(<%=j%>)">
<input type="hidden" id="idx<%=j %>" value="<%=postList.get(j).getIdx() %>">
</td>
<td>NOTICE</td>
<td id="email<%=j %>" class="post_e"><%=postList.get(j).getEmail() %></td>
<td id="title<%=j %>" class="post_t"><%=postList.get(j).getTitle() %></td>
<td id="post_date<%=j %>" class="post_d"><%=postList.get(j).getPosted_date() %></td>
<td id="hit<%=j %>" class="post_h"><%=postList.get(j).getHit() %></td>
</tr>
<% } %>
</table>
<form id="data" name="data" method="post" action="<%=request.getContextPath()%>/admin/delete_n.jsp">
<input type="hidden" id="idx" name="idx">
</form>
</div>
<div id="pageMove">
<%-- 페이지 번호 출력 및 링크 설정 - 페이징 처리 --%>
<%
//페이지 블럭에 출력될 페이지의 갯수 저장
int blockSize = 5;
//페이지 블럭에 출력될 시작 페이지 번호를 계산하여 저장
int startPage = (pageNum - 1) / blockSize * blockSize + 1;
//페이지 블럭에 출력될 종료 페이지 번호를 계산하여 저장
int endPage = startPage + blockSize - 1;
//마지막 페이지 블럭의 종료 페이지 번호 변경
if (endPage > totalPage) {
endPage = totalPage;
}
%>
<% if (startPage > blockSize) {//2번째 블럭 이상인 경우 - 링크 설정 %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=notice_manager&pageNum=1"><<</a>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=notice_manager&pageNum=<%=startPage - blockSize%>"> [이전]</a>
<% } else { %>
<< [이전]
<% } %>
<% for (int i = startPage; i <= endPage; i++) { %>
<% if (pageNum != i) { %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=notice_manager&pageNum=<%=i%>">[ <%=i%> ]</a>
<% } else { %>
<span style="font-size: 20px">[ <%=i%> ]
</span>
<% } %>
<% } %>
<% if (endPage != totalPage) {//마지막 페이지 블럭이 아닌 경우 - 링크 설정 %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=notice_manager&pageNum=<%=startPage + blockSize%>"> [다음]</a>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=notice_manager&pageNum=<%=totalPage %>"> >></a>
<% } else { %>
[다음] >>
<% } %>
<div> </div>
</div>
<script type="text/javascript">
function deleteIdx(j) {
var form = document.data;
var idx = document.getElementById("idx"+j).value;
document.getElementById("idx").value = idx;
if(window.confirm("선택 게시글을 삭제하시겠습니까?")) {
form.submit();
}
}
$("#writeaction").click(function() {
location.href = "<%=request.getContextPath()%>/index.jsp?workgroup=wontack&work=notice_write";
});
</script>
</body>
</html>4) delete_n.jsp
<%@page import="java.util.List"%>
<%@page import="dao.PostDAO"%>
<%@page import="dto.PostDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String idx = request.getParameter("idx");
PostDAO.getDAO().deletePost(idx);
out.println("<script type='text/javascript'>");
out.println("location.href='"+request.getContextPath()+"/admin_index.jsp?workgroup=admin&work=notice_manager';");
out.println("</script>");
%>5) question_manager.jsp
<%@page import="java.util.Date"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="dto.PostDTO"%>
<%@page import="dao.PostDAO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//하나의 페이지에 검색되어 출력될 게시글의 갯수 설정
int pageSize = 10;
//초기 페이지 또는 원래 있던 페이지 설정
int pageNum = 1;
if (request.getParameter("pageNum") != null) {
pageNum = Integer.parseInt(request.getParameter("pageNum"));
}
//요청 페이지 번호에 대한 게시글 시작 행번호를 계산하여 저장
//ex) 1Page : 1, 2Page : 11, 3Page : 21, 4Page : 31,...
int startRow = (pageNum - 1) * pageSize + 1;
//요청 페이지 번호에 대한 게시글 종료 행번호를 계산하여 저장
//ex) 1Page : 10, 2Page : 20, 3Page : 30, 4Page : 40,...
int endRow = pageNum * pageSize;
//Post테이블에서 글 종류 notice, REVIEW, QUESTION인 행 모두 호출
List<PostDTO> postList = PostDAO.getDAO().selectAllPostListGeneral("QUESTION", startRow, endRow);
//전체 게시글의 갯수를 계산하여 저장
int totalPost = PostDAO.getDAO().selectPostCount("QUESTION");
//전체 페이지의 갯수를 계산하여 저장
int totalPage=(int)Math.ceil((double)totalPost/pageSize);
//전달된 페이지 번호가 비정상적인 경우
if (pageNum <= 0 || pageNum > totalPost) {
pageNum = 1;
}
//페이지에 출력될 게시글에 대한 글번호 시작값을 계산하여 저장
int number=totalPost-(pageNum-1)*pageSize;
//마지막 페이지에 대한 처리 - 마지막 페이지 묶음의 최대 페이지수와 전체 게시글에서 나올 수 있는 페이지 수를 비교
if (endRow > totalPost) {
endRow = totalPost;
}
//오늘 날짜 시간
String currentDate=new SimpleDateFormat("yyyy-MM-dd").format(new Date());
%>
<!DOCTYPE html>
<html>
<head>
<title>관리자</title>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/common.css">
<link rel="icon" href="<%=request.getContextPath()%>/images/favicon.ico">
<style type="text/css">
/* CSS 작성 */
h1 {
text-align: center;
/*br 대신 사용*/
margin-bottom: 30px;
}
table {
margin: 5px auto;
border: 0.5px solid rgb(207, 207, 207);
width: auto;
border-collapse: collapse;
margin-top: 30px;
}
th, td {
padding: 11px 10px 10px;
height: 40px;
border: 0.5px solid rgb(207, 207, 207);
text-align: center;
}
#data input {
font-size: 18px;
padding-left: 1px;
line-height: 20px;
}
#data input:focus {
outline: none;
}
#searchBtnQ {
background-color: rgb(207, 207, 207);
cursor: pointer;
padding: 5px 5px;
color: rgb(13, 13, 13);
font-size: 15px;
font-family: 'Montserrat', sans-serif;
}
#searchBtnQ:hover {
background-color: rgb(13, 13, 13);
color: rgb(207, 207, 207);
border: 1px solid rgb(207, 207, 207);
}
#pageMove {
margin: 0 auto;
}
.deletebtn {
width: 15px;
}
</style>
</head>
<body>
<div class="controlArea">
<h1>QUESTION 관리</h1>
</div>
<br>
<div class="postlist">
<table>
<tr>
<th></th>
<th>게시판 종류</th>
<th>이메일</th>
<th>제목</th>
<th>등록일</th>
<th>조회수</th>
</tr>
<%
int j = 0;
for(; j < postList.size(); j++) {
%>
<tr>
<td>
<input type="button" value="X" id="delete"
class="deletebtn" onclick="deleteIdx(<%=j%>)">
<input type="hidden" id="idx<%=j %>" value="<%=postList.get(j).getIdx() %>">
</td>
<td>QUESTION</td>
<td id="email<%=j %>" class="post_e"><%=postList.get(j).getEmail() %></td>
<td id="title<%=j %>" class="post_t"><%=postList.get(j).getTitle() %></td>
<td id="post_date<%=j %>" class="post_d"><%=postList.get(j).getPosted_date() %></td>
<td id="hit<%=j %>" class="post_h"><%=postList.get(j).getHit() %></td>
</tr>
<% } %>
</table>
<form id="data" name="data" method="post" action="<%=request.getContextPath()%>/admin/delete_q.jsp">
<input type="hidden" id="idx" name="idx">
</form>
</div>
<div id="pageMove">
<%-- 페이지 번호 출력 및 링크 설정 - 페이징 처리 --%>
<%
//페이지 블럭에 출력될 페이지의 갯수 저장
int blockSize = 5;
//페이지 블럭에 출력될 시작 페이지 번호를 계산하여 저장
int startPage = (pageNum - 1) / blockSize * blockSize + 1;
//페이지 블럭에 출력될 종료 페이지 번호를 계산하여 저장
int endPage = startPage + blockSize - 1;
//마지막 페이지 블럭의 종료 페이지 번호 변경
if (endPage > totalPage) {
endPage = totalPage;
}
%>
<% if (startPage > blockSize) {//2번째 블럭 이상인 경우 - 링크 설정 %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=question_manager&pageNum=1"><<</a>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=question_manager&pageNum=<%=startPage - blockSize%>"> [이전]</a>
<% } else { %>
<< [이전]
<% } %>
<% for (int i = startPage; i <= endPage; i++) { %>
<% if (pageNum != i) { %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=question_manager&pageNum=<%=i%>">[ <%=i%> ]</a>
<% } else { %>
<span style="font-size: 20px">[ <%=i%> ]
</span>
<% } %>
<% } %>
<% if (endPage != totalPage) {//마지막 페이지 블럭이 아닌 경우 - 링크 설정 %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=question_manager&pageNum=<%=startPage + blockSize%>"> [다음]</a>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=question_manager&pageNum=<%=totalPage %>"> >></a>
<% } else { %>
[다음] >>
<% } %>
<div> </div>
</div>
<script type="text/javascript">
function deleteIdx(j) {
var form = document.data;
var idx = document.getElementById("idx"+j).value;
document.getElementById("idx").value = idx;
if(window.confirm("선택 게시글을 삭제하시겠습니까?")) {
form.submit();
}
}
</script>
</body>
</html>6) delete_q.jsp
<%@page import="java.util.List"%>
<%@page import="dao.PostDAO"%>
<%@page import="dto.PostDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String idx = request.getParameter("idx");
PostDAO.getDAO().deletePost(idx);
out.println("<script type='text/javascript'>");
out.println("location.href='"+request.getContextPath()+"/admin_index.jsp?workgroup=admin&work=question_manager';");
out.println("</script>");
%>7) review_manager.jsp
<%@page import="java.util.Date"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="dto.PostDTO"%>
<%@page import="dao.PostDAO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//하나의 페이지에 검색되어 출력될 게시글의 갯수 설정
int pageSize = 10;
//초기 페이지 또는 원래 있던 페이지 설정
int pageNum = 1;
if (request.getParameter("pageNum") != null) {
pageNum = Integer.parseInt(request.getParameter("pageNum"));
}
//요청 페이지 번호에 대한 게시글 시작 행번호를 계산하여 저장
//ex) 1Page : 1, 2Page : 11, 3Page : 21, 4Page : 31,...
int startRow = (pageNum - 1) * pageSize + 1;
//요청 페이지 번호에 대한 게시글 종료 행번호를 계산하여 저장
//ex) 1Page : 10, 2Page : 20, 3Page : 30, 4Page : 40,...
int endRow = pageNum * pageSize;
//Post테이블에서 글 종류 notice, REVIEW, QUESTION인 행 모두 호출
List<PostDTO> postList = PostDAO.getDAO().selectAllPostListGeneral("REVIEW", startRow, endRow);
//전체 게시글의 갯수를 계산하여 저장
int totalPost = PostDAO.getDAO().selectPostCount("REVIEW");
//전체 페이지의 갯수를 계산하여 저장
int totalPage=(int)Math.ceil((double)totalPost/pageSize);
//전달된 페이지 번호가 비정상적인 경우
if (pageNum <= 0 || pageNum > totalPost) {
pageNum = 1;
}
//페이지에 출력될 게시글에 대한 글번호 시작값을 계산하여 저장
int number=totalPost-(pageNum-1)*pageSize;
//마지막 페이지에 대한 처리 - 마지막 페이지 묶음의 최대 페이지수와 전체 게시글에서 나올 수 있는 페이지 수를 비교
if (endRow > totalPost) {
endRow = totalPost;
}
//오늘 날짜 시간
String currentDate=new SimpleDateFormat("yyyy-MM-dd").format(new Date());
%>
<!DOCTYPE html>
<html>
<head>
<title>관리자</title>
<link rel="stylesheet"
href="<%=request.getContextPath()%>/css/common.css">
<link rel="icon" href="<%=request.getContextPath()%>/images/favicon.ico">
<style type="text/css">
h1 {
text-align: center;
/*br 대신 사용*/
margin-bottom: 30px;
}
table {
margin: 5px auto;
border: 0.5px solid rgb(207, 207, 207);
width: auto;
border-collapse: collapse;
margin-top: 30px;
}
th, td {
padding: 11px 10px 10px;
height: 40px;
border: 0.5px solid rgb(207, 207, 207);
text-align: center;
}
#data input {
font-size: 18px;
padding-left: 1px;
line-height: 20px;
}
#data input:focus {
outline: none;
}
#searchBtnR {
margin: 0 auto;
background-color: rgb(207, 207, 207);
cursor: pointer;
padding: 5px 5px;
color: rgb(13, 13, 13);
font-size: 15px;
font-family: 'Montserrat', sans-serif;
}
#searchBtnR:hover {
background-color: rgb(13, 13, 13);
color: rgb(207, 207, 207);
border: 1px solid rgb(207, 207, 207);
}
#pageMove {
margin: 0 auto;
}
.deletebtn {
width: 15px;
}
</style>
</head>
<body>
<div class="controlArea">
<h1>REVIEW 관리</h1>
</div>
<br>
<div class="postlist">
<table>
<tr>
<th></th>
<th>게시판 종류</th>
<th>이메일</th>
<th>제목</th>
<th>등록일</th>
<th>조회수</th>
</tr>
<%
int j = 0;
for(; j < postList.size(); j++) {
%>
<tr>
<td>
<input type="button" value="X" id="delete"
class="deletebtn" onclick="deleteIdx(<%=j%>)">
<input type="hidden" id="idx<%=j %>" value="<%=postList.get(j).getIdx() %>">
</td>
<td>REVIEW</td>
<td id="email<%=j %>" class="post_e"><%=postList.get(j).getEmail() %></td>
<td id="title<%=j %>" class="post_t"><%=postList.get(j).getTitle() %></td>
<td id="post_date<%=j %>" class="post_d"><%=postList.get(j).getPosted_date() %></td>
<td id="hit<%=j %>" class="post_h"><%=postList.get(j).getHit() %></td>
</tr>
<% } %>
</table>
<form id="data" name="data" method="post" action="<%=request.getContextPath()%>/admin/delete_r.jsp">
<input type="hidden" id="idx" name="idx">
</form>
</div>
<div id="pageMove">
<%-- 페이지 번호 출력 및 링크 설정 - 페이징 처리 --%>
<%
//페이지 블럭에 출력될 페이지의 갯수 저장
int blockSize = 5;
//페이지 블럭에 출력될 시작 페이지 번호를 계산하여 저장
int startPage = (pageNum - 1) / blockSize * blockSize + 1;
//페이지 블럭에 출력될 종료 페이지 번호를 계산하여 저장
int endPage = startPage + blockSize - 1;
//마지막 페이지 블럭의 종료 페이지 번호 변경
if (endPage > totalPage) {
endPage = totalPage;
}
%>
<% if (startPage > blockSize) {//2번째 블럭 이상인 경우 - 링크 설정 %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=review_manager&pageNum=1"><<</a>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=review_manager&pageNum=<%=startPage - blockSize%>"> [이전]</a>
<% } else { %>
<< [이전]
<% } %>
<% for (int i = startPage; i <= endPage; i++) { %>
<% if (pageNum != i) { %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=review_manager&pageNum=<%=i%>">[ <%=i%> ]</a>
<% } else { %>
<span style="font-size: 20px">[ <%=i%> ]
</span>
<% } %>
<% } %>
<% if (endPage != totalPage) {//마지막 페이지 블럭이 아닌 경우 - 링크 설정 %>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=review_manager&pageNum=<%=startPage + blockSize%>"> [다음]</a>
<a href="<%=request.getContextPath()%>/admin_index.jsp?workgroup=admin&work=review_manager&pageNum=<%=totalPage %>"> >></a>
<% } else { %>
[다음] >>
<% } %>
<div> </div>
</div>
<script type="text/javascript">
function deleteIdx(j) {
var form = document.data;
var idx = document.getElementById("idx"+j).value;
document.getElementById("idx").value = idx;
if(window.confirm("선택 게시글을 삭제하시겠습니까?")) {
form.submit();
}
}
</script>
</body>
</html>8) delete_r.jsp
<%@page import="java.util.List"%>
<%@page import="dao.PostDAO"%>
<%@page import="dto.PostDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String idx = request.getParameter("idx");
PostDAO.getDAO().deletePost(idx);
out.println("<script type='text/javascript'>");
out.println("location.href='"+request.getContextPath()+"/admin_index.jsp?workgroup=admin&work=review_manager';");
out.println("</script>");
%>