Ajax 개요
Ajax란
- Ajax는 HTML, CSS, JS, DOM, XML 등 기존에 사용되던 여러 기술을 함께 사용하는 새로운 개발 기법이다.
- Ajax란 Asynchronous JavaScript and XML의 약자이며, 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나이다.
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다. 즉, Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
Ajax의 data
- 이때 서버와는 다음과 같은 다양한 형태의 데이터를 주고받을 수 있습니다.
- JSON, XML, HTML, 텍스트 파일 등
Ajax의 장점
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다.
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있다.
- 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있다.
- 백그라운드 영역에서 서버로 데이터를 보낼 수 있다.
Ajax의 한계
- Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없다.
- Ajax로는 바이너리 데이터를 보내거나 받을 수 없다.
- Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수는 없다.
- 클라이언트의 PC로 Ajax 요청을 보낼 수는 없다.
Spring project에서 Ajax
- Ajax 프레임워크를 이용하여 개발을 손쉽게 할 수 있도록 미리 여러 가지 기능을 포함해 놓은 개발 환경을 Ajax 프레임워크라고 한다. 이러한 Ajax 프레임워크 중에서도 가장 많이 사용되는 프레임워크는 다음과 같다. Prototype, script.aculo.us, dojo, jQuery 이중에서우리는 jQuery를 사용하여 개발해 보겠다.
- 화면 전제에 data가 많이 불러와야 할 땐 동기통신으로 불러오고 적을 땐 비동기 통신으로 불러오면 빠른 response로 사용자로 하여금 멋진 경험을 선사할 수 있다. 하지만 비동기 통신을 너무 많이 남발하면 server에 굉장한 과부하를 준다.
Ajax
- jQuery 문법으로
$('name')여기 안에 query selector가 들어간다. on을 치면 모든 이벤트를 바인딩 할 수 있다.
$('#loadBoard').on('click', function(){
loadList();
});- ajax는 객체형식으로 매개변수가 들어간다.
function loadList(){
$.ajax({
url : "list.do",
method : "post",
dataType : "json",
success : listBoard,
error : function(e){
console.log(e);
}
});
}또한 위 코드에서는 명시가 안 되어있지만 data : { "name" : "박병관" } 이런식으로 data를 넘겨술 수 있다.
추가적으로 dataType의 default 값은 text 타입이다.
success 속성 옆에 있는 listBoard 는 메서드로 JS 특성상 메서드도 변수로 선언할 수 있다. 이때 괄호없이 값이 들어가게 된다.
restController
-
@Controller와는 조금 다르다.@Controller는 DB에 다녀와서View Name을 return하기 위한 class라면@RestController는 Json 형태로 객체 데이터를 반환하기위해 사용한다. 최근에 데이터를 응답으로 제공하는 REST API를 개발할 때 주로 사용하며 객체를 ResponseEntity로 감싸서 반환한다고 한다. -
단,
@Controller에서 Json 헝태로 반환하게 싶다면@ResponseBody를 붙이면 된다. JSON 으로 return 해줄 수 있도록 도와주는 type이다.
@RequestMapping("/list.do")
public @ResponseBody List<Board> list(){
List<Board> list = mapper.boardList();
return list;
}
@RequestMapping("/delete.do")
@ResponseBody public void delete(int idx){
mapper.boardRemove(idx);
}위와같이 제일 앞에 써도 되고 중간에 써도 동작한다.
- 우리는 이
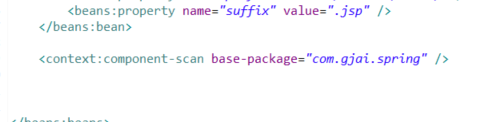
@Controller를com.gjai.spring에서만 만들어야 한다. 왜? 바로servlet-context에 명시를 해놨기 때문이다.
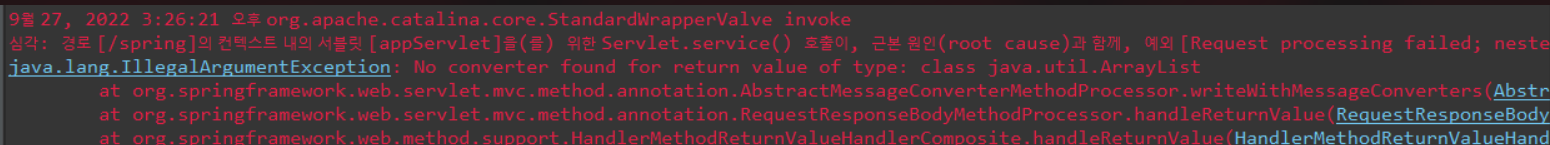
ArrayList error

Spring 환경으로 개발을 하다보면 어떤 pc에서는 이런 error를 볼 수 있는데 이는 ArrayList를 인식하지 못 하여 발생하는 error이다. 이땐 web.xml에 다음 코드를 추가해주면 해결된다.
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>