1. Animation

flutter 의 animation 의 종류는 2가지가 있다.
-
code base animation
말 그대로 코드로 그리는 animation 으로 보통 부드럽게 욺직이는 ui 들이 대표적이다.- 커스텀 패키지를 이용하는 방법 (대표적으로 flutter_animate)
- Implicit Animation (암시적)
- Custom Implicit Animation (TweenAnimatedBuilder)
- Explicit Animation (명시적)
-
drawing based animation
미리 그려져 있는 애니메이션을 표출하는 것이다.
가장 유명한 library 는 Rive 이다.
두번째는 Lottie(로띠) 이다. 결론은 그냥 Rive 를 사용하자. 기능이 훨씬 많기 때문이다.
2. animations
앞서 언급한 flutter_animate 는 ppt 로 비유하자면 슬라이드 안에 있는 도형들의 욺직임을 주는 것이고,
지금 소개하는 animations 같은 경우는 슬라이드 이동에 대한 욺직임을 주는 library 이다.
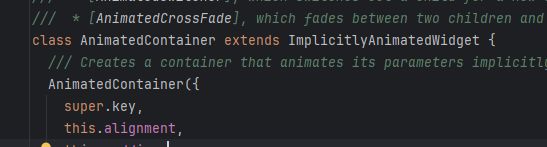
3. AnimatedContainer
-
ImplicitlyAnimatedWidget을 구현한 class 로써 flutter_animation 보단 사용도 복잡하고 안 이쁘지만, 특정 조건일 때, 사용한다는 점에서 굉장히 편의성이 존재한다.

-
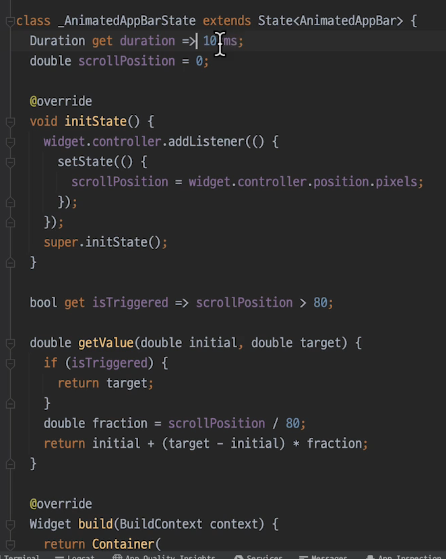
스크롤 포지션은
(double type) widget.controller.position.pixels를 통해 가져올 수 있다.

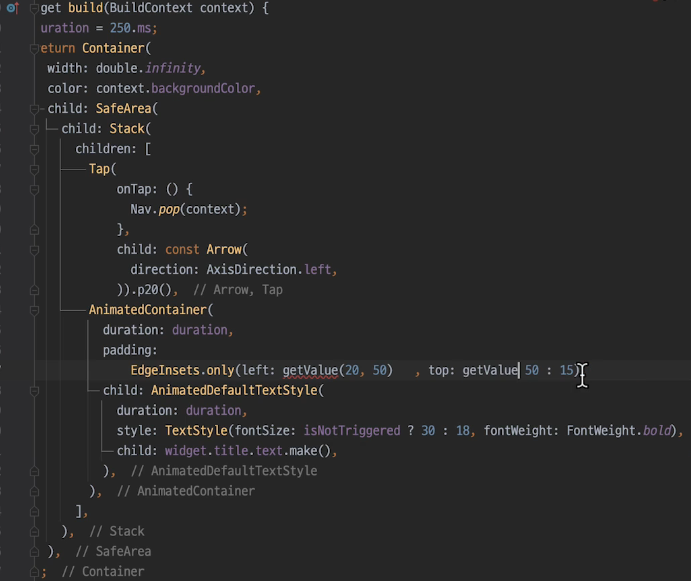
그리고 위 코드처럼 get 함수를 작성해주면 build 함수에서도 항상 동일한 값을 가져온다.
그리고 life-cycle 순서상 get 함수로 가져와야 build 에서 정상적으로 작동한다.

참고로 build 는 위와 같이 작성하면 좋을 것 같다. -
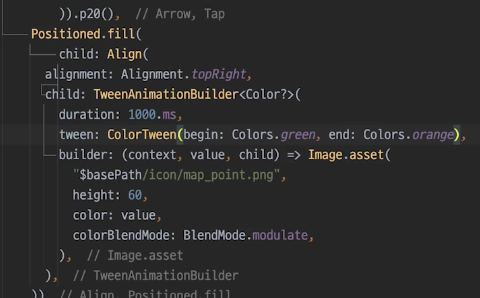
TweenAnimationBuilder라는 것을 활용하면 간단하게 무수히 많은 implicit animation 종류 중 하나를 구현할 수 있다.

-
그런데 위 코드처럼 작성하면 매렌더링마다 이미지 위젯을 계속 불러옴으로 굉장히 효율적이지 못한 코드가 된다.
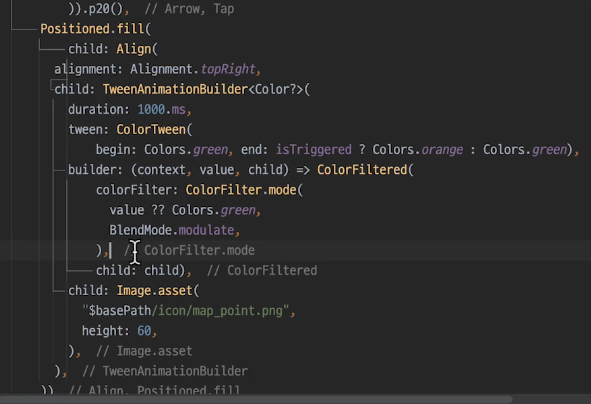
따라서 아래처럼 바꿔주면 된다.

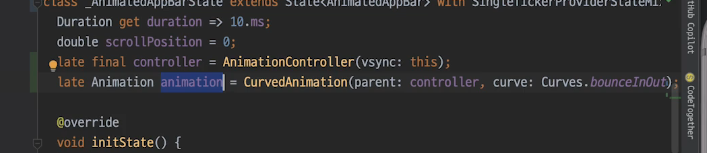
4. AnimationController
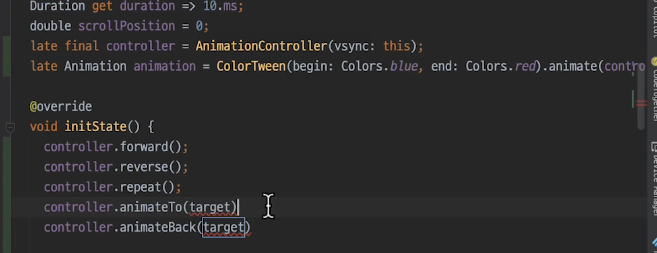
- animation controller 를 사용하여 explicit animation 을 직접 구현해보자.


지금 위 코드에서 가장 위 짤린 부분을 보면 SingleTickerProvider 를 사용했는데 이는 AnimationController 가 하나라서 그렇다.
만약 Controller 가 2개 이상이라면, TickerProviderStateMixin 을 사용해야한다.
왜냐하면 ticker 의 스캐쥴링이 mixin 을 통해 일어나기 때문에 하나의 contyroller 가 다른 AnimationController 에도 영향을 끼칠 수 있기 때문이다.

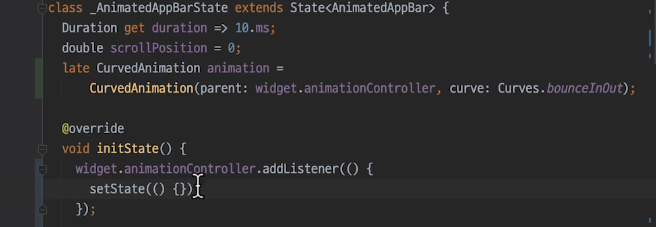
참고로 또 Animation 이 동작하는 위젯에 최소한 비어있는 setState 함수라도 넣어줘야 ticker 가 동작하면서 화면이 바뀐다.
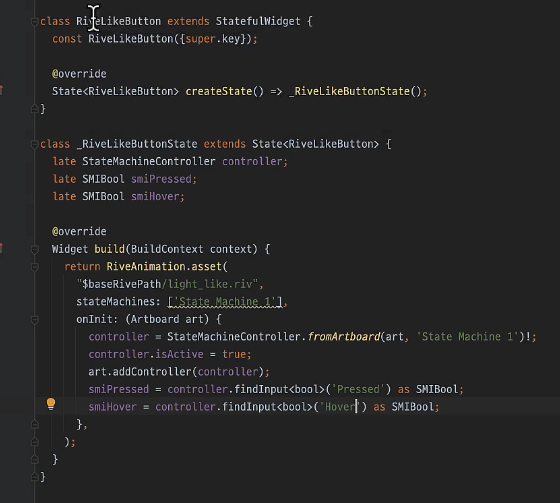
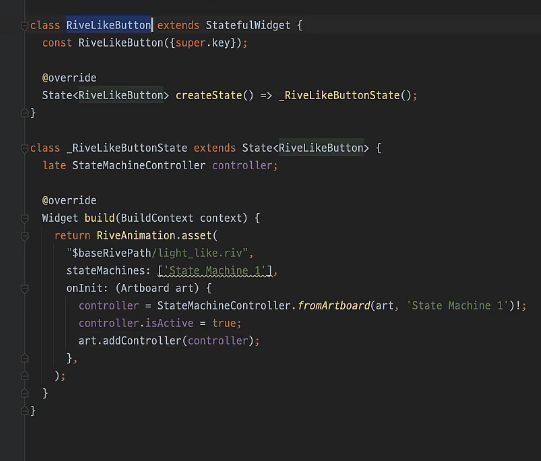
5. Rive
반드시 height, width 값이 존재해야만 한다. 왜냐하면 Rice 자체가 vector 기반이기 때문이다.
우선 간단하게 하트 모양의 아이콘을 만들어주고,

해당 위젯을 다음과 같이 사용하면 된다.