Spring Web MVC 를 이용해서 HTTP Server 를 만들어보자
HTTP

키워드
- Spring(링크된 문서에서 핵심을 캐치할 것, 괴롭지만 한 번은 해내야 함)
- Spring Boot
- Spring initializer
- Web Server와 Web Application Server(WAS)
- Tomcat
- Model-View-Controller(MVC) 아키텍처 패턴
- 관심사의 분리(Seperation of Concern)
- Spring MVC
- Java Annotation
- Spring Annotation
- @RestController
- @Controller
- @ResponseBody
- @GetMapping
- @RequestMapping
- @RestController
최종 목표
HTTP 에 대해서 간단히 알아보고 직접 구현해보자.
웹의 핵심 요소인 HTTP는 웹 개발자에게 있어서 필수적으로 알아야 하는 지식이다. 그러나 상당수의 개발자들이 HTTP가 어떠한 원리로 동작하는지 제대로 알지 못하고 있다. 이번 과정을 통해 HTTP 통신을 처리하는 웹 서버가 의외로 간단한 원리로 구현되어 있다는 걸 알게 될 것이다. 직접 간단한 웹 서버를 구현해보면서, HTTP를 제대로 이해하고 동시에 Spring Web MVC가 어떤 편의를 제공하는지 절실하게 느껴보자.
현재 목표
Spring Web MVC 를 이용해서 HTTP Server 를 만들어보자.
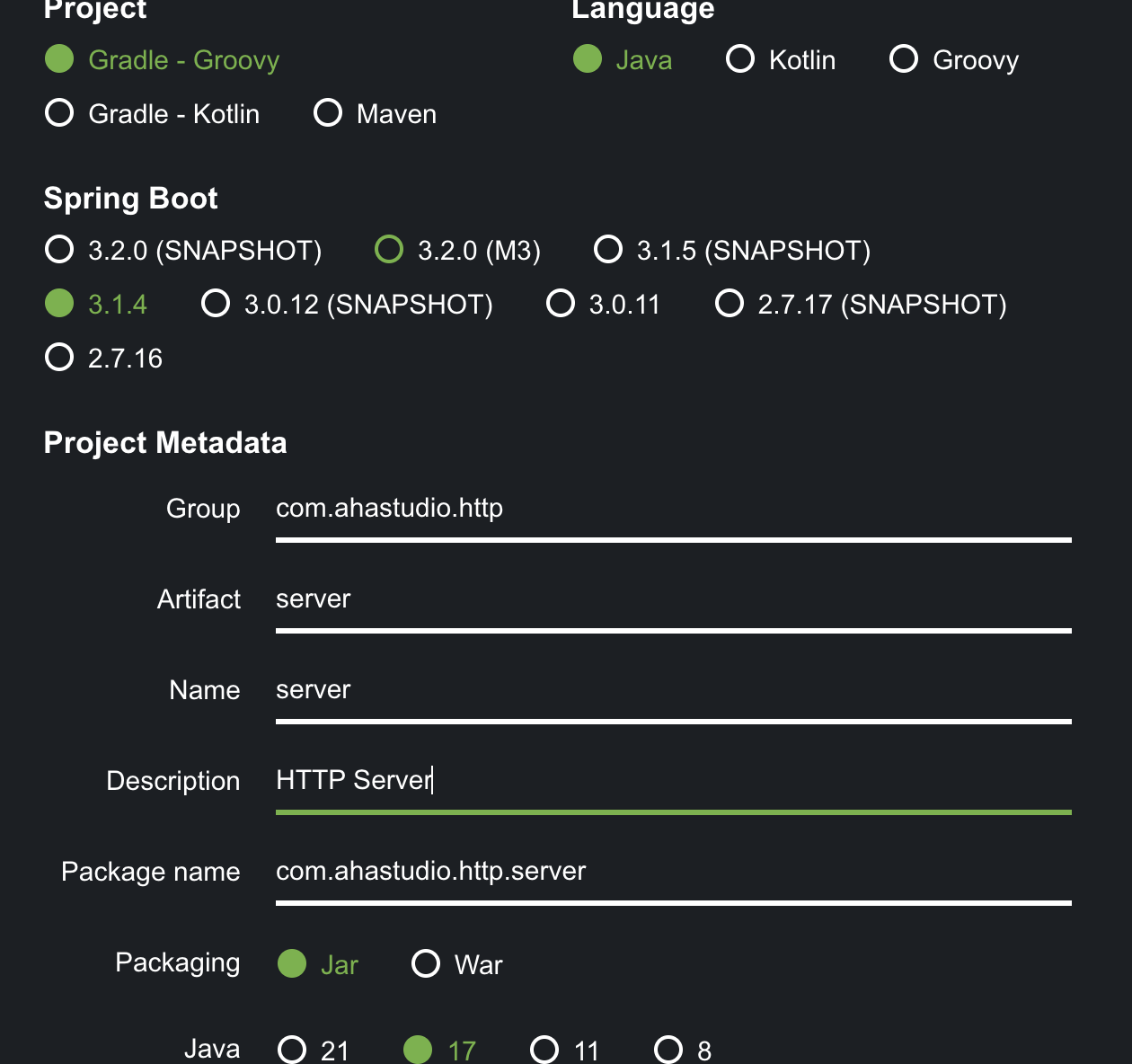
Spring 프로젝트 만들기
- Spring initalize 에서 선택하면 된다. 다음 이미지와 같이 선택한다.

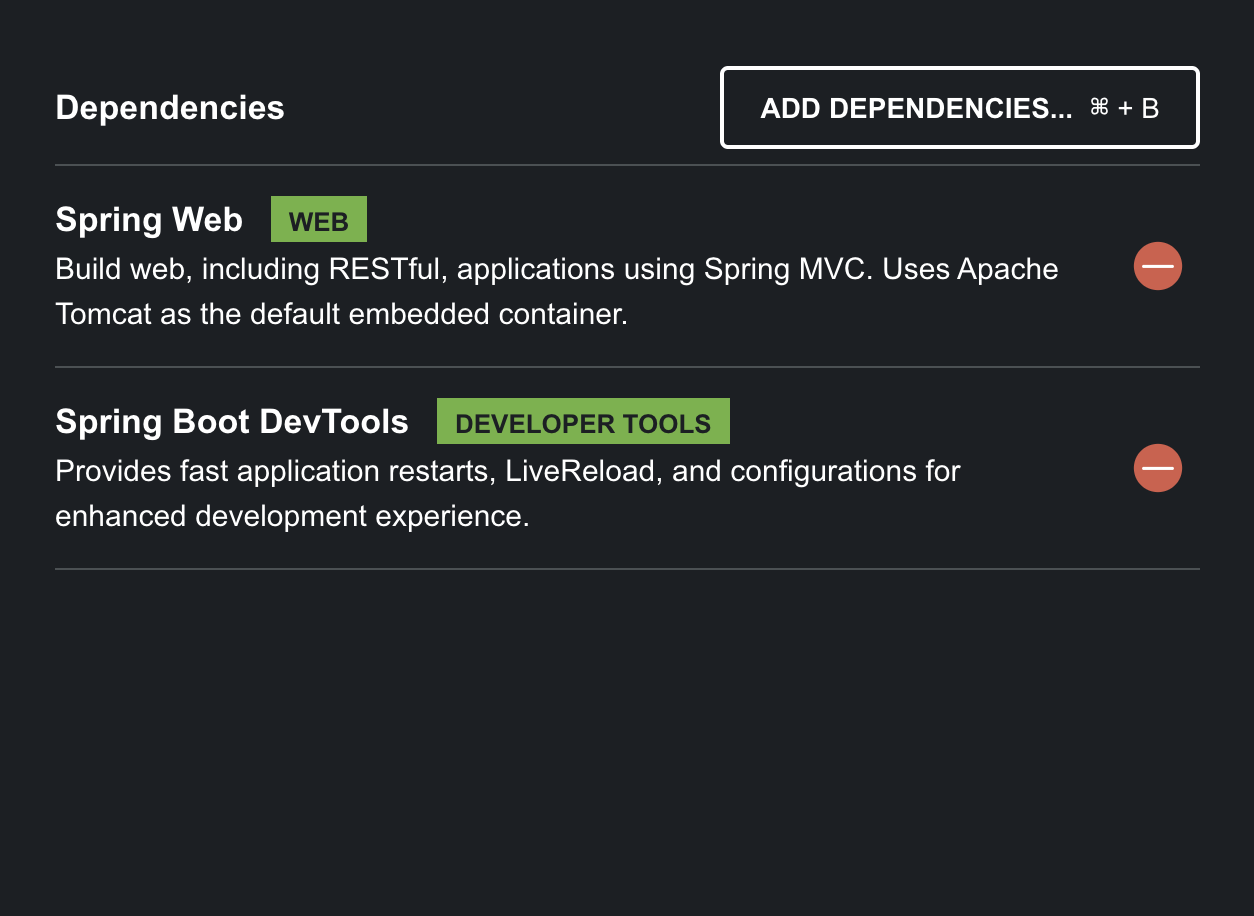
- 그리고 Dependecney 를 추가하자.
Devtools는 코드를 고치면 컴파일이 되고 자동으로 재시작을 해준다.

- 선택이 끝났으면 generate 버튼을 누른다. 그러면 프로젝트 압축 파일이 다운된다.
프로젝트 폴더 설정하기
원하는 폴더로 다운받은 폴더를 이동시키고 압축을 해제한다.
mv ~/Downloads/server.zip . # 경로 이동
unzip server.zip # 압축 해제
mv server http-server-3 # 폴더 이름 변경그리고 2가지 설정을 해준다.
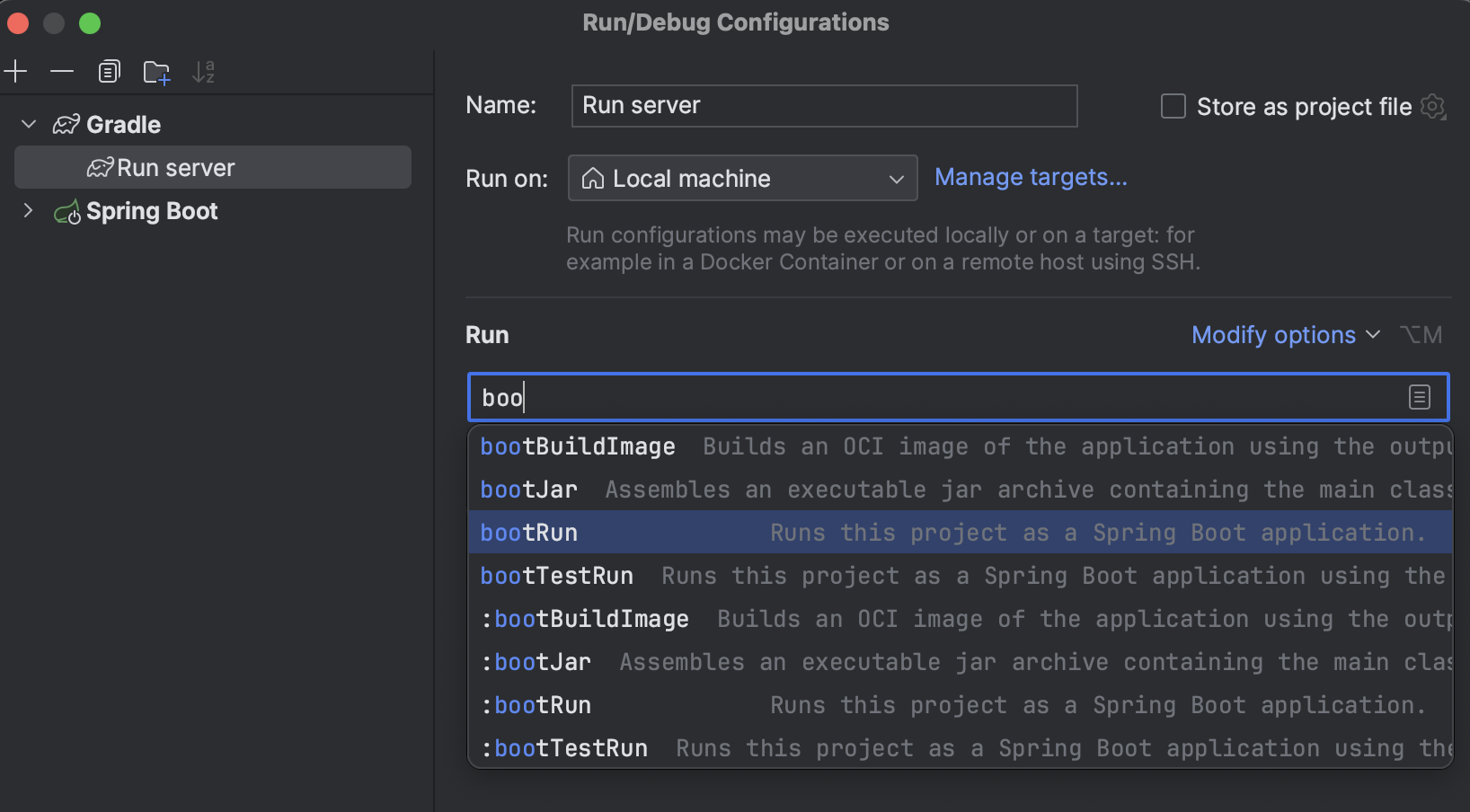
OnSave상단의 2개를 체크한다.- Run Server 를 Gradle 로 잡아준다.
- Spring Boot 로 하기 때문에 Boot Run 이라는 게 따로 있다.

참고로 Spring Boot 는 기본 Port 가 8080이다. 바꾸고 싶으면 Application.properties 폴더에 가서
server.port = 8080을 적으면 된다.
MVC 란?
Model-View-Controller 이다. MVC 패턴이라고 부른데, 여기서 패턴 은 아키텍처 패턴을 의미한다.
- 패턴
- 디자인 패턴
- 아키텍처 패턴
MVC는 UI쪽에서 쓴다. 여기서 UI는 웹 말고 화면에 보이는 부분만을 얘기를 한다.
MVC 패턴의 각 의미는?
- View - 표현 (눈에 보이는 보는 것)
- Controller - 입력 (입력에 대한 처리)
- Model - 그 외의 모든 것
왜 얘네를 이렇게 나눠줄까? Model 에 대해서 2가지 의미가 있기 때문이다.
1. 관심사의 분리
MVC 는 관심사의 분리를 추구한다. (흔히 말하는 UI와 비즈니스 로직의 분리.)
Model 에 핵심 비지니스가 들어가도록 한다.
예를 들어, 스위치가 있다. flog 가 모델에 있다면, Controller 에서는 flog.toggle() 을 해줄 수 있다. 이것의 내부 처리는 Model 이 알아서 한다. (비지니스 로직)
2. View 에서 참조하는 표현/데이터
웹에서는 이렇게 일반적으로 이 느낌으로 쓰인다. (원래 MVC와 다르게, 일반적으로 쓰이는 것.)
내용이 어려워서.. 나중에 이해해보자.
1. Rails는 Active Record 아키텍처 패턴을 통해 Model과 DB를 긴밀하게 연결시켰고, Rails의 성공은 다른 곳에도 많은 영향을 끼쳤다.
- Active Record
- ActiveRecord considered harmful
2. Spring Web MVC는 Map과 유사한 Model 인터페이스를 제공.
1. https://docs.spring.io/spring-framework/docs/current/javadoc-api/org/springframework/ui/package-summary.html
2. 애플리케이션 전체가 아니라, 웹과 관련된 부분(UI Layer)에서만 MVC 개념을 활용할 수 있도록 도움. 관심사의 분리를 더 심화할 기회 제공.
지금은? Controller 만 쓴다
최근에는 더 복잡한 걸 잘 다룰 수 있는 더 커다란 아키텍처가 필요하다는 걸 사람들이 알게 되었다.
추세가 백엔드는 API 만 제공하고 프론트에 대한 건 따로 처리해주는 식이기 때문이다.
그래서
Controller 만으로 충분한데?
그리고 더 나아가
Controller 라는 표현도 필요없어, Handler 로 충분할 거 같아
Handler 로 충분한 이유는 뭘까?
Controller 를 쓰게 되면 나머지는 뭔데? 가 된다. Model 은 뭔데? Model 은 Map 일 뿐이다..? , View 는 템플릿 쓸껀가..? 이렇게 불분명하게 된다. 그래서 그냥 Handler 라고 하자! 가 됐다.
Controller 만들기
엄청나게 간단하게 만들 수 있다.
HTTP 의 기본을 익히기 위해서 여러 방법을 사용해봤는데, 앞으로는 Spring Web MVC 만 사용할 것이다.
앞에서 배웠으니 이제 Spring Web MVC 가 마법이 아니라, 뒤에서 무슨 일이 있어났는지 알 수 있다.
내부를 완전 분석 할 필요는 없고 어떤 느낌인지는 알아야 한다.
뒤에서 무슨 일이 일어나는지 꼭 알야아 해요?
라고 누군가 말한다면 다음과 같이 대답해주자.
나중에 더 복잡한 상황이 오거나 에러 대응을 해줘야 할 때,
개발자 도구를 열어서 네트워크를 추척할 때,
모니터링을 할 때,도움이 되기 위해서 HTTP 기본을 공부한 것이다!
전체 코드
package com.ahastudio.http.server.controllers;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class WelcomeController {
@GetMapping("/")
public String home() {
return "Hello, world\n";
}
@GetMapping("/hi")
public String hi() {
return "Hi, world\n";
}
}어노테이션을 만나면 확인하는 습관을 들이자
@ 이런식으로 어노테이션을 쓰게 된다. 앞으로 이 어노테이션이 보이면 전부 들어가서 뭔지 확인하는 습관을 들이자.
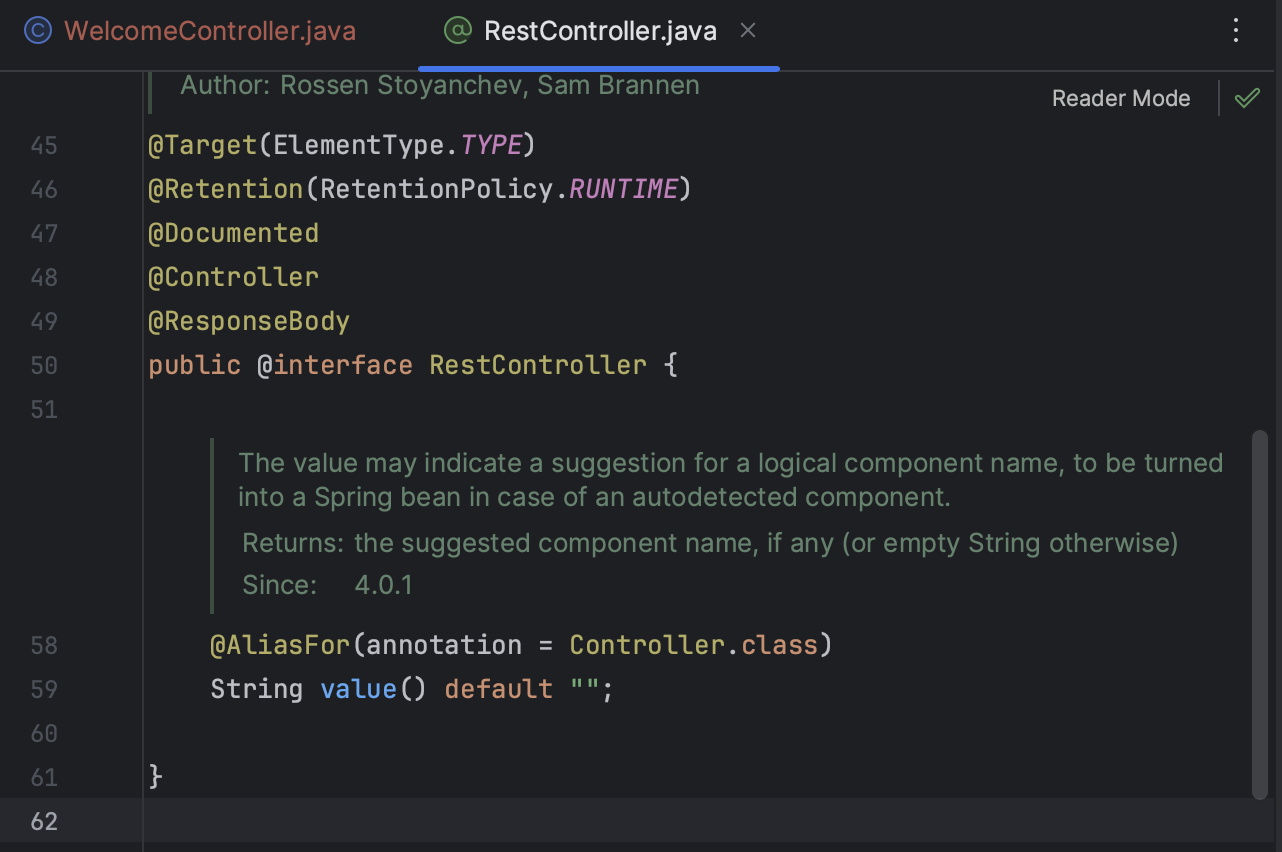
@ResponseBody 란?
@ResponseBody 를 예로 한번 보자.

@Controller 와 @ResponseBody 가 붙었다.
@ResponseBody 를 붙인게 핵심인데, 이게 없었다면 resources/templates 아래에 있는 걸 잡아서 쓰게 된다.
이걸 붙였기 때문에 다음과 같이 ResponseBody 를 잡아줄 수 있었다.
나 이거 아니고 body 직접 적으로 해줄 거야
그래서 우리가 "Hello, world" 라는 String 해줬을 때, 이 값이 그대로 출력되게 된다.
@GetMapping 란?
@requestMapping 해준다.
Method 랑 Path 를 알아야 한다.
그런데 Method 는 이미 Get 으로 잡혔다.
그래서 우리가 Path 만 잡아줘도 된다.
이런식으로 어노테이션에 대해 알아가면 된다.
다음에는
View Template 이용해서 HTML 을 짠! 하게 할 수 있는데, 앞서 말했듯이
요즘은 백엔드는 REST API로 쓰고
프론트는 리액트나 다른 걸로 구성하는 추세이다.
그래서 REST API 에 대해 자세히 다뤄보자.
