
1. 폴더생성

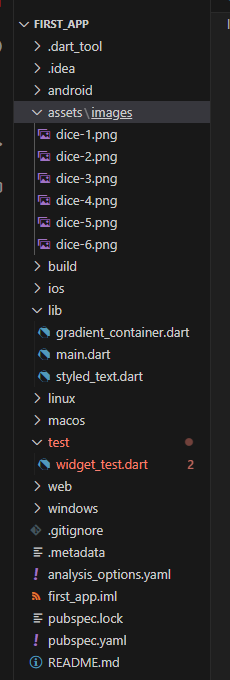
- 우선 lib 폴더와 같은 노드상에 asset 폴더를 생성하고 그 자식 노드로 images 폴더를 생성한 뒤 넣어주면 된다.
2. pubspec.yaml

-
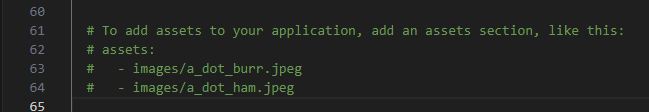
그다음 펍스펙 얌파일로 가서 주석화된 asset 부분이 나올 때까지 스크롤을 내린다음
미리 적혀있는 2개의 예시를 지우고 위에 assets 부분의 주석도 지워준다. -
들여쓰기 1tab (여기서는 2 space bar) 도 맞춰준다.
-
그런 다음 추가할 모든 이미지에 대하여 assets의 목록에 추가한다.
앱에서 이미지들을 표시하고 싶다면 반드시 펍스펙파일에 assets부분에 등록해야 한다.
- 상대 경로를 지정한다.
여기선 assets 폴더가 있으니까 슬래시 이미지에 이미지 하위 폴더가 있으니 위와 같이 추가하면 된다.
비로소 이제 추가된 이미지를 코드에서 사용할 수 있다.
3. 프로젝트에서 사용

-
물론 Image() 로 image privider로 사용할 수도 있지만 이는 obj는 아니고 resolve되는 값이어야한다.
-
하지만 우리는 locally stored image를 불러올꺼니까
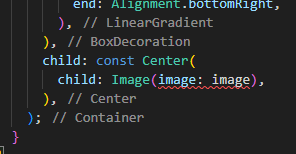
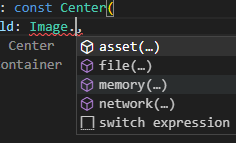
Image.asset()라는 생성자 함수를 사용할 것이다.
이는 앞서 포스팅한 다중 생성자 함수에서 다뤘던 내용이다.
요는Image.asset()생성자 함수이고 이를 이용하여 다르게도 Image 객체를 생성할 수 있다는 말이다. -
물론 .asset 말고도 다른 생성자 함수들이 존재한다.

-
이때 Center에 선언한 const 키워드는 빼줘야한다. 왜냐하면 이미지 위젯은 동적 위젯인데 const라고 선언했기 때문이다.
-
또한 생성자 함수 내에 인수를 추가하여 width값도 조절할 수 있다.

opacity 넣기
1. warpper (권장 X)

- 굉장히 성능집약적이다.
2. color 함수 사용하기

- Image widget을 .asset 함수로 등록할 때 color라는 argument를 사용할 수 있는데 이때 색을 white로 선언하고 alpha 값을 손대서 opacity를 조절하면 된다.
