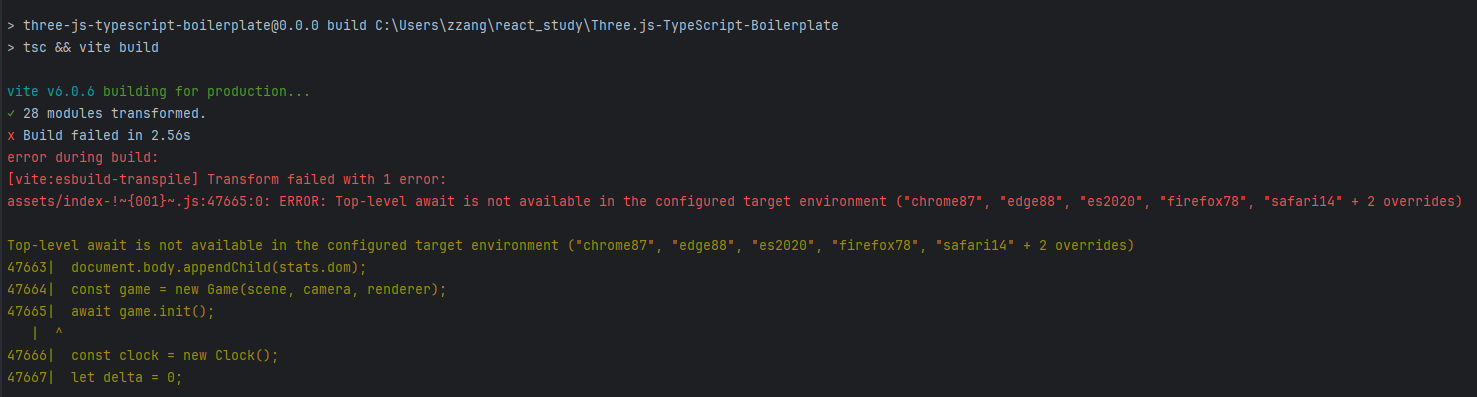
ERROR: Top-level await is not available in the configured target environment

빌드 할 때 주로 위 에러를 찾아볼 수 있다.
빌드할 때는 이미지 및 모델 에셋은 런타임에 별도의 파일로 애플리케이션에 계속 로드된다.
에셋 파일은 일반적으로 바이너리 파일이며, 바이너리 파일을 번들로 묶으면 Base64 로 인코딩해야 하고 일반적으로 다운로드 크기가 평균 4배 증가하므로 권장하지 않는다.
또한 앞서 우리는 굉장히 큰 애니메이션 파일, 모델 파일등에 대하여 Drago 를 사용하여 압축했었다.
Draco Web Assembly 모듈은 런타임에 브라우저에 로드되어야 하므로 CDN 버전의 Draco 를 사용하지 않는 한 static 파일을 호스팅한다면 public 처럼 반드시 제공되어야 한다.
원인
이 에러는 비동기 처리를 app 전반에 걸쳐서 사용했기 때문에 에러가 발생한다.
그래서 보면 build 된 파일에서 Top-level await 은 불가능 하다고 적혀있다.
해결
이때 우리는 vite-plugin-top-level-await 라이브러리를 통하여 이 문제를 해결할 것이다.
설치
pnpm install vite-plugin-top-level-await --save-devvite.config.js 수정
import {defineConfig} from 'vite'
import topLevelAwait from "vite-plugin-top-level-await";
export default defineConfig({
assetsInclude: ['**/*.hdr', '**/*.glb'],
plugins: [topLevelAwait()],
base: './',
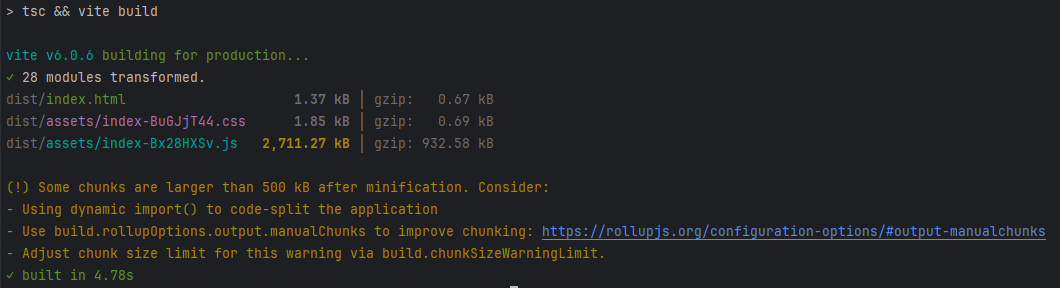
})해결

트러블 슈팅
혹시 그럼에도 안 된다면
Top-level await 는 ES2020 이상의 환경에서만 지원되는데, 현재 Vite의 설정이나 타겟 환경이 이를 지원하지 않을 수도 있다 따라서 더 최신 버전으로 트랜스 파일하라고 명시해줘야한다.
vite.config.js 에 아래 빌드 타켓을 최신 버전으로 명시해주면 된다. 다만 예전 브라우저에서는 정상적으로 동작하지 않을 수 있다.
import {defineConfig} from 'vite'
import topLevelAwait from "vite-plugin-top-level-await";
export default defineConfig({
assetsInclude: ['**/MTLLoader'],
plugins: [topLevelAwait()],
base: './',
build: {
target: 'esnext',
},
})