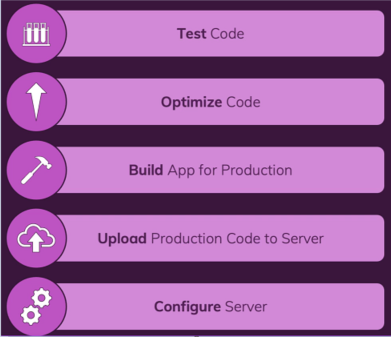
작업 순서

1. 코드 쓰고 테스트 코드 쓰기
2. 최적화하기 (lazy loading)
useMemo, useCallback
- 위 함수들을 사용하여 불필요한 메모리 낭비를 막을 수도 있다.
- 관련 포스팅
Lazy Loading
-
해당 코드가 필요할 때만 그 특정 코드를 로딩하는 것이다.
-
React 싱글 페이지 애플리케이션을 사용하면, 결국 큰 자바스크립트 코드 번들을 빌드하게 되고 해당 사이트를 사용하려면 웹 사이트의 모든 방문자가 이 전체 번들을 다운로드해야 한다는 점을 인지하고 있어야 한다.
-
그 뜻은 모든 코드가 다운로드된 후에만 작동하고 이는 웹사이트 방문자가 코드가 다운로드될 때까지 기다려야 한다는 것이다.
따라서 우리는 이 초기 코드 번들을, 다운로드되는 이 최초의 첫 번째 코드 번들을 가능한 한 작게 만들어야 한다.
또한, 특정한 코드는 진짜로 해당 페이지에 들어올 때만 다운로드되도록 해야 한다. -
이것이 바로 lazy loading의 개념이다.
코드를 여러 덩어리로, 여러 번들로 나누고 각각 필요할 때만 다운로드하는 것이다. -
이때 라우팅을 사용하는 경우 매우 쉽게 이를 구현할 수 있는데,
라우트별로 코드를 분할해서 특정 라우트에 대한 코드가 해당 라우트를 방문할 때만 다운로드되도록 할 수 있기 때문이다.
사용법
import 컴포넌트명 from "파일경로"; // 1,
const 컴포넌트명 = React.lazy(()=>import("파일경로")) // 2.
- 기존에 작성하던 위 코드는 import문이 있기 때문에 모든 코드가 미리 다운로드된다.
그리고 그것들은 모두 우리 코드가 번들링될 때 평가된다.- 이는 곧 우리가 보게 될 빌드 프로세스의 일부이며, 우리가 개발 서버를 실행할 때 배후에서 수행된다. 따라서 해당 페이지와 해당 페이지에서 사용하는 모든 컴포넌트에 대한 모든 코드를 다운로드한다.
- 인라인 화살표 함수를 사용해서 다이나믹 임포트로 바꿀 수 있다.
- 컴포넌트가 필요할 때 React에 의해 실행된다는 차이점이 있다.
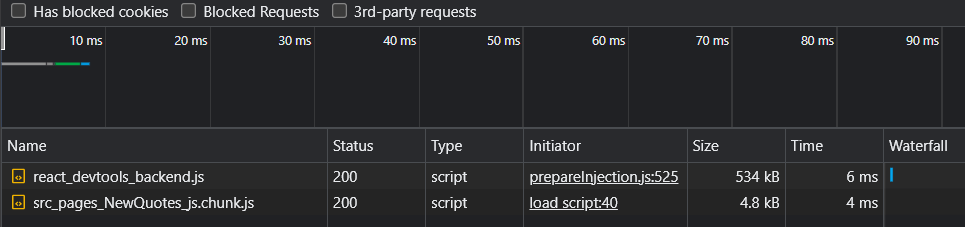
그러면 해당 컴포넌트 페이지를 방문 할 때만 다운로드되는 별도의 코드뭉치를 생성한다.
- 컴포넌트가 필요할 때 React에 의해 실행된다는 차이점이 있다.
<Suspense fallback={<div className={"centered"}><LoadingSpinner/></div>}> // 3.
<Routes>
<Route path={"/quotes/*"} element={<QuoteDetail/>}>
<Route path={"comments"} element={<Comments/>}/>
</Route>
</Routes>
</Suspense>- 하지만 만약
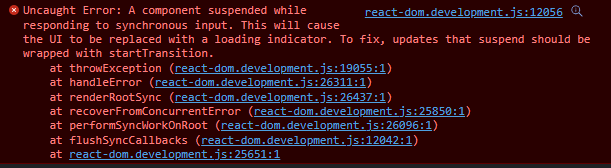
<Suspense>컴포넌트를 추가하지 않는다면 오류를 보게될 건데
 이 다운로드가 몇 밀리초 또는 몇 초가 걸리는 동안 React는 당연히 중단되고, 다운로드가 완료될 때까지 이 컴포넌트를 로드할 수 없게되는 것이다.
이 다운로드가 몇 밀리초 또는 몇 초가 걸리는 동안 React는 당연히 중단되고, 다운로드가 완료될 때까지 이 컴포넌트를 로드할 수 없게되는 것이다.
이것이 바로 대체 UI를 정의해야 하는 이유이다. 다운로드가 조금 오래 걸릴 경우 표시되는 일종의 대체 콘텐츠이다.- 또한 fallback prop에 jsx 코드를 넣어 로드중에 보여줄 요소를 표시할 수 있다.

- 하지만 당연하게도 대부분의 사용자가 어쨌든 이 페이지를 방문할 것이라고 생각된다면, 로딩을 지연시키는 것은 필요없는 행동이다.
3. 빌드하기
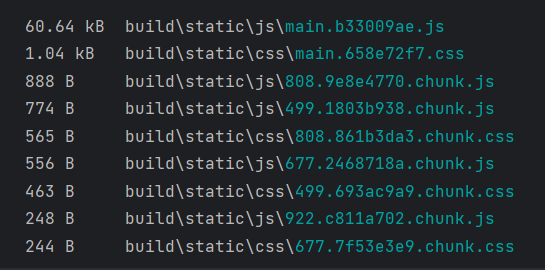
terminal에서 npm run build를 해주면

-
어떤 파일들이 생성되었는지를 볼 수 있다. 또

-
build된 폴더를 볼 수 있고 이때 build된 폴더의 내부를 살펴보면 JS코드가 최대한 압축되어있는 것을 확인할 수 있고 사람이 읽긴 힘들지만 CSS도 실제 웹에서 보여지는 고유 id값들이 적용되어 들어있는 것을 볼 수 있다.
-
또한 build는 건들 필요도 없는 것이 run build를 하면 계속 덮어쓰기 때문에 상관없다.
-
그래서 검색 엔진을 위환 크롤러용 robots.txt 파일을 변경하거나 src, public 폴더의 코드를 수정하면 된다.
4. 프로덕션 코드를 업로드하기
-
우리가 hosting provider에게 업로드할 때 코드는 항상 static한 웹 사이트이다.
HTML, CSS, JS로만 구성된다는 뜻이다. 다른 서버 사이트 코드가 없다. -
build 폴더에 있는 js 코드는 서버 사이드(node.js) JS코드가 아니고 클라이엍느 사이드, 브라우저 사이트 JS 코드이다. 즉, 위 build만 가지고는 서버를 실행할 수 없으니 호스팅 제공자가 필요하다는 것이다.
hosting propvider
-
구글의 빌트인 서버, AWS 서비스 등이 있지만 우리는 익숙한 파이어베이스를 사용해보자

-
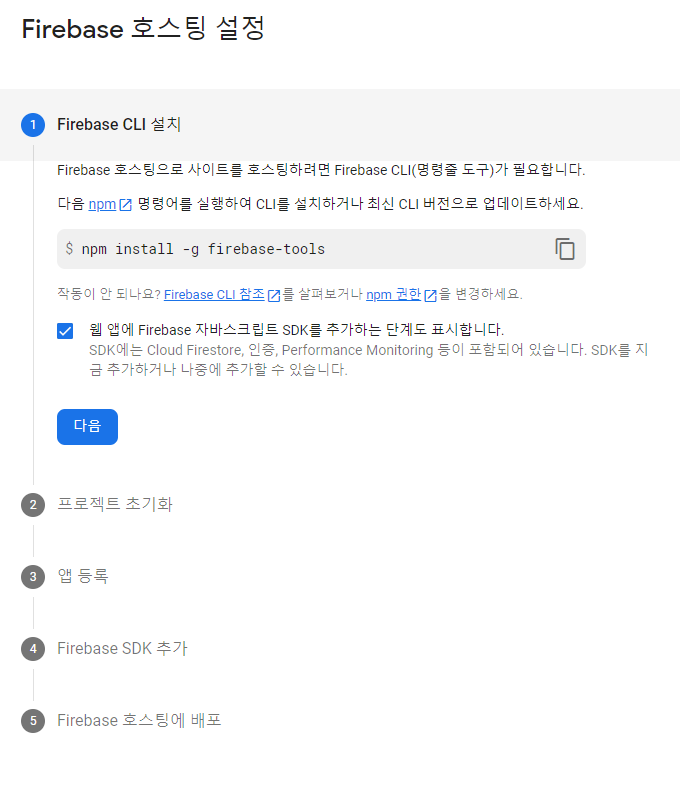
위 코드
npm install -g firebase-tools를 붙여서 터미널에 붙여넣기 하면되는데 이때-g는 프로젝트 또는 리액트에서만 쓰는 도구가 아니고 파이베이스에서 제공하는 일반적인 소프트웨어라는 뜻이다.


-
혹시 위와같은 에러가 떴다면 당황하지말고 cmd를 켜서 cd로 로트 디렉토리로 이동한 다음 실행해보자 그럼 된다
그리고 init을 하면 아래와 같은 화면이 뜨는데 화살표로 이동하고 space로 선택하고 엔터를 누르면 된다.


-
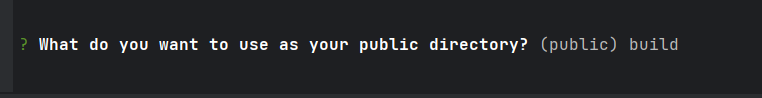
여기서 디폴트로 퍼블릭 폴더를 사용할꺼냐고 물어보는데 이때 퍼블릭이 프로젝트에 있는 폴더이긴 하지만 수정이 가능한 폴더이기 때문에 build를 한 폴더를 선택해준다.
-
따라서 AWS 같은 다른 호스트 제공자를 사용하려면 콘텐츠를 업로드할 때 잘 설정해야한다.

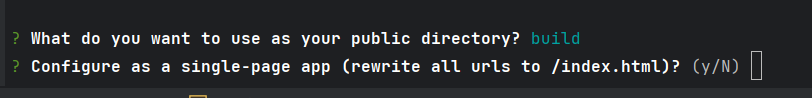
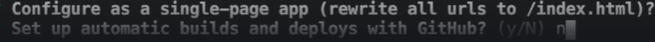
- SPA로 설정할꺼냐고 물어보는 건데 이는 밑에서 알아보자
5. 서버 설정하기
SPA
-
싱글 페이지 앱을 deploy할 때, 서버 사이드 라우팅과 클라이언트 사이드 라우팅에 차이가 있다는 것을 아는 게 중요하다.
-
그동안 우리는 react-route를 사용하여 url을 기반으로 컴포넌트 페이지들을 로드해왔다.
그런데 여기 아주 중요한 사실이 있는데 -
모든 코드는 브라우저에서 실행된다. 그리고 리액트 라우터는 브라우저 사이드 패키지이다. 일련의 과정을 보자면
리액트 앱이 로드된다. => URL을 확인 한다. => 해당 컴포넌트를 렌더링한다. -
그런데 URL의 구체적은 컴포넌트를 쓰고 엔터를 누르면 이 일련의 과정이 한 번에 일어나지는 않는다. 즉, 로드되지 않는다.
-
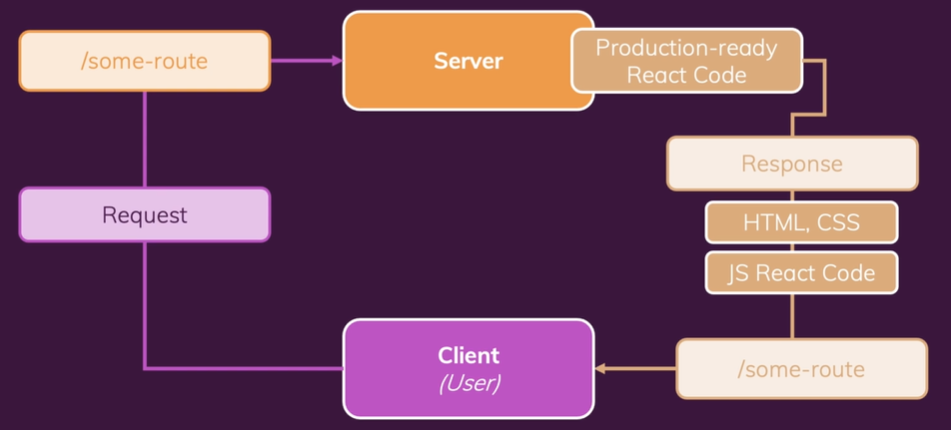
대신 이걸 구현해주는게 있는제 바로 서버와 클라이언트의 작동이다.

-
클라이언트가 요청을 하면 서버에서 미리 준비되어있던 react 코드와 함게 react-router를 제공하여 사용자가 편하게 들어올 수 있게 하는 것인데 문제는 이때 구체적인 path까지 적어서 요청하면 이를 무시할 수 있도록 설정을 해주어야하는데 firebase는 여기서 spa로 모든 url을 무시하고 index로 맞출꺼냐고 물어봐주는게 위의 사진인 것이다.
-
하지만 이는 모든 서비스 마다 다르기 때문에 해당 서비스에 맞춰 docs를 읽어봐야한다.

- 그러면 이제 자동으로 build하고 deploy할꺼냐고 물어보고 위에서 생성한 index.html을 public에 기생성된 index.html과 합칠꺼냐고 물어보는데 둘다 N를 하면 된다.
deploy, disalbe
- 이로써 firebase init으로 배포하기위한 설정이 끝나고 이제 명령어 2줄로 배포를 시작하고 끌 수 있다.
firebase deploy
firebase hosting:disable
