default 값
- default 값을 설정할 때는 항상 뒤에 변수부터 채워줘야한다.
spread 연산자

- 이떄 pointer가 아닌 copy 복사본임을 숙지해야한다.
Rest 연산자
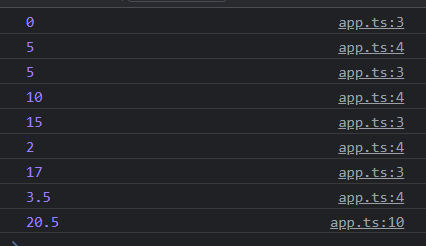
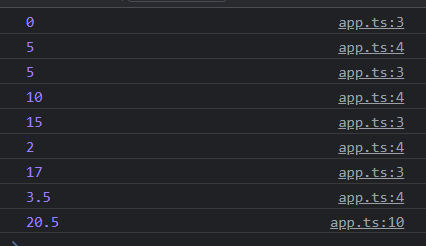
const add = (...numbers:number[]) => {
return numbers.reduce((curResult, curValue) => {
console.log(curResult);
console.log(curValue);
return curResult + curValue;
}, 0);
}
const addedNumbers = add(5, 10, 2, 3.5);
console.log(addedNumbers);

reduce() 작동 방식
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
});
구조분해(destructuring)
배열
- 원래 배열을 변경하지 않는다. => 복사본을 만든다.
const hobbies = ['coding', 'lifting', 'gaming', 'eating'];
const [hobby1, hobby2, ...remainHobbies] = hobbies;
console.log(hobbies, hobby1, hobby2);
console.log(remainHobbies);

obj
- alias는
: 오른편이다.
- 원래 객체를 변경하지 않는다. => 복사본을 만든다.
const person = {
name: '정우',
age: 28
}
const {name: Admin, age} = person;
console.log(Admin, age);