firebase
-
font-end를 위한 back-end 툴이다. 마치 back-end를 위한 툴이 postman이듯.
-
이것은 DB가 아니다. 하지만 우리가 request를 할 때 완전한 REST API를 제공하는 back-end app이다.
사용법

-
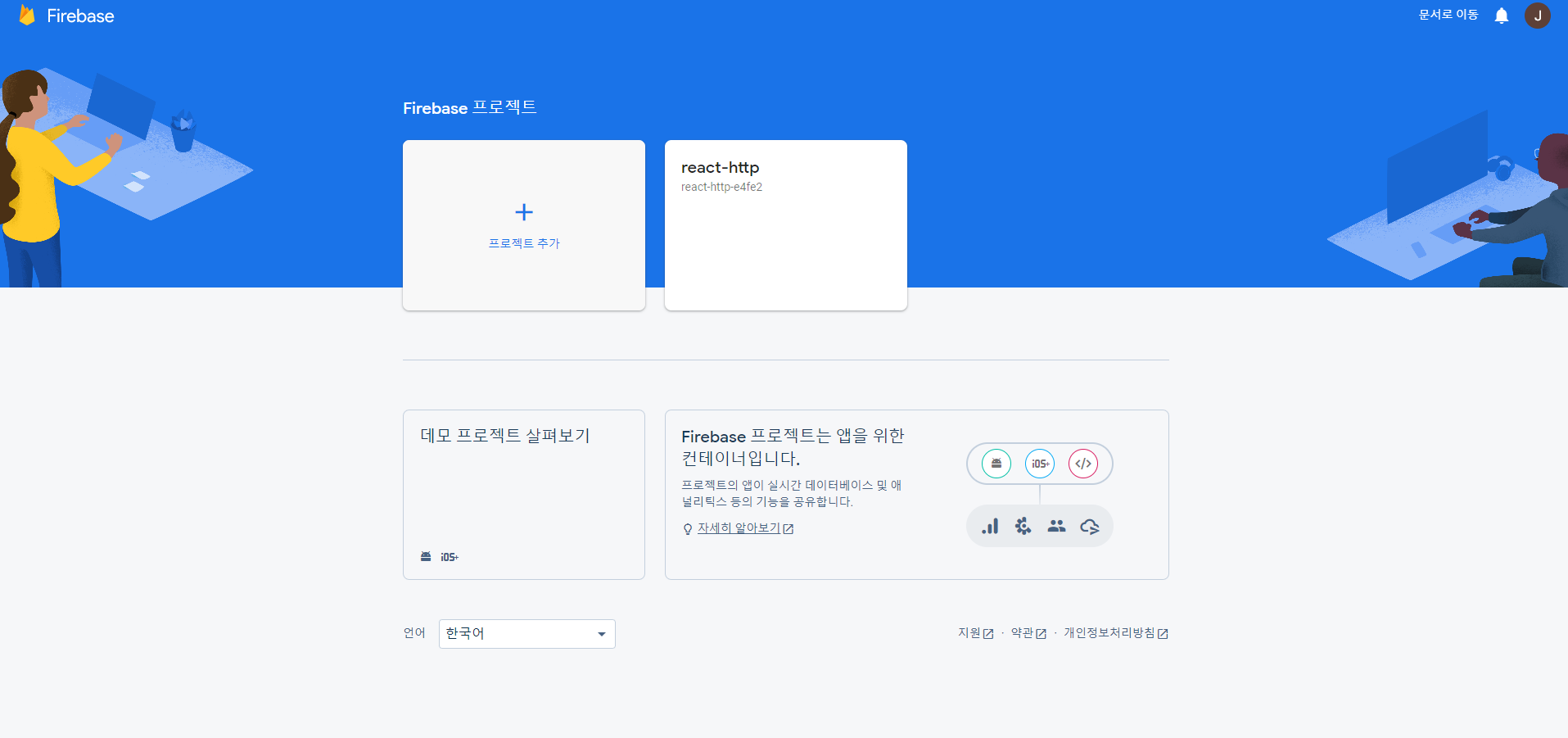
우선 공홈에 google로 로그인한다. 그리고 시작하기를 눌러 프로젝트를 추가한다.

-
그리고 프로젝트 이름을 입력하면 다음과 같은 화면이 보이는데 우리는 React를 사용하기 위해 POST 전송이나 다른 request들이 잘 전달되는지 확인만 하기위해 사용하기 때문에 다른것은 따로 건들지 않겠다.

-
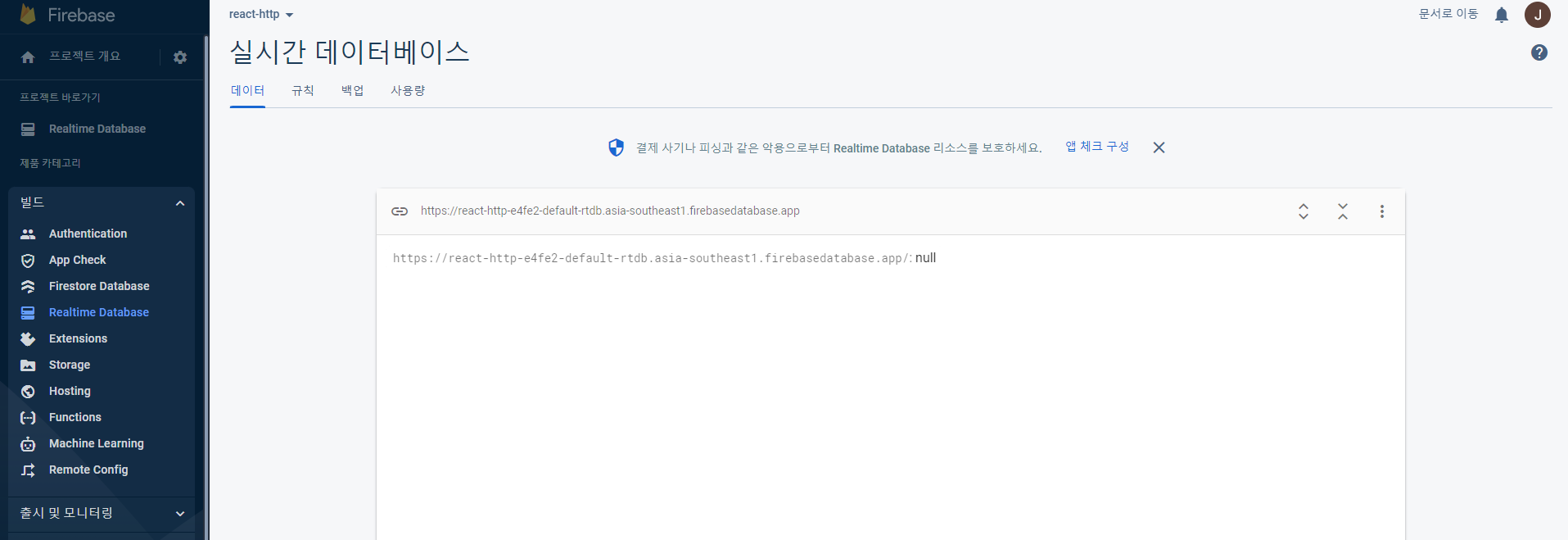
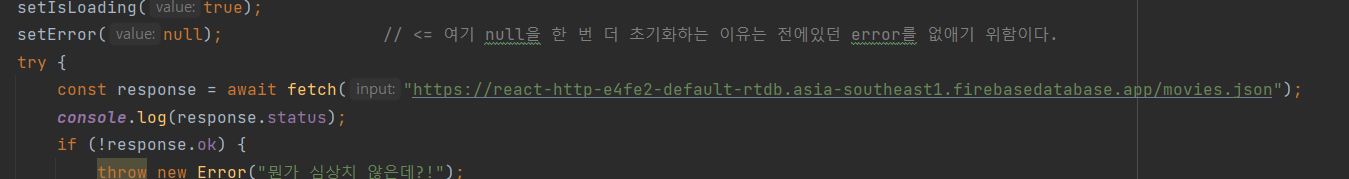
왼편 nav바를 보면 Realtime DB가 보이는데 그것을 클릭하여 해당 URL을 복사하여 fetch 메서드 안에 매개변수로 넣어주면 된다.
-
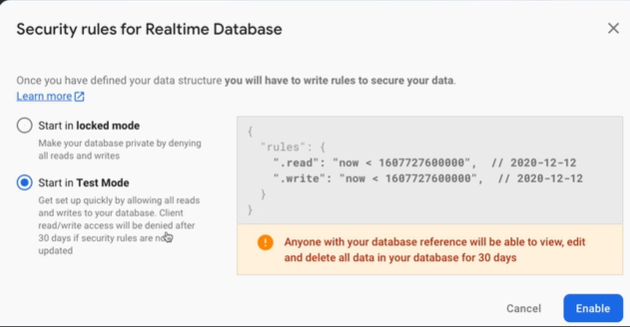
그리고 새로운 DB를 만들 때 Test Mode로 만들어주어야 POST request가 잘 작동하는지 확인할 수 있으니 반드시 눌러주자

-
다시 한 번 강조하지만 font-end application은 DB와 직접 통신이 불가능하고, 그렇게 해서도 안 된다!
위 URL은 Firebase REST API에 대한 URL이며 이 API는 들어오는 요청을 받고 백그라운드의 데이터베이스와 통신하는 것이지 실제로 우리가 DB에 직접 연결하여 작동하는 것이 아니다. -

-
위 처럼 마지막
/이후에movie.json이라고 임의로 설정을 하였는데 이것은 전적으로 본인의 몫이며 이렇게 하면 DB에 새로운 node가 만들어진다. 이 것은 동적 REST API로, 서로 다른 세그먼트를 사용해 DB의 서로 다른 노드들에 데이터를 저장할 수 있게 설정해주는 것이다.
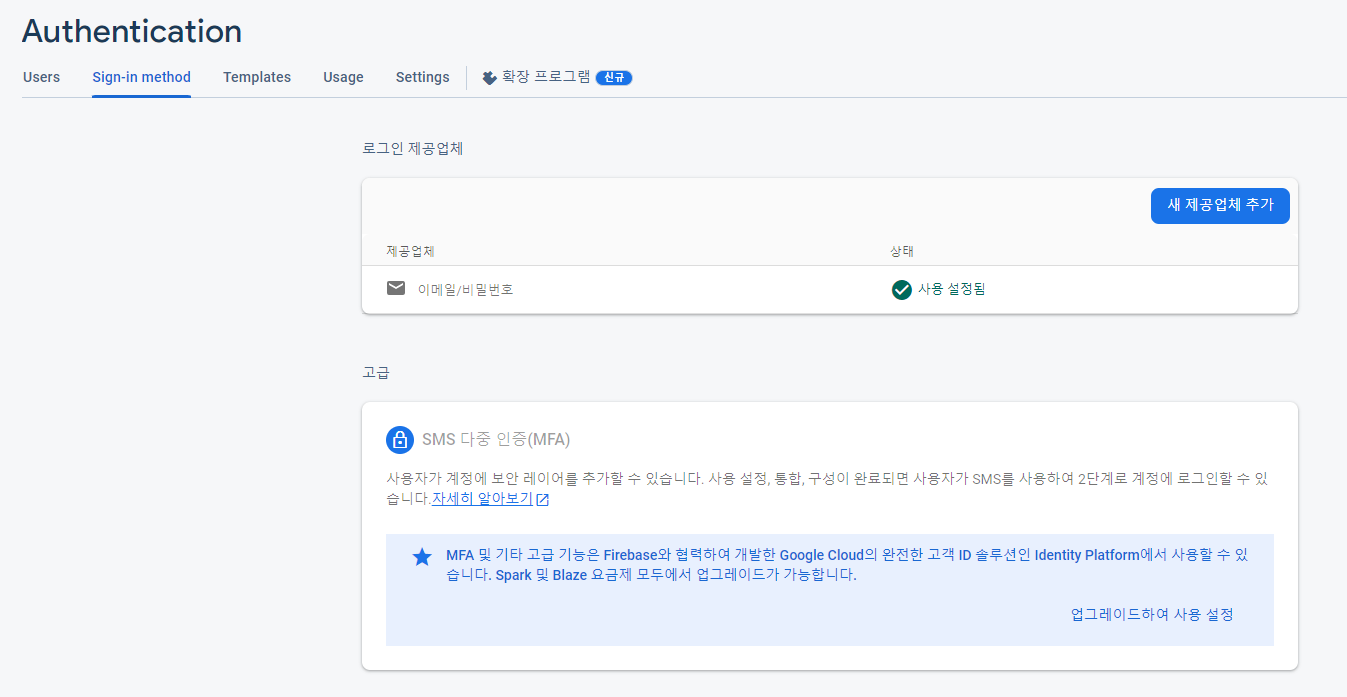
Auth

- 여기서 확인할 수 있고 또
공식 홈페이지의 Rest API 문서를 가면 정확한 API 방법을 알수 있다.