Authentication
- 웹사이트에 인증 기능은 왜 필요할까?
- 보호해야할 정보가 있기 때문이다.
- 예를 들어 개개인 마다 고유의 url endpoint가 있다고 하자 그런데 이게 유출되면 아무나 url full path를 치고 들어와서 설정을 헤집어 놓을 수 있기 때문에 그래서 인증이 필요한 것이다.
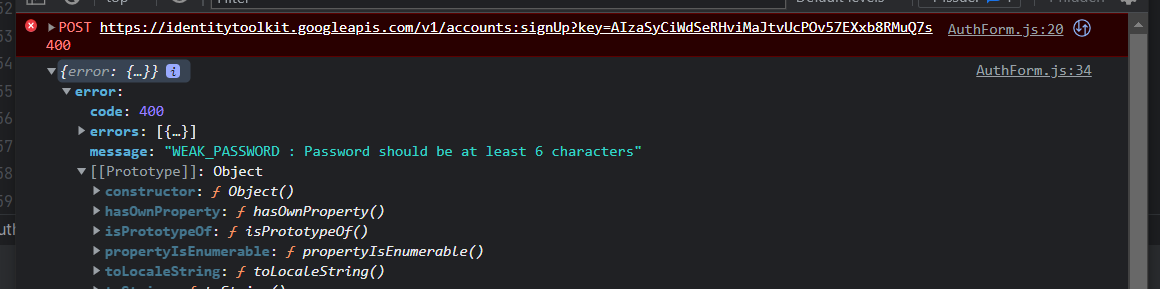
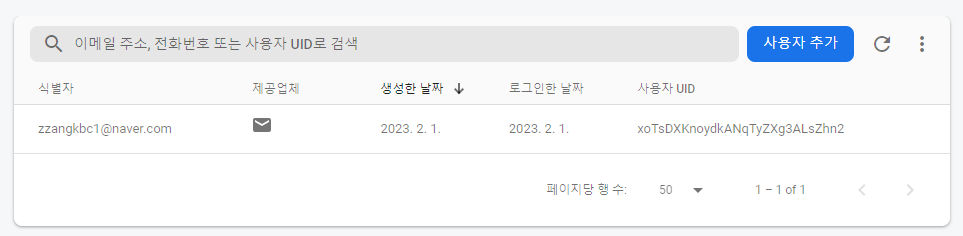
- 사실 위에 어렵게 설명했는데 그냥 회원가입 할 때 이메일이 validate한지 확인하는 인증을 구현하는 것이다.
절차
- 당연히 로그인부터 한다.
- id/pw를 서버에서 확인한다. 요효성 점증이 끝나면 백엔드 서버가 접근을 어가한다.
- 허가정보를 통해 다른 엔드포인트에 더 많은 request를 보낼 수 있다.
- 이때 우리 자체의 api가 될 수 있고 아님 외부에서 제공하는 third party library(firebase, AWS...etc)가 될 수 있다.
방법
1. Server-side Sessions
장점
- 매우 전통적임
- 사용자 접근을 허가한 서버가 클라이언트에게 고유 id값을 저장한다.
- 그리고 사용자는 이 고유 id 값을 이용하여 서버에 추후 request 유효성에 통과할 수 있다.
단점
- 프론트, 백엔드가 결합되어있다면 괜찮지만 따로 분리되어있다면 안된다. 즉, 프론트 서버 따로 백엔트 서버 따로 있으면 안된다는 말이다.
- 백엔드와 프론트엔드 분리 상태에서 서버는 stateless여야한다. 즉, 서버는 클라이언트의 데이터를 저장해선 안 된다.
2. Authentication Tokens
- 로그인이 성공하면 서버가 허가 토큰(encoding 된 data)이라는 것을 생성한다 이때 서버에 저장되지는 않는다.
- 이때 encoding하는 알고리즘은 서버만이 알고있다.
- react같은 클라이언트는 이 토큰을 request에 첨부해 서버의 보호된 정보에 접근할 수 있다.


토큰은 app wide한 상태여야함.
또한 토큰을 사용하여 엔드포인트와 통신할 때 api별로 다양한 방법이 존재한 body나 header에 실어서 보내느 법도 있고 query String으로 보내는 곳도 있다.
그리고 사용자가 로그인하지 않고는 이 페이지를 방문할 수 없게 해야 한다.
그럴 땐 기능을 추가하면 된다
바로 내비게이션 가드이다.
어떻한 조건에 따라 여기 있는 라우트 설정을 동적으로 바꾸는 게 다이다.
<Route path='/profile'>
{authCtx.isLoggedIn && <UserProfile/>}
{!authCtx.isLoggedIn && <Redirect to={"/auth"}/>}
</Route>
