NextJS
- naxt.js 공훔엔 생산용 React 프레임워크라고 적혀있다.
- 사실 이미 react도 프레임워크인데 프레임워크의 프레임워크가 말이 되냐? => 말이 된다. 프레임 워크라는 것은 단순히 라이브러리보다 기능이 많고 규칙이 명확한 것을 뜻한다.
- 그럼 다시 React 프레임워크 : React를 기반으로 함. React 코드 작성, REact 컴포넌트 생성
- 생산용 프레임워크 : 누락된 기능 추가
주요 특징 & 장점
1. 서버 사이드 렌더링을 내장하고 있다.
- 서버 사이드 렌더링 : 페이지 콘텐츠를 클라이언트가 아니라 서버에서 준비하는 것.
- 서버에서 사전 렌더링을 진행햐여 사용자는 초기 로딩화면을 안 봐도 된다.
- 또 나머지 after rendering은 react가 빠르게 처리한다.
- 또 컴색엔진 크롤러가 완성된 HTML 파일을 볼 수 있다.
- 이는 검색 엔진 최적화에 아주 좋다.
- 클라이언트 사이드 렌더링
- 사용자로 하여금 긴 초기 로딩상태를 보여준다.
- 서버=>클라이언트 로 전송되는 HTML코드는 상당히 비어있다.
따라서 검색엔진크롤러에게 빈 HTML을 제공한다. - 즉, 클라이언트 사이드 렝더링은 React(브라우저 단)에서 모든 렌더링이 일어난다.
즉 Next.js는 클라이언트 사이드, 서버 사이드 코드를 혼합하여 사용한다는 것이다.
2. 파일 기반 라우팅
- 라우팅 : spa에서는 사용자에게 여러 페이지가 있는 것 처럼 착각하게 한다.
이를 우리는 백엔드 서버에 요청을 보내는 브라우저의 기본 동작을 막고 대신 React를 사용하여 페이지에 다른 콘텐츠를 렌더링하는 것으로 구현하였다. - Next.js 라우팅 : 파일과 폴더를 이용해서 페이지와 라우트를 정의한다.
이때 반드시pages라는 폴더를 생성하고 여기에 라우트와 path를 정의하여 사용한다.
이는 코드를 적게 작성하여 작업량을 줄일 수 있다.
3. Fullstack Capabilities
- NextJS를 이용하면 노드JS코드를 이용하여 Next / React 애플리케이션에 백엔드 API를 쉽게 추가할 수 있다.
이런 방식으로 코드를 추가해서 데이터베이스나 파일에 데이터를 저장하거나 거기에서 데이터를 받아오거나, 인증을 추가하는 등 모든 작업을 할 수 있다.
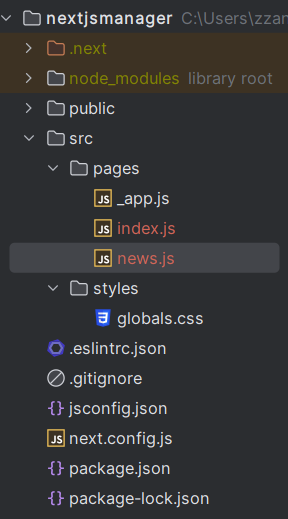
구조

- 보면 React와는 조금 구조가 다르다
우선 public에 index.html파일이 없는데 이는 pre-rendering 기능을 내장하기 때문에
서버에 요청이 오면 그때 동적으로 pre-rendering을 거쳐 컨턴츠를 포함한 초기 페이지를 보여주기 때문에 없다. - page 폴더도 있는데 앞서 언급했든 여기서
파일 기반 라우팅을 설정하고 웹앱을 구성할 여러 페이지를 정의한다.

- 필요없는 파일들을 잘라내고 다음과 같이 초기화했는데
pages에 들어있는 파일은 각각
our-domain.com/컴포넌트명이런식의 url경로로 들어왔을 때 각에 해당하는 컴포넌트를 렌더링한다. - 그리고 여기에는 기본 React 컴포넌트들이 들어가있어야한다.

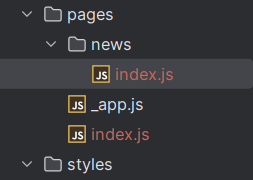
- 이런식으로 nested 라우팅을 할 수 있다.
dynamic path

- 위와같이
[ ]대괄호로 파일 명을 설정하고 여기에 들어갈 변수명을 설정해주면
our-domain.com/news/어떤이름도가능이 된다.
그래서 동적을 설정해줄 수 있다. - 또한 폴더를
[]으로 감쌀 수도 있다.
동적 경로 값 접근 (useRouter)
const router = useRouter();
router.query.대괄호안에적힌식별자- 여기서 URL에 인코딩된 값, 즉 이 동적 경로 세그먼트의 구체적인 값에 접근할 수 있는데
위와같이 접근하면 된다.

- 이때 라우터는 페이지를 최초 렌더링할 때 즉시실행해서 아무것도 모르고 나중에 정보가 들어오면 컴포넌트가 다시 렌더링하고 구체적인 값을 얻어서 다시 작동하는 것이다.
App.js
import '@/styles/globals.css'
import Layout from "@/components/layout/Layout";
export default function App({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
)
}-
이 특수 컴포넌트는 NextJS가 렌더링하는 최상위 컴포넌트처럼 작동한다.
-
매개변수에서 props를 받고 구조 분해 할당을 해서 정보를 꺼낸다.
-
거기서 꺼내는 정보는
Component와pageProps이다. -
NextJS가 자동으로 props를 App 컴포넌트로 보낸다.
-
NextJS가 이 특수 컴포넌트를 사용하기 때문인데 Component는 렌더링 될 실제 페이지 콘텐츠를 저장하고 있는 props이다.
-
이 pageProps는 페이지가 받는 특수 props인데 결국 여러 페이지에 해당하는 실제 페이지 콘텐츠가 될 것이다. 그래서 페이지를 전환할 때마다 변한다.

