오늘의 과제 1

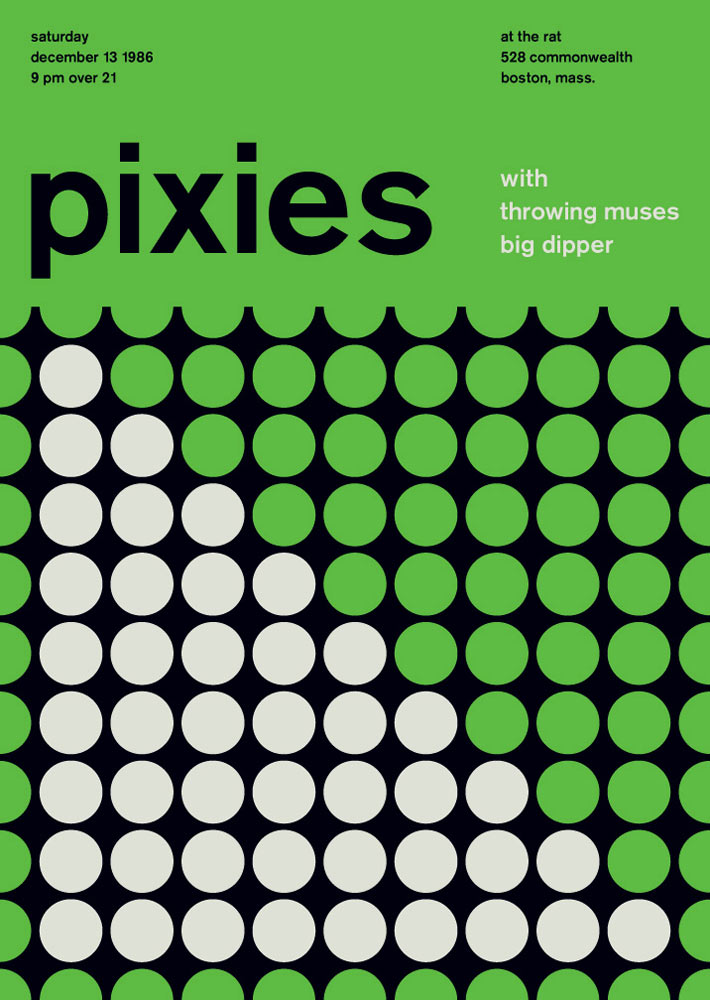
1. 분석

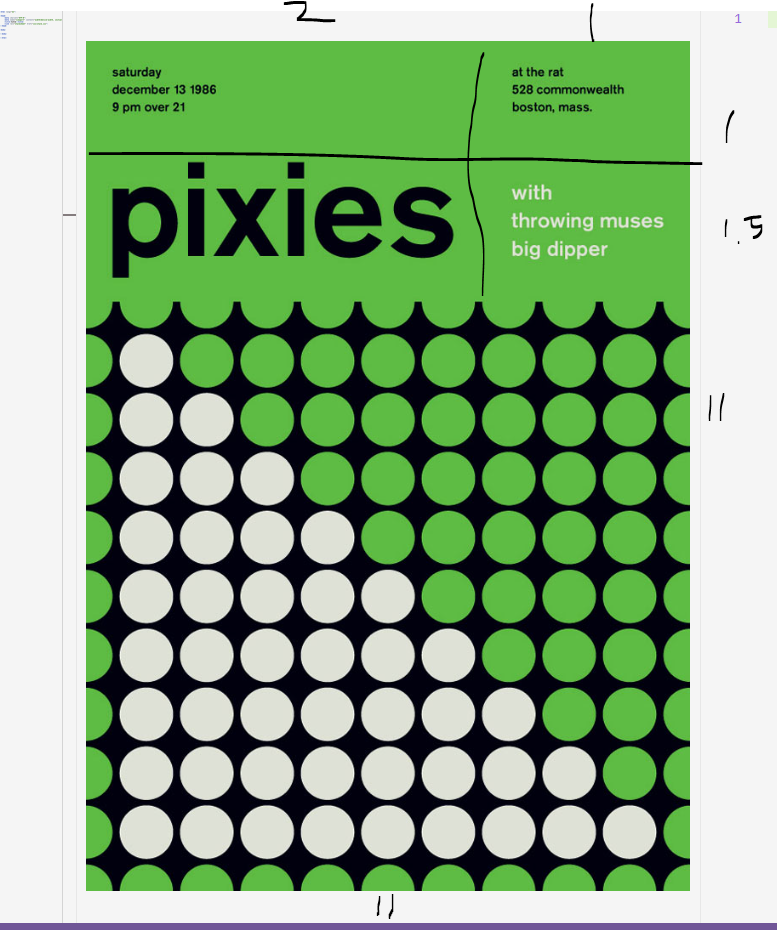
2. 비교
- scale 1.1 해서 키우고, 자르기 위해선 circles를 감싸는 div가 하나 더 필요하다.
- 그 외에는 할만함..
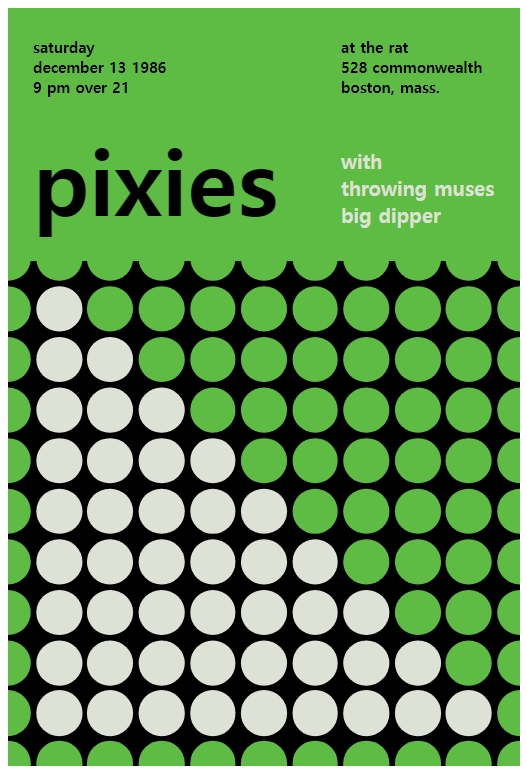
3. 결과

1) html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header class="header">
<div class="header__row">
<div class="header__info small">
<span>saturday</span><span>december 13 1986</span><span>9 pm over 21</span>
</div>
<div class="header__info small">
<span>at the rat</span><span>528 commonwealth</span><span>boston, mass.</span>
</div>
</div>
<div class="header__row">
<div class="header__info big">
<span>pixies</span>
</div>
<div class="header__info white">
<span>with</span>
<span>throwing muses</span>
<span>big dipper</span>
</div>
</div>
</header>
<div class="cir-sec">
<div class="circles">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
</body>
</html>2) css
@import "css/reset.css";
$bigfont : 90px;
$midfont : 20px;
$smallfont : 15px;
$white : #DEE1D6;
$green : #5EBC44;
body {
display: grid;
grid-template-rows: 1fr 2fr;
height: 100vh;
width: 32%;
// margin: 0px 400px 0px 400px;
}
.header {
display: grid;
grid-template-rows: 1fr 1.5fr;
background-color: $green;
padding: 10px 25px 0px 25px;
height: 100%;
box-sizing: border-box;
.header__row {
display: grid;
grid-template-columns: 2fr 1fr;
.header__info {
display: flex;
flex-direction: column;
justify-content: center;
align-self: center;
font-weight: 600;
}
.small {
font-size: $smallfont
}
.big {
font-size: $bigfont;
padding-bottom: 20px;
}
.white {
font-size: $midfont;
color: $white;
}
}
}
.cir-sec {
height: 100%;
overflow: hidden;
.circles {
display: grid;
grid-template-columns: repeat(11, 1fr);
grid-template-rows: repeat(11, 1fr);
background-color: black;
transform: scale(1.1);
height: 100%;
.circle {
justify-self: center;
display: flex;
justify-content: center;
gap: 15px;
width: 90%;
height: 90%;
border-radius: 50%;
background-color: $green;
&:nth-child(13),
&:nth-child(24),
&:nth-child(25),
&:nth-child(35),
&:nth-child(36),
&:nth-child(37),
&:nth-child(46),
&:nth-child(47),
&:nth-child(48),
&:nth-child(49),
&:nth-child(57),
&:nth-child(58),
&:nth-child(59),
&:nth-child(60),
&:nth-child(61),
&:nth-child(68),
&:nth-child(69),
&:nth-child(70),
&:nth-child(71),
&:nth-child(72),
&:nth-child(73),
&:nth-child(79),
&:nth-child(80),
&:nth-child(81),
&:nth-child(82),
&:nth-child(83),
&:nth-child(84),
&:nth-child(85),
&:nth-child(90),
&:nth-child(91),
&:nth-child(92),
&:nth-child(93),
&:nth-child(94),
&:nth-child(95),
&:nth-child(96),
&:nth-child(97),
&:nth-child(97),
&:nth-child(101),
&:nth-child(102),
&:nth-child(103),
&:nth-child(104),
&:nth-child(105),
&:nth-child(106),
&:nth-child(107),
&:nth-child(108),
&:nth-child(109) {
background-color: $white;
}
}
}
}
3) 리뷰
원 숫자 정하기 상당히 귀찮았지만 재밌었다
오늘의 과제 2

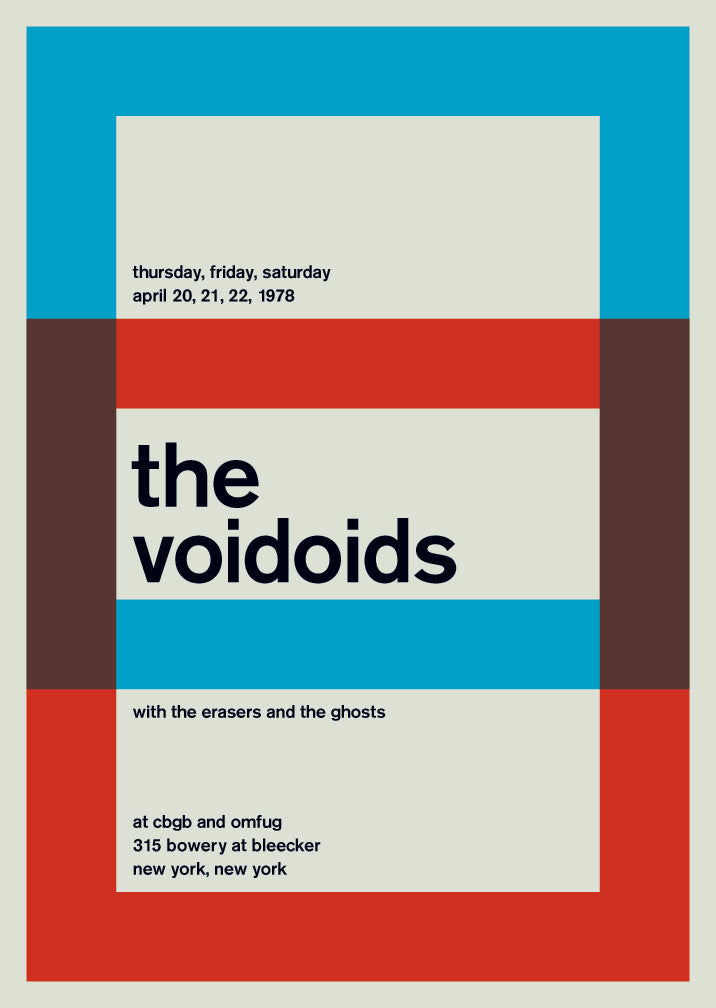
1. 분석

2. 비교
쉬워서 안 보고 했다.
강의에선 컬러 class를 지정하진 않고 일일히 지정한듯 하다.
3. 결과

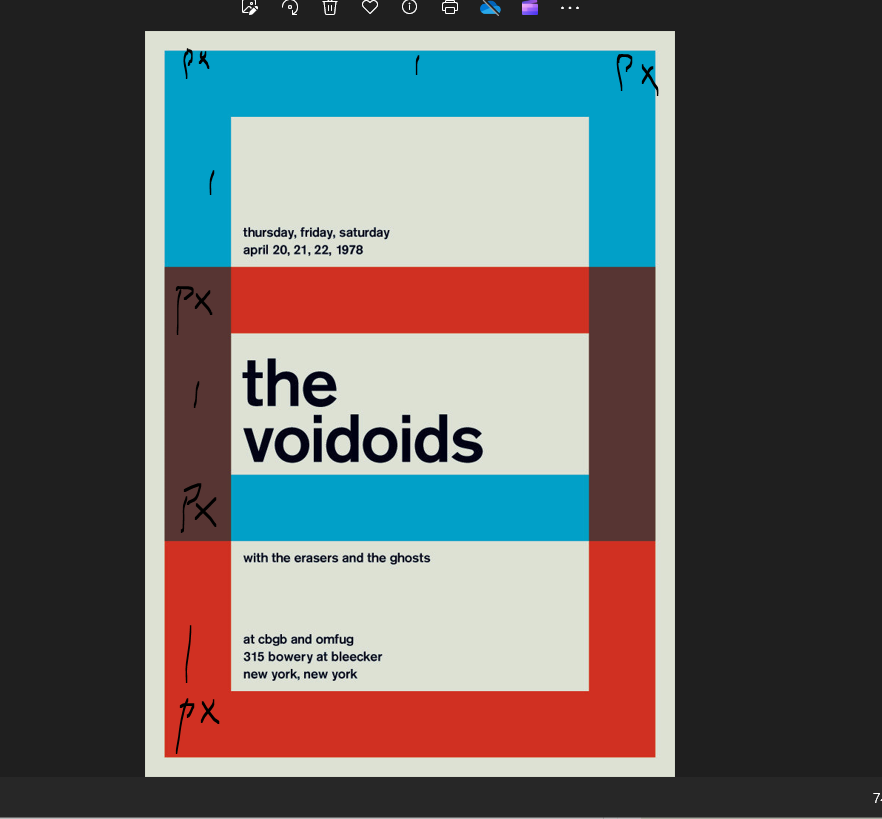
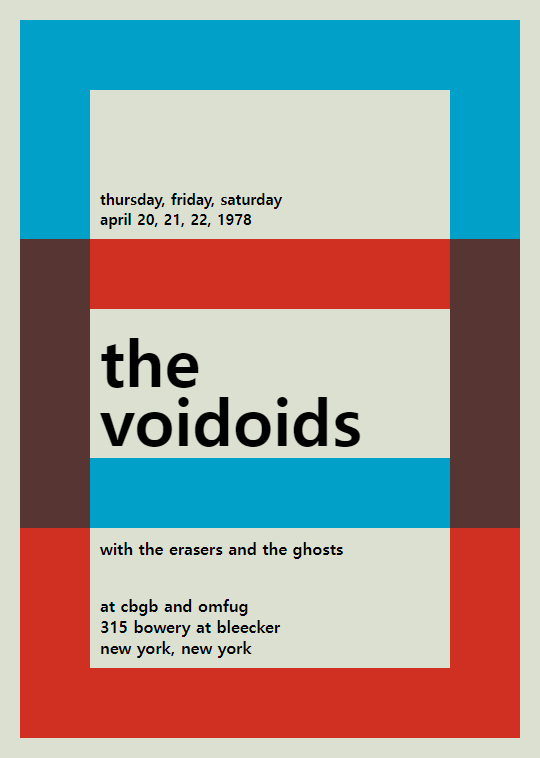
1) html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="grid">
<div class="top blue"></div>
<div class="top-left blue"></div>
<div class="top-center"><span>thursday, friday, saturday</span><span>april 20, 21, 22, 1978</span></div>
<div class="top-right blue"></div>
<div class="center-left brown"></div>
<div class="center-top red"></div>
<div class="center-right brown"></div>
<div class="center-center"><span>the voidoids</span></div>
<div class="center-bottom blue"></div>
<div class="bottom-left red"></div>
<div class="bottom-top"><span>with the erasers and the ghosts</span></div>
<div class="bottom-right red"></div>
<div class="bottom-center"><span>at cbgb and omfug</span><span>315 bowery at bleecker</span><span>new york, new
york</span></div>
<div class="bottom-bottom red"></div>
</div>
</body>
</html>2) css
@import "css/reset.css";
$bigfont : 65px;
$smallfont : 15px;
$white : hsl(77, 19%, 85%);
$blue : #01A0C8;
$red : #D03022;
$brown : #573533;
* {
box-sizing: border-box;
}
body {
height: 100vh;
width: 40vw;
}
.grid {
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
height: 100%;
background-color: $white;
padding: 20px;
display: grid;
grid-template-columns: 70px 1fr 70px;
grid-template-rows: 70px 1fr 70px 1fr 70px 70px 70px 70px;
}
.blue {
background-color: $blue
}
.brown {
background-color: $brown;
}
.red {
background-color: $red;
}
.top {
grid-column: span 3;
}
.top-center {
display: flex;
flex-direction: column;
padding: 10px;
justify-content: flex-end;
font-weight: bold;
font-size: $smallfont;
}
.center-left {
grid-row: span 3
}
.center-center {
display: flex;
flex-direction: column;
padding: 10px;
justify-content: flex-end;
font-weight: bold;
font-size: $bigfont;
line-height: 90%;
}
.center-right {
grid-row: span 3;
}
.bottom-top {
display: flex;
flex-direction: column;
padding: 10px;
justify-content: flex-start;
font-weight: bold;
}
.bottom-center {
display: flex;
flex-direction: column;
padding: 10px;
justify-content: flex-end;
font-weight: bold;
}
.bottom-left {
grid-row: span 3;
}
.bottom-right {
grid-row: span 3;
}
3) 리뷰
컬러 class 를 지정해서 한 번에 한 거 잘한듯
이거로 모든 CSS 실습을 마쳤다. 긴 시간이었다...
CSS는 생각보다 귀찮아서, 이렇게 만들 리가 없는데.. 싶은 것들이 많았다.
이런걸 해결하려고 js나 여러 framework가 생긴 거겠지..
천천히 알아봐야겠다.
