라우팅이란?
서로 다른 URL 즉 URL의 여러 경로로 서로 다른 페이지를 로드할 수 있는 기능
-
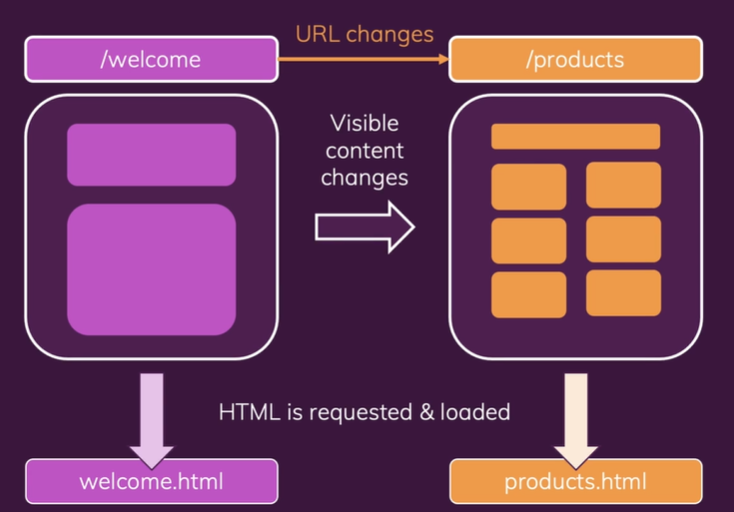
우선 그동안 우리가 만든 페이지는 1개의 페이지 밖에 존재하지 않는다. 이런 웹의 단점은
한가지의 URL만 갖고있어 공유할 때 메인 페이지 밖에 안 보이고 다른 기능들은 직점 탐색해야한다.

-
그럼 일반적으로 구현하던 server로부터 저장된 html파일을 받아오면 어떻게 될까? 바로 기존에 있던 state가 모두 날아가버린다는 단점이 있다. * 또한 랜더링 되며 화면이 다시 로드되는 것은 즉각적인 반응형 web app이 아니다.
그래서 우리는 대신 client 측 application을 load하기 위해 brower에서 실행되는 JS web app이 필요하다.
SPA란?

-
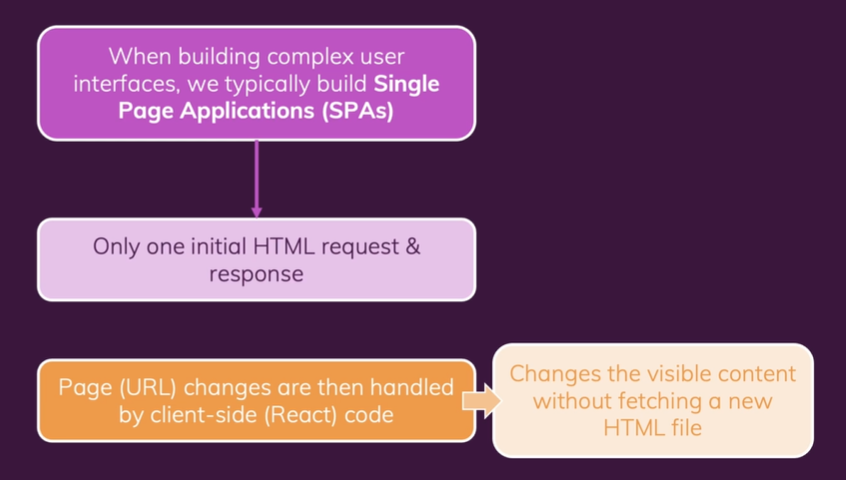
사용자가 웹 사이트를 처음 방문할 때 처음 로드되는 HTML 페이지는 하나이다.
다음 JS가 이를 이어서 페이지를 만든다. -
또한 JS를 통해서 URL을 제어하고 해당 URL이 변경되거나 새 HTML 파일을 가져오지 않고 링크를 클릭할 때 화면에 표시되는 내용을 변경하는 일부 클라이언트 사이트 그리고 일부 React 코드를 작성하거나 사용할 수도 있다.
-
그래서 도메인 뒤의 해당 경로와 작동하는 URL과 작동하는 일부 코드가 필요하다.
또 페이지의 링크 클릭을 수신하여 해당 경로를 URL로 업데이트하는 코드도 필요하다. -
하지만 실제로 새 HTML 파일에 대한 요청을 서버에 보내지 않고 대신 우리가 작성하거나 차단해야 하는 패키지를 수행하는 이 코드가 브라우저 기본값을 수행하게 된다.
-
대신 리액트가 포함된 클라이언트 사이드 JavaScript로 화면에 표시되는 내용을 업데이트한다
즉, 우리는 모든 라우팅을 수행하고 URL을 확인하고 URL 변경을 기반으로 화면에 다른 컴포넌트를 가져오는 패키지가 필요하고 이것이 바로react-router이다.
react-router
-
멀티 페이지 React 애플리케이션을 제작할 때 유용한 패키지로 클라이언트 사이드 React 앱에서 라우팅 기능을 지원하는 패키지이다.
-
리액트 라우터는 궁극적으로는 페이지에서 다른 경로를 처리하고 다른 경로에 대해 다른 컴포넌트를 로드하게 되는 것을 뜻한다.
예를 들어, domain.com/A => 메인 컴포넌트 domain.com/B => 회원가입 컴포넌트 이런식으로 -
이는 컴포넌트를 domain의 이름에 따라 조건부로 렌더링 한다는 것이다.
<Route>
- 특정 경로를 정의한 다음, URL에서 경로가 활성화될 때 로드되어야 하는 리액트 컴포넌트를 정의하는 컴포넌트이다.
<Route path={"/URL이름"} element={<컴포넌트/>}></Route>
<Route path={"/URL이름"}>
<컴포넌트/>
</Route>- 또한 Route 태그는 루트 컴포넌트가 아닌 사용되는 컴포넌트라면 추가 가능하다.
마냥 이렇게 한다면 해당 컴포넌트가 렌더링 될 때 라우트가 다시 reevaluate한다.
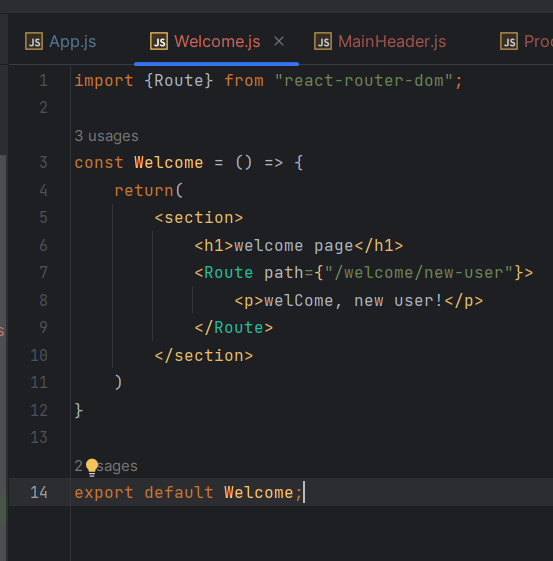
nested Route (중첩 라우트)
- 그것을 바로 중첩 라우트라고 한다.
 * 얘를 들어 위와같이 welcome URL 컴포넌트 안에 Route 컴포넌트를 만든다면 어차피 저 Welcome 컴포넌트가 로드 될때 해당 Route가 reevaluate되기 때문에 exact props을 쓰지 않아도 되고 더 많은 콘텐츠를 로드할 수 있고 또 더 복잡한 UI를 구축하는데 사용할 수 있다.
* 얘를 들어 위와같이 welcome URL 컴포넌트 안에 Route 컴포넌트를 만든다면 어차피 저 Welcome 컴포넌트가 로드 될때 해당 Route가 reevaluate되기 때문에 exact props을 쓰지 않아도 되고 더 많은 콘텐츠를 로드할 수 있고 또 더 복잡한 UI를 구축하는데 사용할 수 있다.
<Link>
- 그동안 우리는 click event로 URL을 변경할 때 <a>태그를 썼었다. => browser가 html request를 보내버림으로 state가 갱신이 되어버린다. 이를 방지하고자 <Link>태그를 제공한다.
<Link to={"/URL이름"}>- 이는 dev tab natwork 부분에서도 확인 가능하다.
- 가장 중요한 또 하나 알아야 할것은 이 react-router 에서 "일치" === startwith와 같다.
따라서 exact하게 일치하지 않는다면 startwith인 컴포넌트를 모두 렌더링해버린다.
<Switch> => <Routes>
- 그래서 나온 것이 바로 Routes 태그이다. 얘는 동시에 1개의 경로만 활성화 시켜주는 역할을 한다.
- 위=>아래로 한개씩 request URL과 비교하여 살펴보다나 startwith가 맞는 url을 찾으면 그 즉시 break한다.
- 또한 이를 보완하고자 exact하게 경로를 찾을 수 있도록
exactproperty를 제공한다. - 이때 모든 하위 URL에 exact를 부여하는 것이 아닌 부모 URL 한개에 exact를 부여하는 방법도 있다.
<navLink>
- 우리는 평소에 현재 들어와있는 탭을 사용자에게 알려주려고 하는 경향이 있다. 그때 사용하면 되는 태그가 <navLink>이다.
<NavLink activeClassName={classes.active} to="/URL이름">이름</NavLink>
URL의 dynamic value를 주는 :
- 만약 여러 상제 페이지를 만들었다고 한다면 모든 제품마다 페이지를 만들어줄 순 없다.
- 그럼 어떻게 해야하냐 => 도엊ㄱ sagment이면서 모든 값을 사용할 수 있는
:으로 값을 넘겨주면 된다. 마치 placeholder처럼 - 하지만 이제 우리는 이 placeholer에 접근하여 값을 access하는 법도 알아야지 비로소 동적인 페이지 이동이 완성된다.
UseParams
- 바로 커스텀 훅인 UseParams를 사용하면 된다.
이는 params 객체를 반환하고 이를 상수에 저장하면 된다.
const params = useParams();
console.log(params.URL이름);- 키, 벨류를 반환하고 위 예시처럼 여러개의 sagment가 있는 만큼 존재할 수 있다.
Redirection
- 만약 사용자가 아무것도 없는 페이지에 접속하고 싶다면 어떻게 할까?
<Route path={"/"} exact>
<Redirect to={"/메인페이지 URL이름"}/>
</Route>- 이런식은 Redirect 태그를 이용하면 된다.
그리고 이때 반드시 exact property가 있어야 하는데 그 이유는 생각해보면 "/"는 react router 기준으로 startWith니까 모든 경로가 "/"로 시작하기 때문에 계쏙 redirection을 하게되면 무한루프에 걸리기 때문이다.
중요
- URL 설정에 있어서 제일 앞은 반드시
/가 있어야 한다.