1. npm 설치
1. Font Awesome의 SVG 기반 아이콘을 활성화 시키기 위한 기본 패키지
- 먼저 Font Awesome의 SVG 기반 아이콘을 활성화 시키기 위한 기본 패키지
@fortawesome/fontawesome-svg-core를 설치함.
$ npm i @fortawesome/fontawesome-svg-core2. Font Awesome 아이콘 대한 패키지
- 그 다음 Font Awesome 아이콘 대한 패키지를 설치.
- 이때 여러가지 package가 있지만 우리는 무료인 Solid, Regular Brands 3만 설치.

$ npm i @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-icons아니면 제일 무난한 soild 하나만 설치
$ npm i @fortawesome/free-solid-svg-icons3. Font Awesome을 React 컴포넌트 형태로 사용할 수 있도록 해주는 패키지
마지막으로 Font Awesome을 React 컴포넌트 형태로 사용할 수 있도록 해주는 @fortawesome/react-fontawesome 이라는 패키지는 설치.
$ npm i @fortawesome/react-fontawesome2. import
웹에서 바로 Font Awesome를 사용하면 일반적으로 수천개에 달하는 아이콘을 모두 로드해야 되서 비효율이 발생한다. 하지만 React는 특정 카테고리에 필요한 아이콘만 임포트할 수 있다는 장점이 있다.
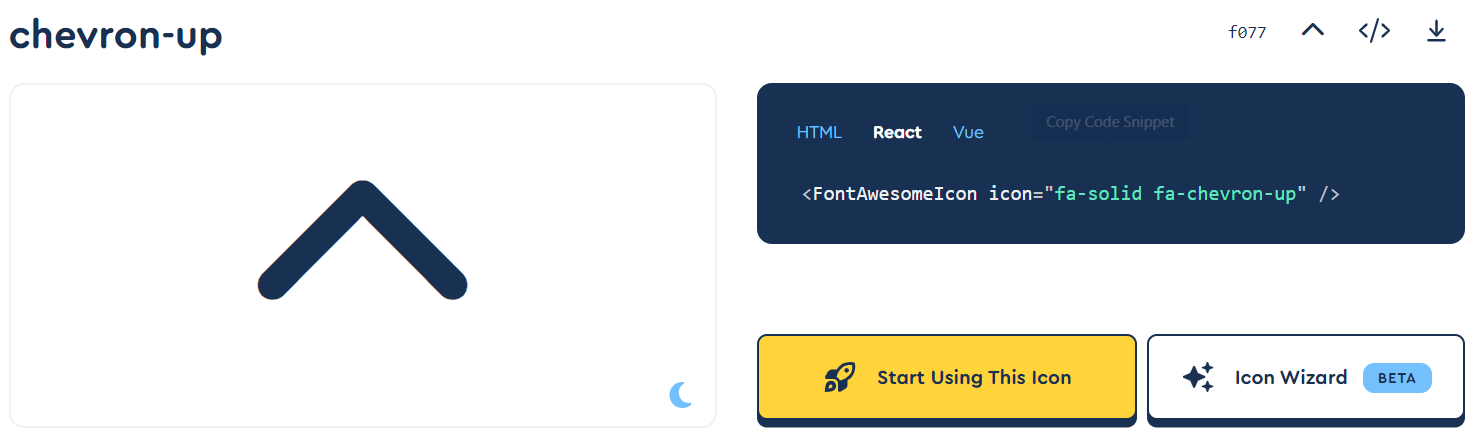
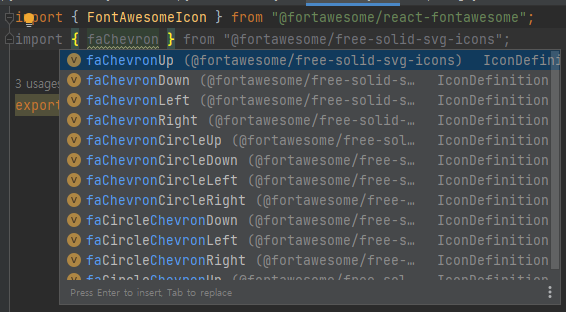
예를 들어, Solid 카테고리에서 chevron-up, chevron-down을 임포트하고, Regular 카테고리에서는 chevron-left 아이콘을 임포트하고 싶다면 다음과 같이 코딩하면 된다.
import { faChevronUp, faChevronDown } from "@fortawesome/free-solid-svg-icons";
import { faChevronLeft, faChevronDown } from "@fortawesome/free-regular-svg-icons";하지만 필자는 soild만 설치하였다.
3. - => camel 표기법


4. 호출
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faChevronUp, faChevronDown } from "@fortawesome/free-solid-svg-icons";
export default () => <FontAwesomeIcon icon={faChevronUp} />;5. properties
fixedWidth, inverse, listItem, rotation, flip, spin, purse, border, pull 등 다양한 properties가 존재한다.

