

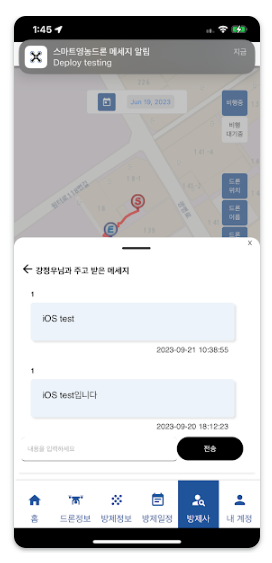
- 위 사진에서 회색 점을 누르고 올렸을 때 특정 높이 이상 올라가면 풀 스크린으로 바꿔주고
특정 높이 이하로 내려가면 modal을 닫아주는 기능을 구현해보자.
let $ = null;
onMounted(() => {
$ = document.querySelector.bind(document);
});-
우선 참고로 jquery selector를 구현할 수 있다는 방법도 알아서 그냥 참고하고..
-
이제 본격적으로 코드에 대해 알아보자.
// 하단 메뉴 번호 저장 변수
const menuFlag = ref<number>(1);
// 클릭할 때 하당 메뉴 번호를 모달로 띄워주는 함수
const setMenuFlag = (flag) => {
menuFlag.value = flag;
const sheet = $("#sheet");
const sheetContents = sheet.querySelector(".contents");
const draggableArea = sheet.querySelector(".draggable-area");
let sheetHeight; // in vh
// 높이 값 설정하는 함수
const setSheetHeight = (value) => {
sheetHeight = Math.max(0, Math.min(80, value));
sheetContents.style.height = `${sheetHeight}dvh`;
// 높이 값이 80일 때 전체 확면 만들어주기
if (sheetHeight === 80) {
sheetContents.classList.add("fullscreen");
} else {
sheetContents.classList.remove("fullscreen");
}
};
const setIsSheetShown = (value) => {
sheet.setAttribute("aria-hidden", String(!value));
};
setSheetHeight(Math.min(50, (720 / window.innerHeight) * 100));
sheet.querySelector(".close-sheet").addEventListener("click", () => {
setIsSheetShown(false);
menuFlag.value = 1;
});
sheet.querySelector(".overlay").addEventListener("click", () => {
setIsSheetShown(false);
menuFlag.value = 1;
});
const touchPosition = (event) => (event.touches ? event.touches[0] : event);
let dragPosition;
const onDragStart = (event) => {
// 현재 터치 위치 확인
dragPosition = touchPosition(event).pageY;
// 2(드래그 영역, 콘텍츠 영역)개 터치 되어서 따로 욺직이는거 방지
sheetContents.classList.add("not-selectable");
draggableArea.style.cursor = document.body.style.cursor = "grabbing";
};
const onDragMove = (event) => {
if (dragPosition === undefined) return;
// 욺직인 현재 터치 위치 확인
const y = touchPosition(event).pageY;
// 욺직인 값 확인
const deltaY = dragPosition - y;
// 욺직인 값 반응형 저장
const deltaHeight = (deltaY / window.innerHeight) * 100;
// 높이값 설정
setSheetHeight(sheetHeight + deltaHeight);
dragPosition = y;
};
const onDragEnd = () => {
dragPosition = undefined;
sheetContents.classList.remove("not-selectable");
draggableArea.style.cursor = document.body.style.cursor = "";
if (sheetHeight < 25) {
setIsSheetShown(false);
menuFlag.value = 1;
} else if (sheetHeight > 65) {
setSheetHeight(80);
} else {
setSheetHeight(50);
}
};
draggableArea.addEventListener("mousedown", onDragStart);
draggableArea.addEventListener("touchstart", onDragStart);
draggableArea.addEventListener("mousemove", onDragMove);
draggableArea.addEventListener("touchmove", onDragMove);
draggableArea.addEventListener("mouseup", onDragEnd);
draggableArea.addEventListener("touchend", onDragEnd);
};