
HTTP, REST API
HTTP
- Web에서 서버와 클라이언트 간의 통신하는 방법을 정한 것.
- 클라이언트는 웹 브라우저 등 서버로 요청을 보내는 대상.
- 서버는 클라이언트가 요청을 보내기 전까지 대응하지 않음.
- 서버와 클라이언트 사이에 무수히 많은 요소가 존재.
- HTTP는 이런 존재들 사이의 통신 방법을 규정.
- OSI 7계층에 속하는 통신방법이다.
 또한 Web안에는 CoreNetwork가 존재하며 SK, KT등이 제공하는 통신망을 통하여 router들이 존재하고 이 라우터를 통해서 목적지에 기반하여 요청을 redirect하는 것이다.
또한 Web안에는 CoreNetwork가 존재하며 SK, KT등이 제공하는 통신망을 통하여 router들이 존재하고 이 라우터를 통해서 목적지에 기반하여 요청을 redirect하는 것이다.
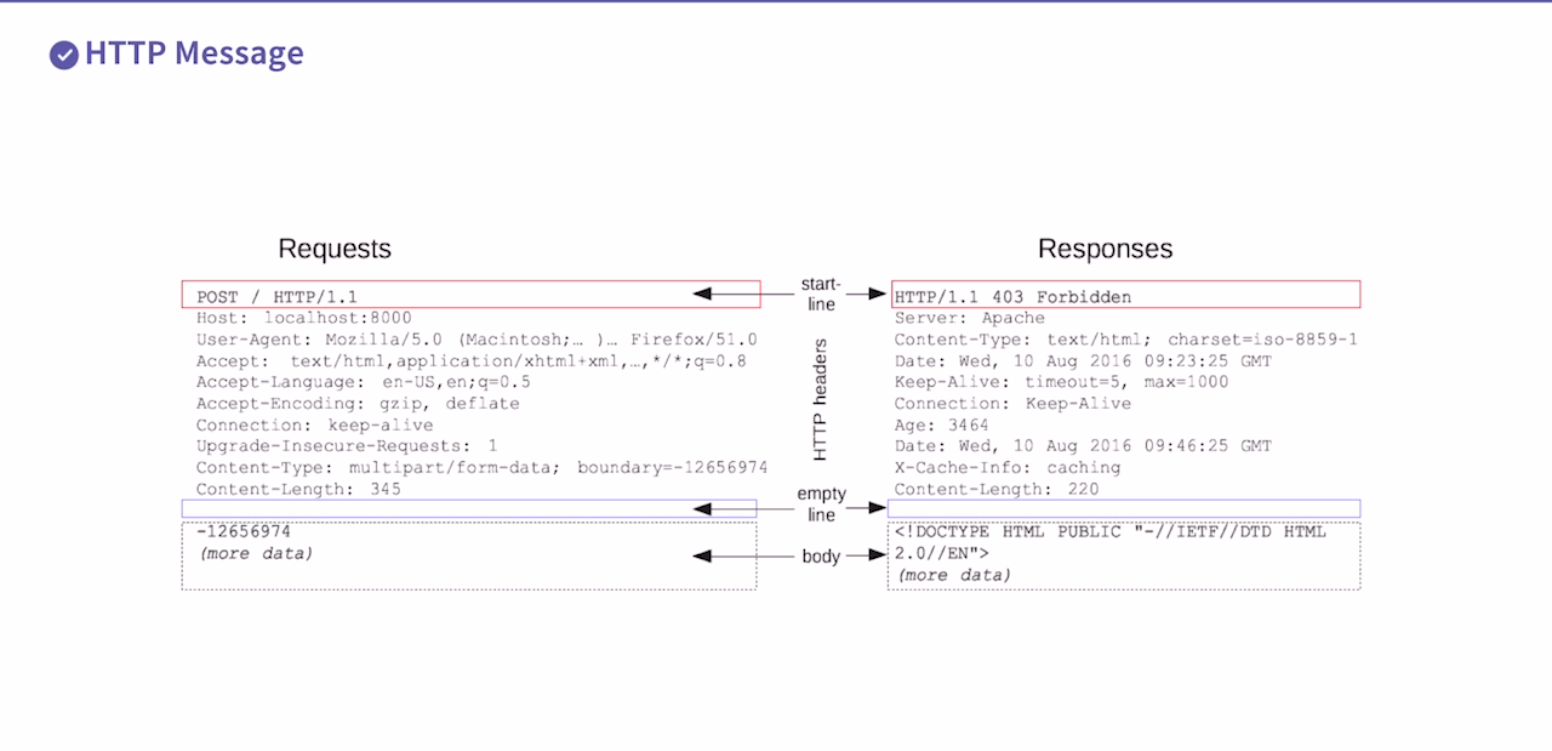
HTTP Message

- 이는 http라는 통신 규약에서 정한 form이다.
- 서버주소, 요청 메서드, 상태코드, target path, 헤더 정보, 바디 정보 등이 포함.
- 요청 메시지, 응답 메시지의 모양이 다름.
- HTTP/1.1 메시지는 사람이 읽을 수 있음.
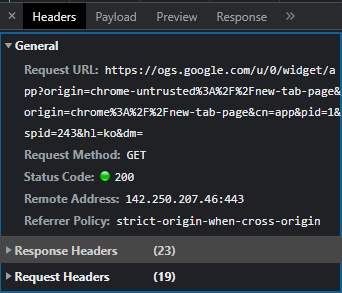
HTTP Header

- HTTP 메시지의 헤더에는 콘텐츠 관련 정보, 인증 관련 정보, 쿠키 정보(무거운거 말고 가벼운 검색기록 이런거), 캐시관련 정보(서버에서 애초에 일정 기간은 데이터를 갖고 있으라고 한다. 새로고침 할 때마다 계속 서버에 접속하면 과부하가 걸리니까)등 서버와 클라이언트 간 통신 시 필요한 정보를 담는다.
- 클라이언트 요청 시, 서버 응답 시 모두 헤더에 정보를 담을 수 있다.
HTTP Status
- HTTP 요청 시, 클라이언트는 요청의 결과에 대한 상태 정보를 얻는다.
- 200, 400, 500 등 숫자코드와, OK, NOT FOUND등의 텍스트(문자코드)로 이루어짐.
- 코드를 이용해 각 결과에 해당하는 행위를 할 수 있음.
HTTP method (요청 메서드)
- HTTP에서, 클라이언트는 서버로 요청을 보낸다.
- 요청 시 요청 메서드로 특정 요청에 대한 동작을 정의한다.
- GET, POST, PUT, PATCH, DELETE, OPTIONS, CONNECT, TRACE등이 규정됨.
이때 OPTIONS, CONNECT, TRACE 는 브라우저에서 자동으로 처리를 해주는 부분이고
GET, POST, PUT, PATCH, DELETE 는 사용자가 직접 설정하여 사용 이는 요청에 의미를 부여한다. 즉,
GET : 어떤 정보를 가져오고 싶다고 서버에 요청을 보내는 방법. 리소스 정보를 얻음
POST, PUT : 서버에 어떤 내용은 부친다. 또 어떤 내용을 생성한다. 리소스를 생성
PUT, PATCH : 기존에 존제하는 정보를 update한다. 리소스 생성 또는 업데이트
DELETE : 정보(리소스)를 삭제한다.
REST API(Representational State Transfer API)
- API(Application Programming Interface)는 사용자가 특정 기능을 사용할 수 있도록 제공하는 함수를 의미한다.
- REST API는 HTTP의 요청 메서드에 응하는 서버 API와 클라이언트 간 통신의 구조가 지켜야 할 좋은 방법을 명시한 것이다.
- 구체적인 내용으로는 요청 메서드의 의미, URL 설계, 클라이언트의 상태에 대한 동작 등을 정의한다.
- HTTP는 그냥 통신 규약인거고 REST API는 규약을 어떻게 하면 잘 사용하여 서버와 클라이언트의 통신을 구축할 수 있는가의 영역이다.
- REST API 포스팅
REST API 요청 메서드의 의미
- GET : 리소스 정보를 얻음
- POST : 리소스를 생성
- PUT : 리소스를 생성하거나 업데이트
- DELETE : 리소스를 제거
Fetch ApI
let result = fetch(serverURL)
result
.then(response => {
if (response.ok) {
// 요청 성공
}
})
.catch(error => {
// 요청 실패
})- 기존
XMLHTTPRequest를 대체하는 HTTP 요청 API XMLHTTPRequest과의 차이점은ES6에 추가된Promise를 리턴하도록 정의됨.- 네트워크 요청 성공 시, Promise는 Response 객체를 resolve한다. 여기서 Response라는 객체이름은 중요치 않고 이 객체가 어떤 Property를 갖느냐가 중요하다.
- 네트워크 요청 실패 시, Promise는 error를 reject한다.
Response
fetch(serverURL)
.then(response => {
response.ok
response.status
response.statusText
response.url
response.bodyUsed
})- Response 객체는 결과에 대한 다양한 정보를 담는다.
- response.ok는 HTTP Status code가 200번대이면 true, 그 외 false이다.
- response.status는 HTTP status code를 담는다.
- response.url은 요청한 URL 정보를 담는다.
Header
fetch(serverURL)
.then(resp => {
for (let [k,v] of resp.headers){
console.log(k,v)
}
})- response.headers로 Response 객체의 헤더 정보를 얻을 수 있다.
Body 메서드
fetch(serverURL)
.then(response => {
return response.json()
})
.then(json => {
console.log("body :",json)
})- response.json() 메서드는 얻어온 body 정보를 json으로 만드는
Promise를 반환한다. - 즉, Promise가 resolve 되면 그후 얻어온 body 정보를 읽는다.
- response.text(), response.blob() <=파일을 요청할 때 쓰임), response.formData() 등의 메서드로 다른 형태의 바디를 읽는다.
POST 요청
fetch(serverURL. {
method : 'post', // get, post, put, patch, delete 같은 게 들어감
headers : {
'Content-Type' : 'application/json;charset=utf-8',
Authentication : 'mysecret'
},
body : JSON.stringify(formData)
}) // 여기까지 요청을 받아서 처리
.then(response => {
return response.json()
})
.then(json => {
console.log("POST 요청결과 :", json)
})- fetch(url, options)로, fetch 메서드 옵션을 넣는다.
- method 필드로 여러 요청 메서드를 활용한다.
- headers, body 필드를 활용해 서버에 추가 정보를 보낸다.
실습
function transformUser(user){
const {first, last} = user.name
const { country, state, city} = user.location
const email = user.email
const name = `${first} ${last}`
const pictureUrl = user.picture.large
const username = user.login.username
const location = `${country}, ${state}, ${city}`
const age = user.dob.age
return {email, name, pictureUrl, username, location, age}
}- 이게 어떻게 가져오는 거지? 왼쪽의 중괄호가 field값인가..?
incrementSync: function () {
// 동기적으로 3초 뒤에 this.count를 증가하세요.
// while 문 안에서, 또 다른 Date.now()를 구하여 3000을 초과하는 순간
// while 문을 벗어나게 구현하세요.
const currentTime = Date.now();
while (true) {
const now = Date.now();
if (now - currentTime > 3000) break;
}
this.count++;
},
incrementAsync: function (callback) {
// 비동기적으로 3초 뒤에 this.count를 증가하며 callback을 호출하도록 구현하세요.
// setTimeout을 활용하세요.
setTimeOut(() => {
this.count++;
callback();
}, 3000);
},
};- thread는 while, for문 같은 반복문에 들어가버리면 다른 일이 불가능하다 마치 java의 thread.sleep과 같이 사용했다.
- while문의 break 오랜만이네 어서오고
// 지시사항을 참고하여 searchAddress() 함수를 구현하세요.
function searchAddress() {
error = '';
`
findUserByUsername(value)
.then(user => {
const { id, username, email } = user;
return findAddressByUserId(id);
})
.then(address => {
return address;
});
`;
return findUserByUsername(value)
.then(user => findAddressByUserId(user.id))
.catch(e => {
error = e.message;
});
}
return { getError, getValue, setValue, searchAddress };
};- 이게 어떻게 이렇게 확 줄어들지...?
const wait = ms => {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms);
});
};
`const wait = ms => new Promise(resolve => setTimeout(resolve, ms));`- 이것도 마찬가지 어캐한거지...?
- 추가적으로 js에서 react를 쓸 때 약간 jsp 처럼 back end 느낌으로 기능 구현을 하는건지...?
Stringify
function createUserListItem(user) {
return `<li style="list-style:none"><pre><code>${JSON.stringify(
user,
null,
2
)}</code></pre></li>`;
}