
계정생성
https://play.google.com/console/developers 에 접속하여 계정생성및 카드등록
앱이름 생성
MyNewApp/android/app/src/main/res/values/strings.xml
<resources>
<string name="app_name">petree</string>
</resources>다국어 지원시 values-ko, values-en폴더등을 생성 후 string.xml파일을 각각 생성한다.
어플리케이션 아이디 설정
MyApp/android/app/build.gradle
android {
...
defaultConfig {
applicationId "com.companyname.appname"
...
}
...
}MyApp/android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.companyname.appname">MyNewApp/android/app/src/main/java/com/mynewapp/폴더의 MainActivity.java
MainApplication.java 첫번째 줄을 다음과 같이 수정한다
package com.companyName.appName;com.<회사명>.<앱이름> 순으로 설정한다
번들링 명령어
번들링:$ cd android && ./gradlew bundleRelease
확장자 .aab (Android App Bundle)로 연관파일 여러개를 모으고 하나의 파일로 압축한것
apk파일 만들기:$ cd android && ./gradlew assembleRelease
APK 파일은 파일을 묶었을 뿐만 아니라, 내부적으로 class 파일, dex 파일 형태로 크로스컴파일 된 파일.
직접설치가 가능하기 때문에 플레이스토어가 아닌 직접배포가능. signing key 등 별도 처리관리가 필요하여 마켓에 배포시에는 aab확장자가 더 편리하다
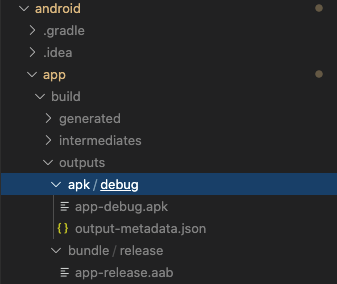
번들링 결과
android/app/build/outouts/: apk폴더와 bundle폴더에 각각 생성된다

빌드옵션 상세(선택)
$ react-native bundle --platform android --dev false
--entry-file index.js
--bundle-output android/app/src/main/assets/index.android.bundle
--assets-dest android/app/src/main/res/--platform android : 안드로이드 빌드
--dev false : 릴리즈 모드로 빌드
--entry-file index.js : index.js를 시작으로 번들링 할것
--bundle-output <경로> : 번들결과 파일 위치 및 파일명 설정
--assets-dest <경로> : 리소스 경로 설정
안드로이드 서명인증
$ cd android/app
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000 절차에 따라 이름/회사명등을 입력 후
android/app/my-release-key.keystore (key-name) 파일이 생성됨
$ cd android/app
$ keytool -exportcert -alias androiddebugkey -keystore ./debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64디버그 키스토어 키해시값 확인
$ cd android/app $ keytool -exportcert -alias <키스토어 alias> -keystore <키스토어 경로>.KeyStore | openssl sha1 -binary | openssl base64
릴리즈 키스토어 키해시값 확인
keytool -list -keystore ./android/app/my-release-key.keystore -storepass <password>
생성한 키스토어 비밀번호 확인
서명키 설정
생성된 서명키를 apk빌드시 사용하기 위해 설정이 필요하다
android/gradle.properties
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****android/app/build.gradle
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}gradle.properties의 설정을 build.gradle에서 가져오는 설정이다.signingConfig signingConfigs.release로 설정하면 ./gradlew bundleRelease시 릴리즈 빌드,signingConfigs.debug로 설정시 디버그 빌드가 된다.
코드 서명 체크
$ ./gradlew signingReport
코드서명적용 리빌드
./gradlew bundleRelease
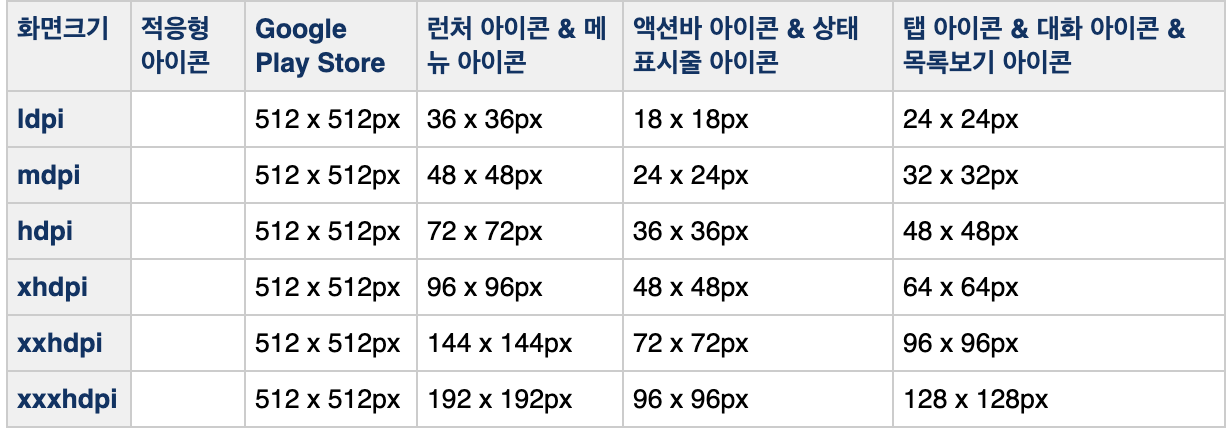
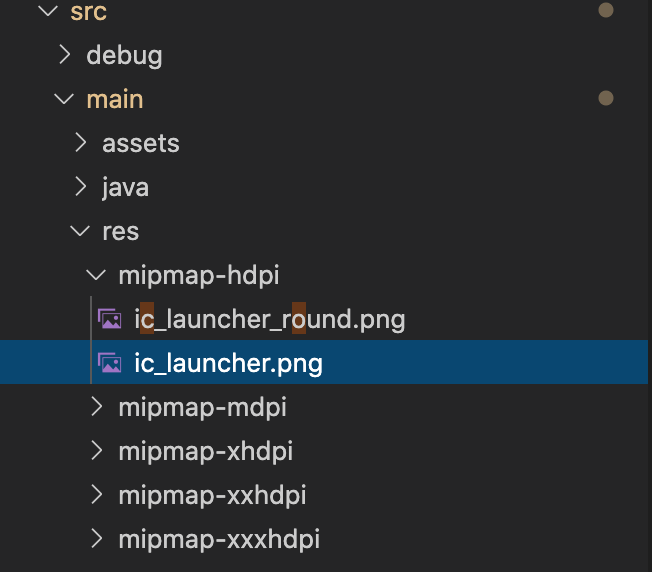
이미지 아이콘 생성

https://appicon.co/ : 1024x1024px 파일업로드시 mdpi/hdpi/xhdpi/xxhdpi/xxxhdpi파일을 생성해줌
https://appiconmaker.co/Home/Index/f2b39cb6-b2d2-4c23-9dd9-9d29b21a97a1: 512x512등이 필요시 이 사이트를 추천함
각각의 사이즈에 맞는 파일을 android/app/src/main/res폴더에 저장한다

버전정보 수정
android/app/build.gradle
multiDexEnabled true
applicationId "com.petree.elsetech"
minSdkVersion rootProject.ext.minSdkVersion
missingDimensionStrategy 'react-native-camera', 'general'
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 3
versionName "1.2"
}마켓 업데이트시 versionCode를 1씩 업데이트해줘야 에러가 발생하지 않는다.
sdk 버전확인
MyApp/android/build.gradle
android {
compileSdkVersion 26
buildToolsVersion "26.0.1"
defaultConfig {
...
minSdkVersion 16
targetSdkVersion 26
...2018년 이후 컴파일 sdk가 26이상이 되어야 한다.
빌드파일 테스트
react-native run-android --variant=release !!!주의할점!!!
키스토어 파일은 최초생성될때 해시키가 구글에 저장되어 키스토어가 변경되면 업로드가 되지 않는다.
해결방법은 앱을 다른이름으로 다시 만들거나 구글에 연락하여 키스토어를 변경해달라고 요청하는것인데 굉장히 번거로우므로 키스토어를 잘 관리하자.react-native-cli 기본 .gitignore에도 .keystore가
안올라가게 설정되어 git에도 올라가지 않으며 올라가서도 안된다.잘보관하자!!!
에러 핸들링
:app:mergeReleaseResources에러
./gradlew bundleRelease 번들시 에러가 발생하였다
rm -rf ./android/app/src/main/res/drawable-*
rm -rf ./android/app/src/main/res/raw해당 폴더들을 삭제 후 에러가 해결됨
업로드할 수 없습니다.다시 시도해주세요
해당 이슈는 브라우저에 여러 아이디가 로그인되어 기본 이메일이 플레이콘솔에 접속된 아이디와 일치하지
않는 문제로 발생되므로 히스토리,캐시등을 삭제해야 된다
방법1
Preferences > Privacy > Manage Website Data > Remove All > Done
방법2
1.going to: developer console (F12) > Application > Clear storage > Clear site data 2.press F5 to refresh the page 3.uploading the .apk/.aab again
방법3
시크릿모드로 진입

베리굿 감사합니다