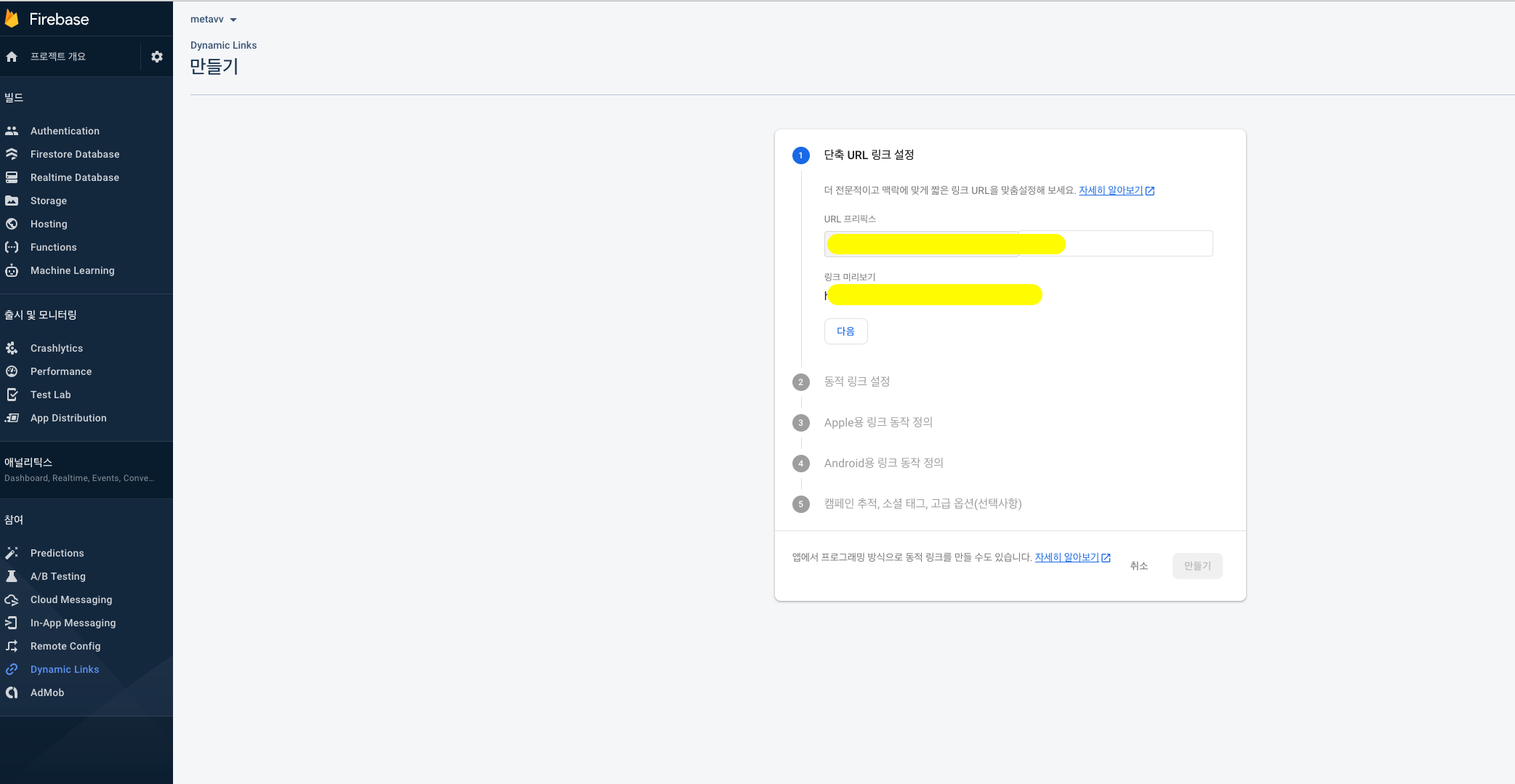
1.url링크 생성

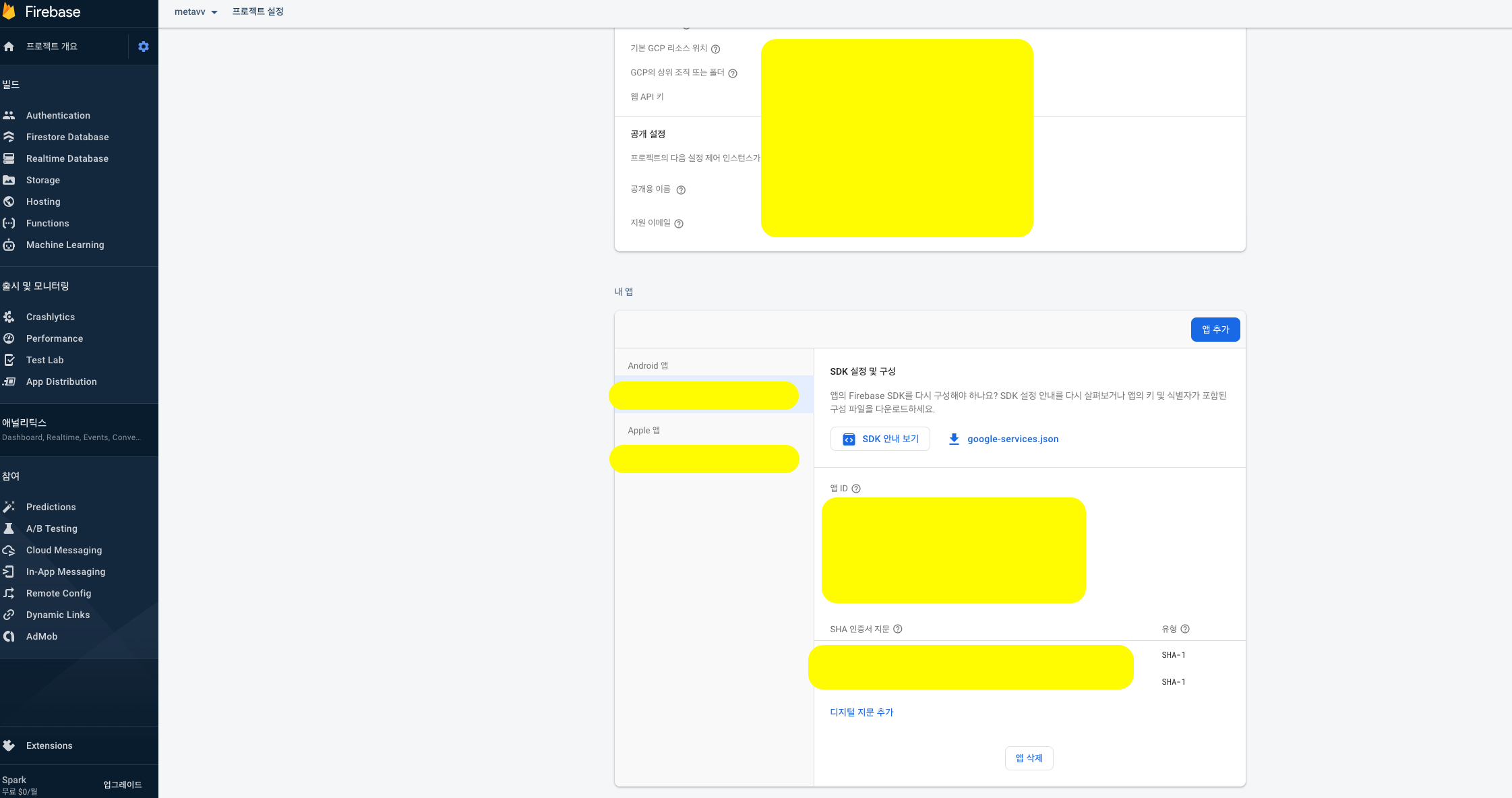
2.sha-1키 등록

3.androidManifest.xml 인텐트필터 추가
<activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode" android:launchMode="singleTask" android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<data android:scheme="http" android:host="test.page.link" />
<data android:scheme="https" android:host="test.page.link" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
</activity>앱에서 리스너 생성하기
foreground
import dynamicLinks from '@react-native-firebase/dynamic-links';
import { URL } from "react-native-url-polyfill";
function App() {
const handleDynamicLink = link => {
const url = new URL(decodeURIComponent(link.url));
content_url_from_deeplink = url.searchParams.get("url").replace(/\^/g, "/");
content_id_from_deeplink = url.searchParams.get("contentId");
};
useEffect(() => {
const unsubscribe = dynamicLinks().onLink(handleDynamicLink);
// When the component is unmounted, remove the listener
return () => unsubscribe();
}, []);
return null;
}background
import dynamicLinks from '@react-native-firebase/dynamic-links';
import { URL } from "react-native-url-polyfill";
function App() {
useEffect(() => {
dynamicLinks()
.getInitialLink()
.then(link => {
const url = new URL(decodeURIComponent(link.url));
content_url_from_deeplink = url.searchParams
.get("url")
.replace(/\^/g, "/");
content_id_from_deeplink = url.searchParams.get("contentId");
}
});
}, []);
return null;
}다이내믹 링크 생성시 인코딩이 되었으므로 디코딩을 해준다.리액트네이티브에서는 크롬V8엔진과 다른 자바스크립트 코어엔진을 사용하므로 URL생성자가
없다.따라서 추가적으로 폴리필을 설치해야 한다.
https://stackoverflow.com/questions/62183745/url-pathname-or-url-searchparams-is-not-a-function-in-android-react-native
https://dmitripavlutin.com/parse-url-javascript/
4.dynamic 링크 생성
ex)https://test.page.link/YH84/?link=${encodeURIComponent(deeplink)}
링크는 올바른 형식의 URL이어야 하며 인코딩되야 한다.인코딩을 하지 않는경우 쿼리스트링이 잘리는등 정상적으로 url을 받을 수 없다.
링크외 다른 파라미터도 추가할 수 있다.
https://firebase.google.com/docs/dynamic-links/create-manually#parameters
