나는 컴퓨터를 할 때 눈을 정말 소중하게 여긴다. 노트북에 읽기 전용 모드 설정해놓고... OS 자체에 다크모드 설정.. 심지어 유튜브도 다크 모드를 해놨다. (유튜브는 밤에 침대에 누워서 편하게 보기위해 다크모드를 설정했다.😝)
그래서 다크 모드는 어떻게 만들어지는 것일까?
사용자 테마 감지
prefers-color-scheme을 통해 사용자의 시스템이 다크 테마나 라이트 테마를 사용하는지 탐지하는 데에 사용된다.
예를 들어 OS 자체 테마를 어둡게 설정을 하고 크롬을 열면 다크모드가 자동으로 설정된 것을 볼 수 있다.
(아마 크롬도 이렇게 자동으로 사용자 테마를 감지하여 다크모드를 설정한게 아닐까?)
속성
- no-preference : 사용자가 시스템에 선호하는 테마를 알리지 않았다는 뜻.
- light : 사용자가 시스템에 라이트 테마를 선호하는 것을 알리는 것
- dark : 사용자가 시스템에 다크 테마를 선호하는 것을 알리는 것
예제
사용자가 OS상에서 다크모드를 사용하고 있어 웹에서도 다크모드가 적용이 되도록 하려면 다음과 같이 작성하면 된다.
@media (prefers-color-scheme: dark){
body{
background: black;
color: white;
}
}사용자 테마가 다크 모드일 경우에 웹 페이지의 배경색은 black, 글자색은 white로 설정을 하겠다는 뜻이다.
이렇게만 사용하면 사용자가 테마를 OS에서 직접 바꿀수만 있고 웹 사이트 내에선 테마를 고를 순 없다.
사용자가 웹 사이트에서 테마를 직접 바꿀 수 있도록 해보자.
CSS에서 변수 사용하기
나는 테마를 변경하기 위해서 CSS 변수를 사용했다.
테마를 변경해보기 전에 CSS에서 변수를 사용하는 법을 알아보자.
CSS에서 중복되는 색, 크기가 존재할 수 있다. 한두개라면 색상을 바꾸려 했을때 하나씩 바꿔주면 되지만 백개, 천개, 하다못해 열개만 되어도 바꾸기 귀찮다.
이를 해결하기 위해서 사용자 지정 속성(CSS 변수)를 사용해서 한 영역에 값을 저장해두고 여러군데에서 사용할 수 있다.
그렇기 때문에 여러 군데에서 사용되는 속성을 지정하기에 루트 요소가 적합하다는 것을 알 수 있다.
보통은 :root에 변수를 선언하고 HTML 전체에서 사용할 수 있게 한다.
사용자 지정 속성을 사용하고 싶다면 var() 를 통해 사용할 수 있다.
:root{
--main-background-color: black;
--main-color : white;
--point-color : red;
}
body{
background-color: var(--main-background-color);
color: var(--main-color);
}
strong{
color: var(--point-color);
}:root
문서 트리의 루트 요소를 선택한다고 한다. HTML에서는 <html>태그가 루트 요소이므로 :root는 html이라봐도 무방하다.
사용자 지정 테마 설정
다음은 사용자가 직접 테마를 고를 수 있도록 설정을 해보겠다. 체크박스가 체크되면 다크 테마를 사용하는 것이고 체크가 해제되어 있는 상태면 라이트 테마를 사용하는 것이라고 하자.
초기화면은 다음과 같다.
코드는 다음과 같다.
index.css
:root[user-theme="light"] {
--main-background-color: rgb(241, 241, 241);
--main-color: rgb(34, 34, 34);
--point-color: rgb(175, 23, 23);
}
:root[user-theme="dark"] {
--main-background-color: rgb(27, 26, 26);
--main-color: rgb(228, 226, 226);
--point-color: rgb(228, 3, 3);
}
body {
font-family: sans-serif;
background-color: var(--main-background-color);
color: var(--main-color);
}
strong {
color: var(--point-color);
}index.js
const checkBoxElement = document.querySelector("input");
checkBoxElement.addEventListener("click", function (e) {
if (e.target.checked) {
document.documentElement.setAttribute("user-theme", "dark");
} else {
document.documentElement.setAttribute("user-theme", "light");
}
});라이트 모드일때의 css 변수와 다크 모드일때의 css 변수를 따로 설정을 해뒀다. 체크 박스가 선택될때 html태그에 user-theme 속성의 값을 dark로 설정해두어 다크 모드일때의 css 변수가 설정이 된다.
document.documentElement는 문서의 루트 요소의 Element를 반환한다. HTML에선
<html>요소를 반환한다.
보시다시피 html 태그에 user-theme='dark'라는 속성이 들어간 것을 확인할 수 있다.
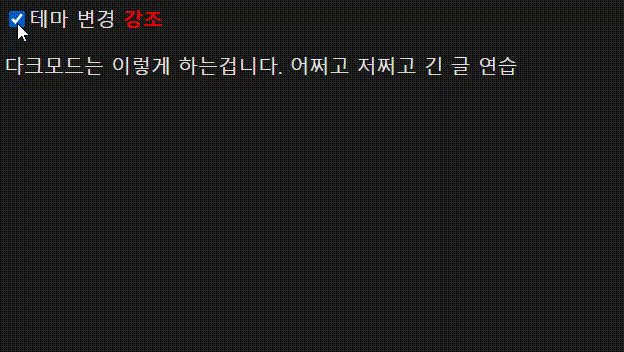
결과는 다음과 같다.

참고자료
