project 구성
directory 목록
- 우선 DB table 별로 directory가 있으면 좋을 것 같다.
index.html 작성

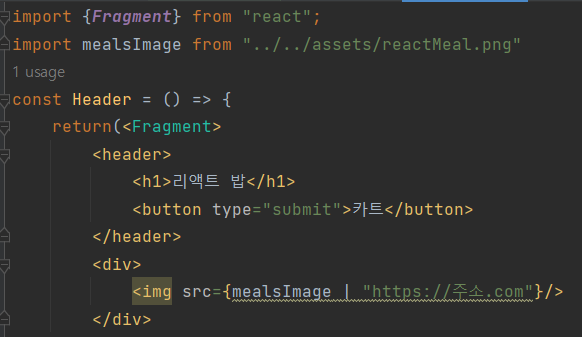
- 큰 div에 mount point가 있다.

img 로드

- img파일은 css 모듈처럼 import해와서 써야한다. 왜냐하면 빌드 프로세스를 알려주기 때문이다.
- img파일은 자바스크립트 파일이 아니라 이 경우에는 이미지 파일이므로 변형되어야 하고 그리고 내부적으로 적절하게 삽입되어야 한다고 리액트에게 알려줘야하기 때문이다.
label과 input
- 일반적인 HTML5에서 label과 input 태그의 관계를 알고있을 것이다.
<label for="inputName">이름 :</label>
<input type="text" id="inputName">-
위와같은 코드가 있다면 label의 for prop과 input의 id prop으로 찾아서 2개의 태그를 연결해준다.
또한 label을 누르면 input에 focus가 간다.
혹은 label 태그에 input을 넣어서 사용하는 경우도 있는데 -
input이 가질 수 있는 속성값은 다음과 같다.
text : 기본 값으로 텍스트를 입력할 수 있다.
password : 비밀번호를 입력하는 영역
file : 파일을 선택할 수 있는 별도의 창을 만들 수 있다.
radio : 라디오 버튼 - 공통된 name의 여러 버튼 중 한 가지를 선택할 수 있다. (단일선택)
checkbox : 체크 버튼 - 공통된 name의 여러 버튼 중 여러가지를 선택할 수 있다. (다중선택)
button : 일반적인 button 역할을 하는 버튼
submit : 전송을 위한 버튼
hidden : 일반적인 사용자들에게는 노출되지 않는 영역이지만 서버에 특정 값을 넘길 때 사용한다.
reset : 초기화 버튼
image : 이미지 형태의 전송 버튼
src : 속성을 사용해 이미지를 적용한다.
number : 숫자 입력 영역
tel : 전화 번호 입력 영역
url : 웹 페이지에 사용되는 url 입력 영역
date : 날짜 입력 창 영역 (년, 월, 일)
month : 년, 월을 선택하는 영역
week : 년, 주를 선택하는 영역
time : 시간 입력 영역
color : 색상을 선택할 수 있는 창을 띄운다.
email : email을 입력할 수 있는 영역
range : 특정 범위를 마우스로 드래그앤 드롭 방식으로 입력할 수 있는 영역
search : 검색어 입력 영역 -
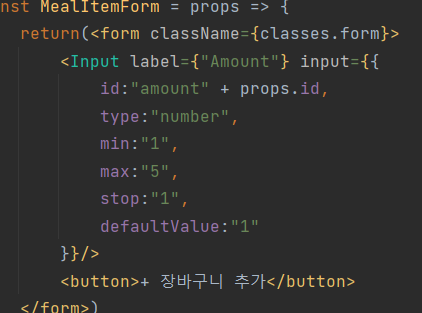
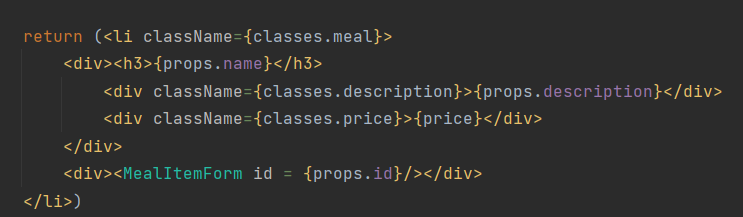
무튼 여기서 넘어오는 값을 앞서 배운 전개연산자를 사용하여 전달할 수도 있다.
우선 넘기는 값 이때 id값이 dynamic할 수 있도록 신경써준다.

-
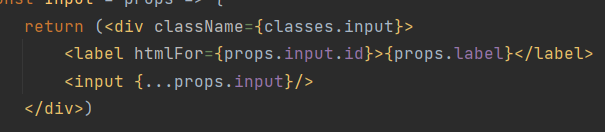
그럼 받는 값

값 넘길 때 주의점
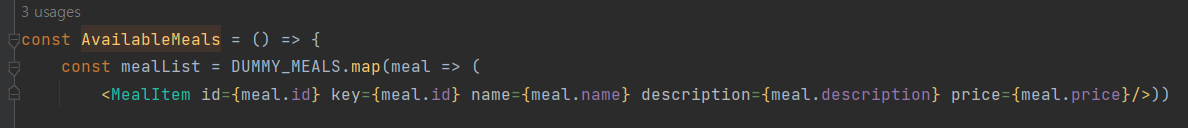
- 아래 코드에서 id, key prop의 value가 같으니 하나로 보내면 어떨가? 하는 우매한 생각을 하였다.

- 그리고 id = {props.key} 로 작성을 하였더니 바로

- 오류가 떠버렸다.

해석하면 액세스를 시도하면 undefined가 반환되었고 childe 컴포넌트에서 동일한 값에 액세스할 경우 값을 다른 prop으로 설정해야한다고 적혀있다.
그래서 위 사진과 같이 같은 value라고 따로 prop값을 지정하여 넘겨줘야한다.
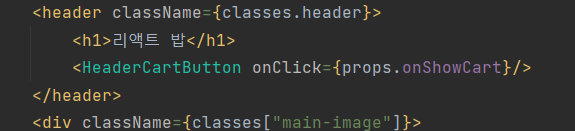
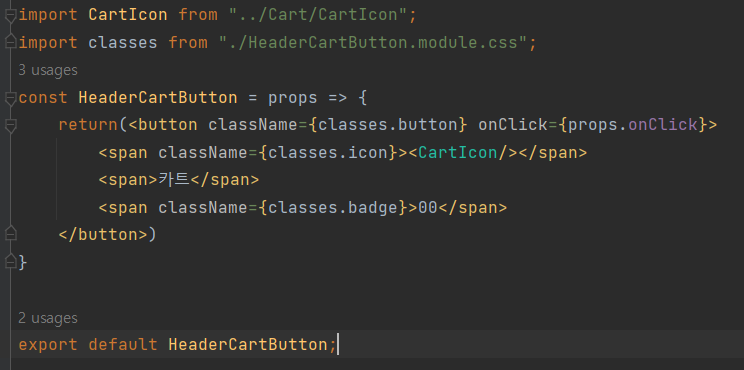
button 설정 시 주의사항
- 현재 컴포넌트에서 부모로부터 잘 받았으면 해당 자식 컴포넌트에도 props 값이 설정되어있는지 다시 한 번 확인하자!


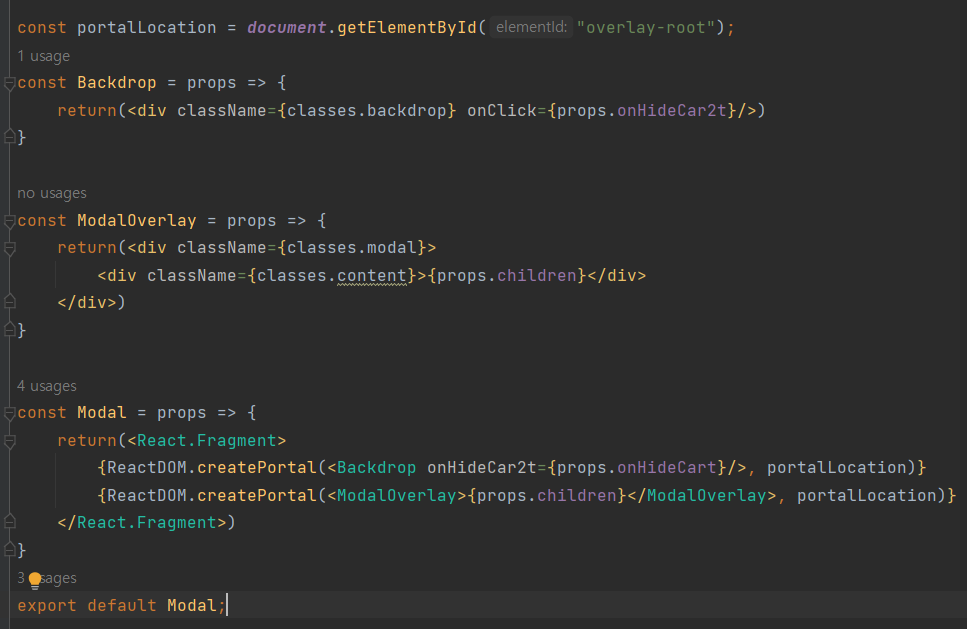
컴포넌트 내에서 portal 생성시 prop 처리
- App.js 나 2~3단계 위의 부모로부터 props를 가지고 내려오면서 + 컴포넌트 함수 내에서 2개의 서로다른 컴포넌트를 생성하여 portal을 통해 컴포넌트를 보낼 때 prop을 처리하는데 아래와같이 처리하면 된다.
참고로 식별하기 쉽게onHideCar2t라고 이름을 이상하게 설정해보았다.

context 작성 시 참고
-
애플리케이션 곳곳에서 쓰일 data는 context로 관리하는게 좋다.
-
액트에서는 관습적으로 애플리케이션 전체 state 관리는 이름을 store라고 정한다.
-
context를 미리 초기화시켜두면 IDE 자동완성에 편리함을 느낄 수 있다.
import React from "react";
const CartContext = React.createContext({
items:[],
totalAmount:0,
addItem: item => {},
removeItem: id => {}
});
export default CartContext-
context와 provider를 따로 나눠서 관리하면 좋다.
provider가 props을 받기도 하고 내보내기도 하고
Context 데이터를 관리하고, 그 context에 접근하려는 모든 컴포넌트에 제공도 하는 기능을 따로 관리하면 좋기 때문이다. -
값을 가져다 쓸 때는 통상 다음과 같이 쓴다. 변수명 뒤에 context의 준말인 Ctx를 쓴다.
const 변수Ctx = useContext(context명);reduce 함수
-
reduce는 데이터 배열을 값 하나로 변환해 주는 메소드이다.
-
첫 번째 인수는 함수이고 두 번째 인수는 시작 값이다.
-
이때 첫번째 인수인 함수에는 2개의 매개변수를 또 받는다.
첫번째는 누진된 값 두번째는 현재 값
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
});배열인 state를 조작할 때 push보다 concat이 좋다.
- 왜냐하면 push는 기존의 배열을 바꿔버리지만 concat은 기존의 배열을 손대지 않고 새로운 배열을 return하기 때문이다.
즉, push는 기존의 배열이 저장된 메모리를 바꿔버리지만 push를 새로 메모리를 할당하기 때문에 상대적으로 안전하다.
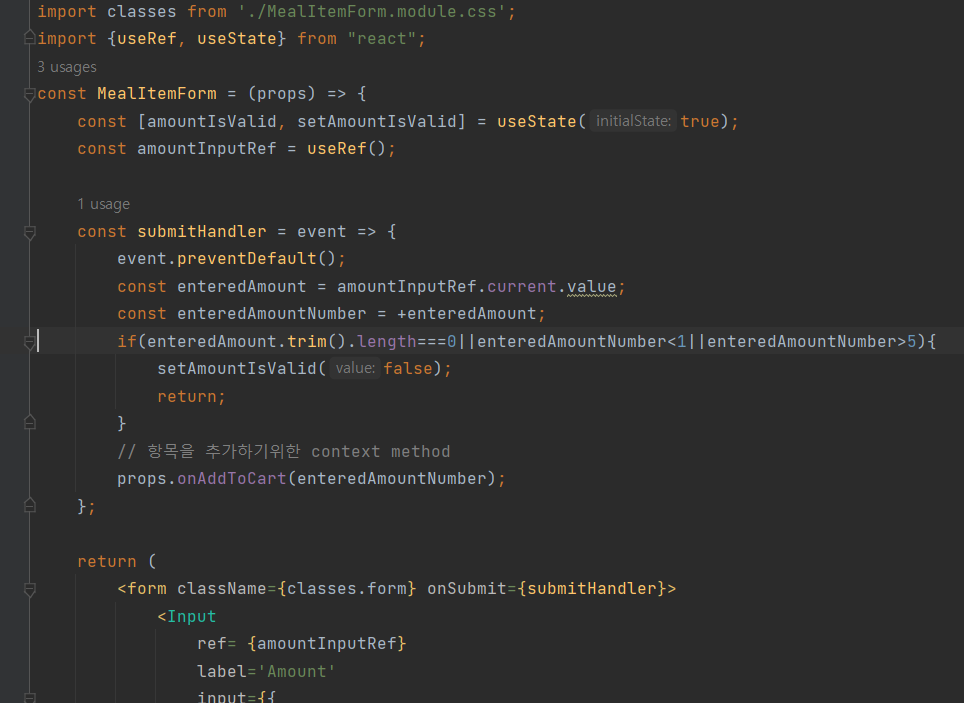
ref 순서
- 컴포넌트에 ref import하고 return할 요소 중 해당 컴포넌트의 ref property 추가

-
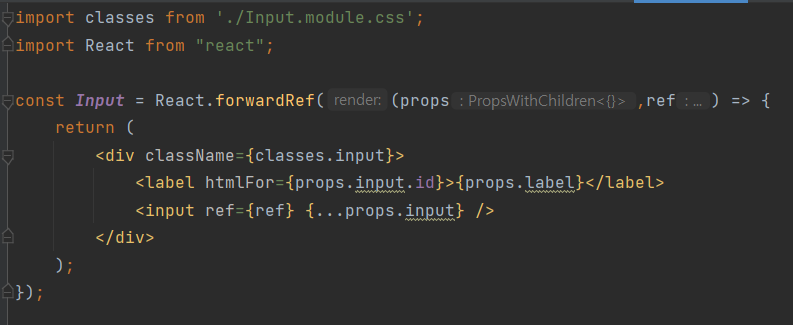
이때 해당 컴포넌트가 사용자 정의 컴포넌트라면 사용할 수 없기 해당 컴포넌트의 매개변수에 forward을 추가

-
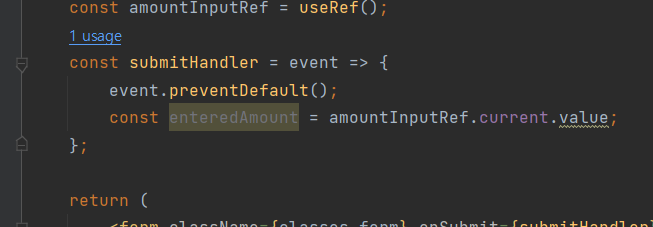
이렇게 해서, ref를 통해 인풋에 접근할 수 있다.
그래서 submitHandler 함수에 입력된 값을 읽을 수 있다.

이름Ref.current에 접근할 수 있다.useRef으로 생성된 ref에 대해서는 항상 .current를 써야 하고 .value를 써야 합니다
- 왜냐하면
이름Ref.current는 결국 해당ref에 저장된 input 요소를 가리키기 때문이다.
그리고 모든 input 요소는 기본적으로value속성을 갖는다. 그리고 이는 항상 String type이다.
bind()
- 원래 bind함수는 객체의 method를 따로 호출하여 사용할 때 method내에 this가 있다면 이 this가 날아가서 undefined라고 나오는 문제 있었다. 왜냐하면 객체에서 분리된 함수가 전달되기 때문이다.
front-end에서 bind()
let bound = func.bind(context, [arg1], [arg2], ...);- 위 처럼 인수로 오는 context도 bind가 가능하다. 이때 props으로 인자를 넘기기 위해 bind를 쓰기도 한다.
<UserComponent onCallback={함수명.bind(null, 'webisfree')} />즉, bind는 향후 실행을 위해서 함수를 사전에 구성한다
또한 2번째 매개변수로 기본적으로 인수를 미리 구성할 수 있다
useEffect 사용시 숙지사항
- 기타 사이드이펙트는, 정리하는 것이 좋은 습관이다. clean-up 함수를 이용하여 항상 side effect를 정리하는 습관을 들이자.


