[ios]provision생성하기
다음의 프로세스는 애플 개발자계정가입및 맴버쉽구매가 되었다는 조건아래 설명한다.
provision 생성에는 다음 3단계로 진행된다.
0.App Store Connect record
1. identifier생성
2. certificate생성
3. profile생성
identifier생성
https://developer.apple.com/account 로 접속하여 Certificates, Id & Profiles탭으로 들어간다.Identifier로 들어가서 앱권한과 번들아이디를 설정한다.앱권한과 xcode에서 설정한 권한이 일치하지 않으면 나중에 배포할때 오류가 생길 것이다.
certificate생성
certificate생성에는 2가지가 있다.
첫번째로 키체인으로 CSR(Certificate Signing Request)발급 후 애플 개발자사이트에서 certificate발급탭(https://developer.apple.com/account => Certificates, Id & Profiles)에서 직접등록하기
두번째로 xcode에서 애플아이디로그인후 자동으로 발급하기
여기서는 두번째가 간편하므로 두번째로 설명한다.
0.https://appstoreconnect.apple.com/apps 에 접속하여 App Store Connect record를 생성한다.
1.Xcode를 켜고 상단탭의 Xcode=>Preferences로 들어간다.
.png)
2.노란색 동그라미의 +버튼으로 애플개발자계정을 추가한다.
.png)
3.녹색버튼을 클릭하여 배포목적(ad hoc,app store등)을 선택하여 생성한다.
.png)
4.certificate가 생성됨을 확인할 수 있다.

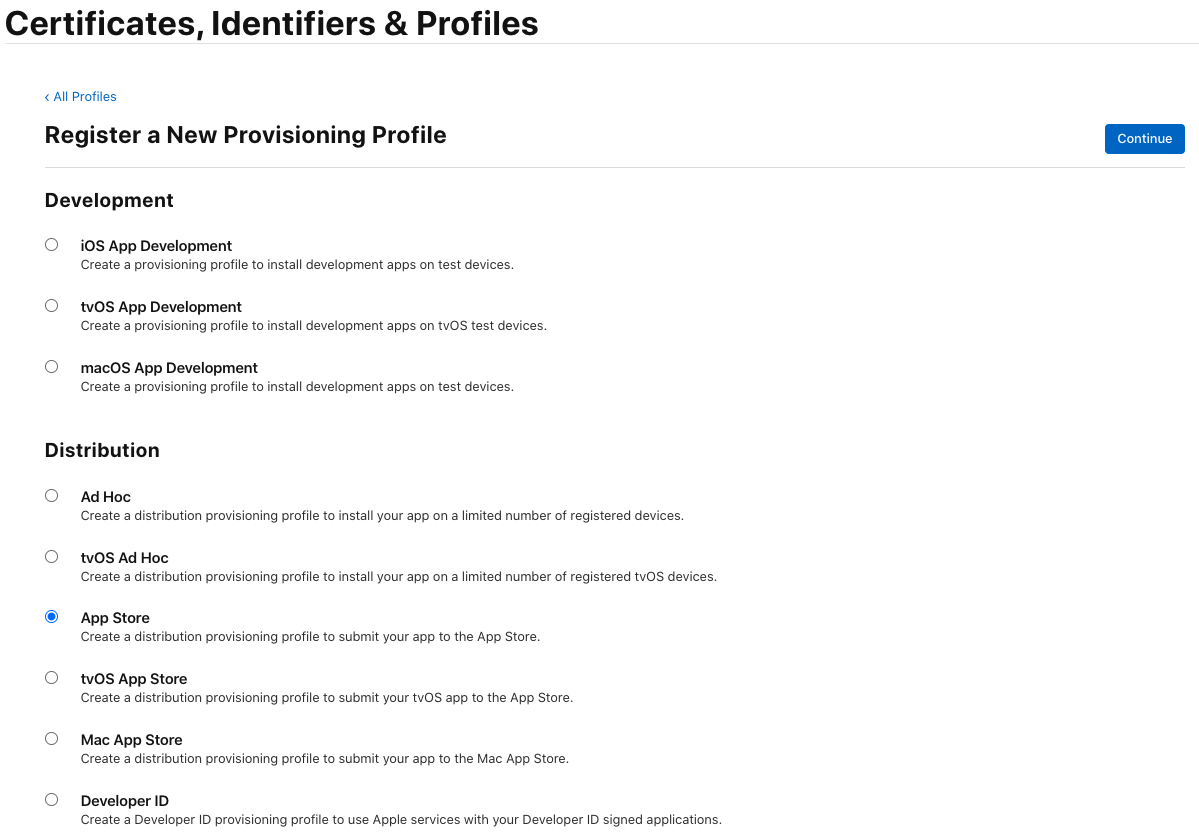
5.Profiles탭으로 이동하여 provisiont profile을 생성해야한다.배포용이니까 app store를 선택한다.
.png)
6.미리 생성한 app id(identifier)목록중 선택한다.
.png)
7.certificate를 선택한다.
.png)
8.profile이름을 설정한다.
.png)
9.xcode에서 프로젝트 루트파일 선택 후 Signing&Capabilities로 들어간다 automatically manage signing해제 후 Provisioning Profile에서 좀전에 만든 profile을 선택한다.
10.루트폴더아래 프로젝트 폴더로 들어가 Images.xcassets파일을 선택gn AppIcon파일을 클릭하면 사이즈별로 앱아이콘을 드래그로 설정할 수 있다.기본은 아이폰용 아이콘사이즈만 설정할 수 있지만 https://appicon.co/ 에 접속하여 아이패드용 사진도 같이 받은 후 다운받은파일내에 있는 contents.json파일을 기존 Images.xcassets폴더내 있던것과 바꾸면 아이패드용 사진도 저장할 수 있다.
11.현재 react-native 0.63버전에서 ios14.02와 버그가 있어 사진이 렌더링되지 않는버그가 있는데 사진을 따로 저장해야 한다.기존 사진경로는루트폴더=>public=>Images=>사진들의 위치였는데 ios폴더에 assets폴더생성후 기존 public이하를 그대로 복사하여 assets폴더에 저장한다.
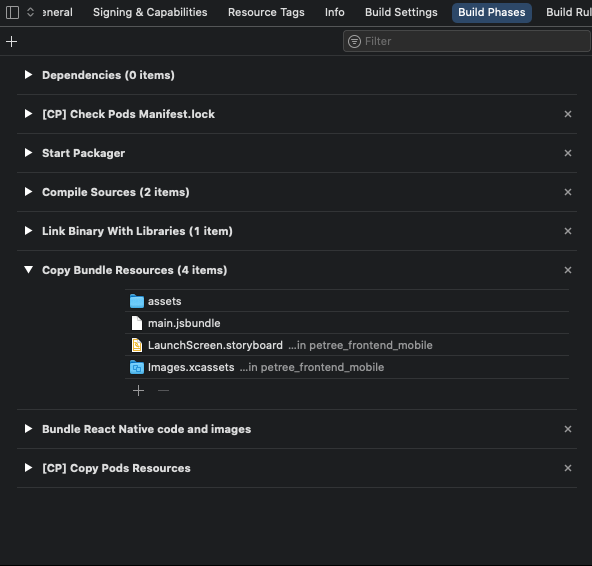
12.Build Phases=>Copy Bundle Resources로 가서 해당 assets폴더를 추가한다.
13.jsbundle파일을 찾을 수 없다고 나올시 package.json에
"build:ios": "react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'"스크립트를 추가하여 Build phases=>Copy Bundle Resources애 jsbundle파일을 추가한다.

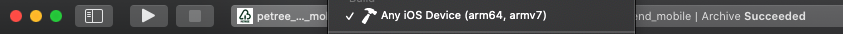
14.디바이스는 any ios devices로 선택한다.
15.xcode 상단탭의 Product=>scheme=>edit scheme에서 release로 선택한다.
.png)
16.리액트 네이티브는 ios10.0부터 지원하며 iPad체크시 iPad에 전체화면에서 보이고 체크안하면 아이폰사이즈로 앱이 실행된다.또한 아이패드용 앱아이콘도 추가해야하고 하단의 Require full screen도 체크해야 아카이브시 에러가 나지 않는다.
17.Product=>archive로 아카이브하는데 디바이스를 any ios devices로 설정하지 않으면 아카이브버튼이 비활성화 된다.
18.아카이브후 프로세스를 따라가서 app-connect에 업데이트하면
app-connect=>업로드한 앱=>활동내역TestFlight(바뀜)에서 업로드된 빌드파일을 확인할 수 있으며 처리시간은 대략 15분정도 걸린다.
