


문제점
- 타사와 협업을 진행하였다. 진행하는 과정에서 아래와같은 cctv url을 받았다.
http://상대방ip:portNum/stream/4-
"뭐 같이 협업하는 곳에서 굳이 이렇게...?" 라고 생각했다.
-
왜냐하면 우선 cctv는 rtsp라는 real time stream protocol을 사용한다.
그리고 이는 web 에서는 안 열린다. -
왜냐하면 RTSP는 비디오 및 오디오 스트리밍을 위한 특별한 프로토콜로,
미디어 스트리밍 서버와 클라이언트 간에 사용되고
우리가 흔희 사용하는 HTTP 프로토콜은 웹 페이지 및 웹 리소스를 가져오는 데 사용되기 때문에 서로 다른 프로토콜이다. -
그래도 cctv업체면 HLS 서버 태워서 .m3u8 이나 .ts 확장자(TypeScript아님)로 변환해서 줬으면 개발이 더 수월했을 텐데 말이다.... 🤔
-
그래서 무튼 보니까 미친듯한 트레픽을 잡아먹고 있다. 즉, 계에에에에속 다운을 받는 것이다.
아무래도 이미지를 롱폴링으로 만들어서 주는 듯 하다. 그래서 중간중간 이미지 안 나오기도 하고... 무튼 서론이 길었는데 -
이 무한정 다운 받는 이미지를 보니까는 분명 dom-tree에서 빠졌는대도 계속해서 다운을 받고 더 큰 문제는 이게 계쏙 중첩되면 쌓여서 결국 한 7번 껐다 키면 트레픽 과부하로 프로그램이 다운된다는 것이다.
이런 어처구니 없는 강도테스트 광탈하는 것을 보고
해결법 (feat.iFrame)
-
생각한 방법이 iframe이었다. 왜냐하면 img 태그로 dom-tree에 넣었다 뺐다 하면 내 자리에서는 정상적으로 트레픽이 안 먹고 잘 되는데 같은 연구원 자리에서는 안 되기 때문이었다.
하지만 iframe으로 할 때 또 다른 문제에 직면했다. -
iframe은 임의로 css가 설정이 불가능하다는 것이었다. 생각해보면 말이 된다. 남의 css를 함부러 건들다니 당연 CORS에서 막힌다.
-
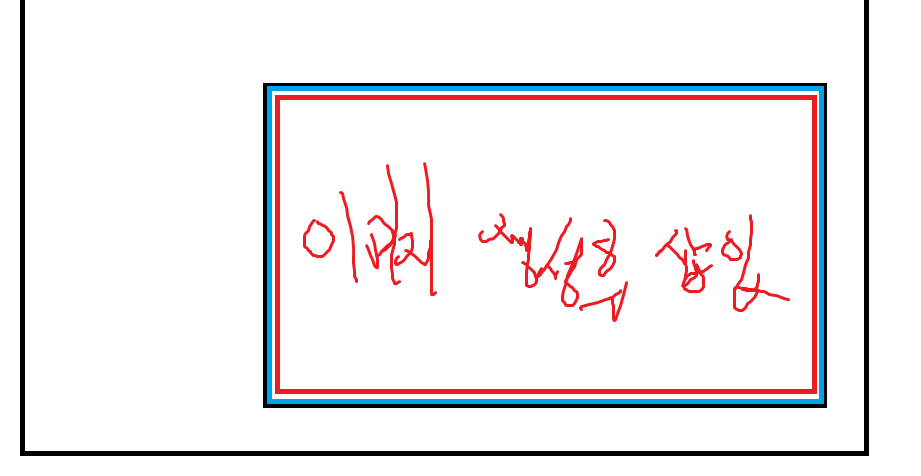
생각한 방법이

검정색 모달창 파란색 iframe 빨간색 src: 주소
가 아닌

- 이었다.
<template>
<!-- <img class="cctv" :id="props.cctvNum" rc="imageUrl"> 이게 첫번째 사진 아래가 두번째 사진-->
<div class="cctv" :id="props.cctvNum" />
</template>
<script setup lang="ts">
import { onMounted, onBeforeUnmount, ref } from "vue";
const props = defineProps({
cctvNum: {
type: String,
required: true
}
})
const imageUrl = ref<string>(`http://ip주소:포트번호${props.cctvNum}`);
onMounted(() => {
// const iframeCctv = document.getElementById(`${props.cctvNum}`) as HTMLIFrameElement; 요 두줄이 첫번째 사진
// console.log(iframeCctv.contentDocument?.children.item(0)?.children.item(1)?.children.item(0));
// div에 iframe을 생성
const iframeCctv = document.createElement("iframe") as HTMLIFrameElement;
// div에 iframe 틀 생성후 넣기
document.getElementById(`${props.cctvNum}`)?.append(iframeCctv);
iframeCctv.style.height = "340px"
iframeCctv.style.width = "728px"
iframeCctv.scrolling = "no"
iframeCctv.frameBorder = "no"
// img을 현재 dom에 생성 후 iframe 틀에 꽈차게 생성
const imgDiv = document.createElement("img") as HTMLImageElement;
imgDiv.src = imageUrl.value
imgDiv.style.height = "100vh"
imgDiv.style.width = "100vw"
// 생성한 iframe에 img 넣기
iframeCctv.contentWindow?.document.body.append(imgDiv);
})
</script>
<style scoped>
.cctv {
height: 327px;
width: 725px;
}
</style>