좌표를 구해서 엘리먼트를 구하는 함수이다.
const element = document.elementFromPoint(X, Y);나같은 경우는 touchmove 이벤트에서 현재 터치 위치의 element를 확인하고싶을때 사용했다.
예제
크게 어려운건 아니고 mouseover 이벤트 실행시 e.target과 elementFromPoint를 통해 얻은 element 값이 같은지를 알아보자.
const { pageX, pageY } = e;
const element = document.elementFromPoint(pageX, pageY);
console.log("element", element);
console.log("e.target", e.target);
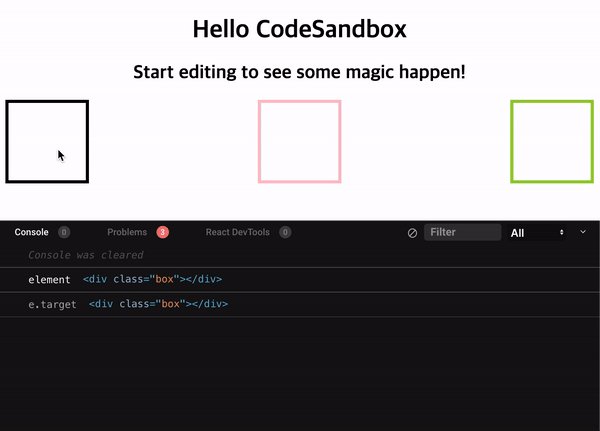
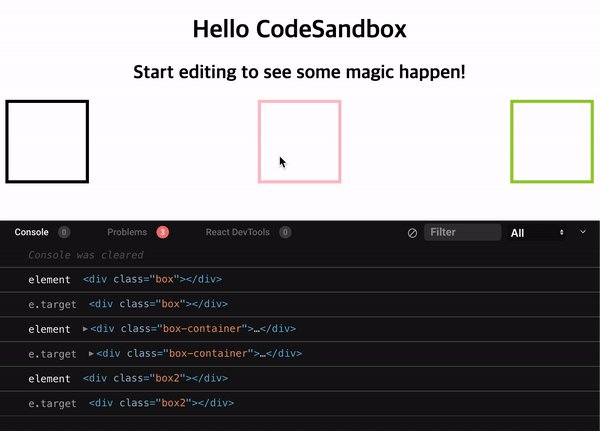
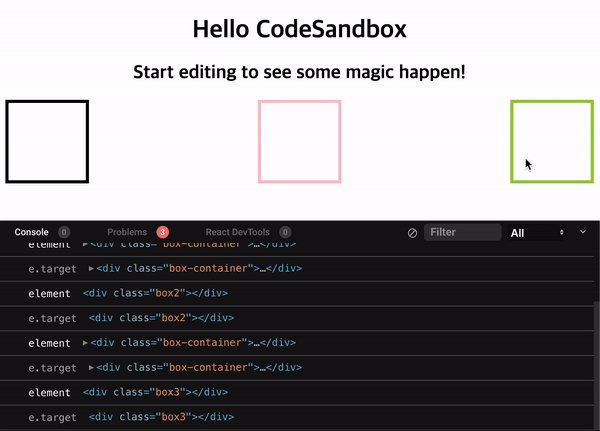
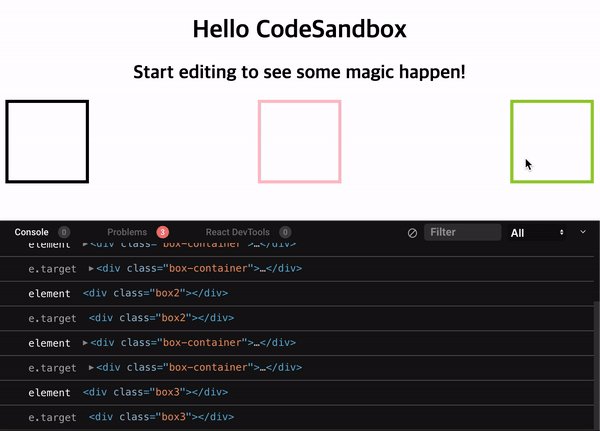
결과

같은 element 값을 반환하는 것을 알 수 있다.

안녕하세요 포스팅보고 많은 도움 받았습니다.
그런데 혹시
const {pageX , pageY} = e
이 구문은 어떤 의미인지 알 수 있을까요 ??