

Spring boot
- 저번시간에 스프링 부트를 왜 사용하는가와 무엇을 설치하고 eclipse로 환경설정을 하는지 까지 알아보았다.
- 스프링 부트는 앞서 설명한 대로 따로 서버를 시작해 줄 필요가 없다. 왜? 내부적으로 server를 갖고있기 때문에
VO
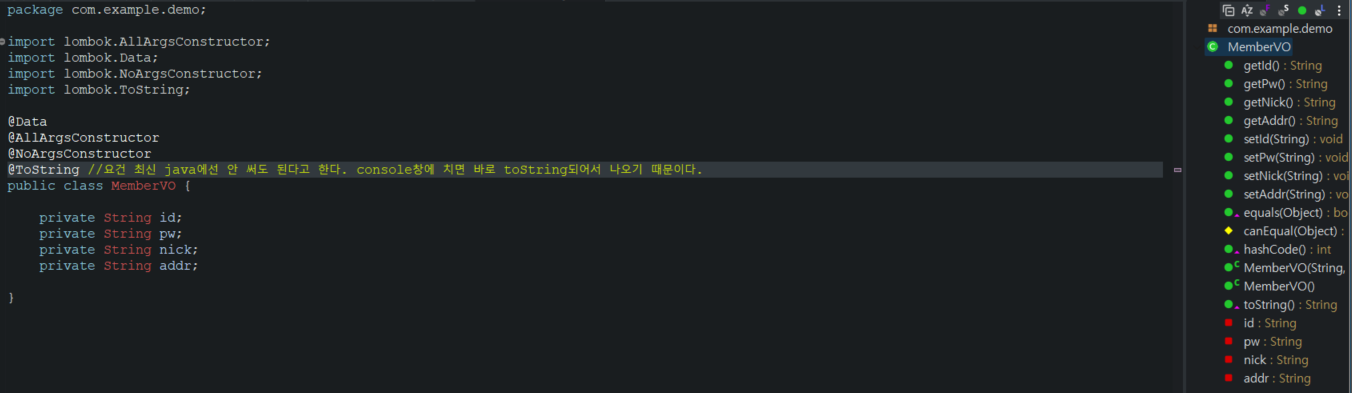
- VO 생성시 reflection api를 잘 활용하기 위해선 field 값을 틀리면 안 된다.

annotation을 추가했을 때 옆에 바로바로 잘 떠야한다.
view.jsp
-
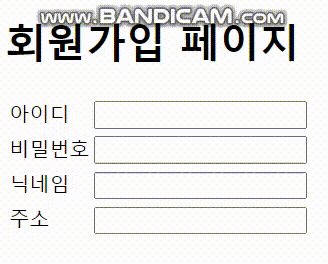
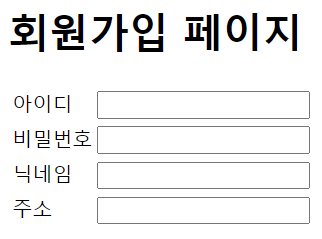
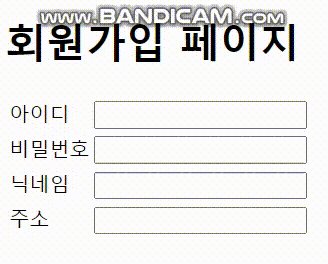
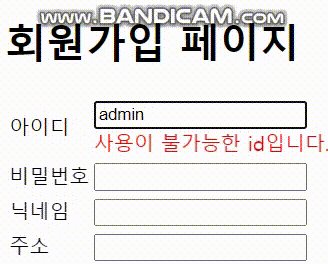
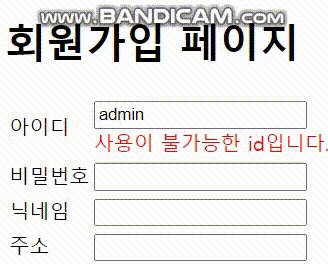
개발자마다 다르겠지만 spring boot의 환경설정이 완료되고 나면 우선 가시적으로 눈에 보이는 view 부터 만들면 편하다고 생각한다. 하지만 아직 초보 개발자인 지금으로선 나중에 얼마든지 바뀔 수 있다고 생각한다. 우선 디자인은 제쳐두고 간단하게 뼈대만 잡아보자

-
우선 최상단에 jQuery를 사용하기 위해 script태그를 넣어줬다.
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<h1>회원가입 페이지</h1>
<form action="">
<table>
<tr>
<td>아이디 <!-- <button type="button" id="idCheck">중복체크</button> --> </td>
<td><input class="id" type="text" name="id"> <br> <span id="idResult"></span> </td>
</tr>
<tr>
<td>비밀번호</td>
<td><input class="check" readonly="readonly" type="text" name="pw"></td>
</tr>
<tr>
<td>닉네임</td>
<td><input class="check" readonly="readonly" type="text" name="nick"></td>
</tr>
<tr>
<td>주소</td>
<td><input class="check" readonly="readonly" type="text" name="addr"></td>
</tr>
</table>
</form>
</body>
- 바디부분에는 간단하기 입력할 수 있는 input 태그와 data를 전송시 반드시 필요한 name과 함수를 처리하기위해 편의상 id와 class 속성값들을 부여하였다. 추가적으로 ajax로 구현하기에
<form>의 action값이라든지, submit 버튼은 따로 구현하지 않았다.
view.jsp(Ajax)
<script type="text/javascript">
$('.check').on('click', function(){
var text = $(this).attr('readonly');
if(text == 'readonly'){
alert('아이디 중복체크를 먼저 해주세요');
}
})
/*
$('#idCheck').on('click', function(){
var id = $('.id').val();
$.ajax({
url : 'idCheck.do',
data : {'id':id},
method : 'POST',
dataType : 'JSON',
success : idCheck,
error : function(e){
colsole.log(e);
}
});
});
*/
window.addEventListener("keyup", (e)=>{
var id = $('.id').val();
$.ajax({
url : 'idCheck.do',
data : {'id' : id},
method : 'POST',
dataType : 'JSON',
success : idCheck,
error : function(e){
$('#idResult').innerHTML = "사용가능한 id입니다.";
}
});
});
function idCheck(data){
if(data.id == 'null'){
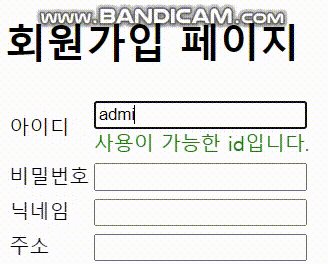
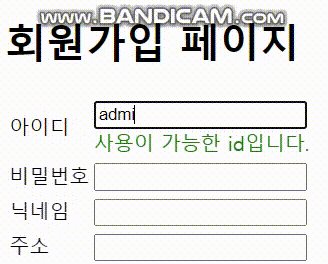
$('#idResult').text('사용이 가능한 id입니다.');
$('#idResult').css('color','green');
$('.check').removeAttr('readonly');
}else{
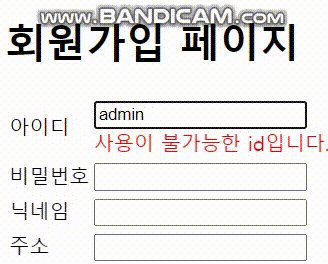
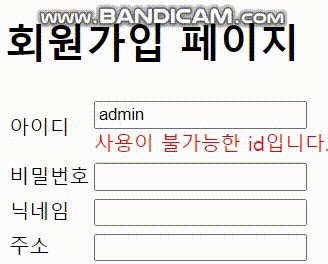
$('#idResult').text('사용이 불가능한 id입니다.');
$('#idResult').css('color','red');
}
}
</script>- 우선 회색으로 주석처리된 부분은 버튼으로 구현 후 키보드 입력 시 마다 사용 가능한 지 걸러주는 서비스를 제공하고자 혼자서 바꾸어 보았다.
정리
-
JS와 Ajax를 보다 편리하게 사용하기 위해 jQuery 사용을 위한 간단한 url 태그 :
<script src="http://code.jquery.com/jquery-latest.min.js"></script> -
jQuery에서 해당되는 키값을 가져오려면 그냥
.붙이면 되기도 한다. -
.val(): 해당 입력값을 가져오는 함수이다. -
<form>안에있는<button>의 default 속성은 submit이다. 따라서 onclick이나 eventlistener을 걸어주고 싶다면 type을 button으로 명시해주어야 한다. -
attr(속성명): jQuery에서 속성값을 가져오는 함수
Controller(POJO)
package com.example.demo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class MemberController {
@Autowired
private MemberMapper mapper;
// 동기 통신 요청
@RequestMapping("/join.do")
public void join() {
}
// 비동기 통신 요청
@RequestMapping("/idCheck.do")
public @ResponseBody MemberVO idCheck(String id) {
MemberVO vo = mapper.idCheck(id);
if(vo == null) {
vo=new MemberVO();
vo.setId("null");
}
return vo;
}
}
- 비동기 통신 부분을 조금 더 자세히 살펴보자면
if(vo==null)인 부분이 있는데 이는 jsp에서 vo가 null일때로 처리한다면nullPointExecption이 발생하고 만다. 그리하여만약 vo가 null 이라면 객체를 생성하여 id를 null값으로 준 후 view단에서 처리해주는 것이 좋다!
Mapper Interface
package com.example.demo;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface MemberMapper {
public MemberVO idCheck(String id);
}- 근데 보면 에러가 난다? 왜? 이건 mybatis가 사용한는 태그이기 때문!
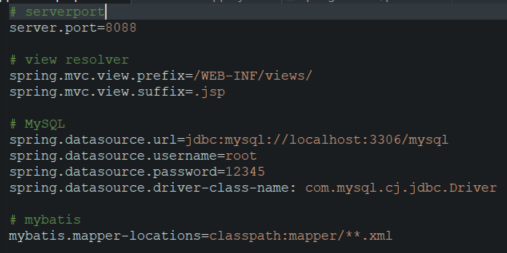
따라서pom에 mybatis를,application.properties에 mybatis를 사용하겠다고 등록해두어야 함. - application.properties

# mybatis mybatis.mapper-locations=classpath:mapper/**.xml - pom

Mapper xml
- xml은 원래 pojo와 interface 위치에 같이 만들었는데 boot는 그렇지 않다.
 여기 src 폴더 밑에 만들어주어야 한다.
여기 src 폴더 밑에 만들어주어야 한다.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.MemberMapper">
<select id="idCheck" parameterType="String" resultType="com.example.demo.MemberVO">
select * from member where id = #{id}
</select>
</mapper>완성

기타
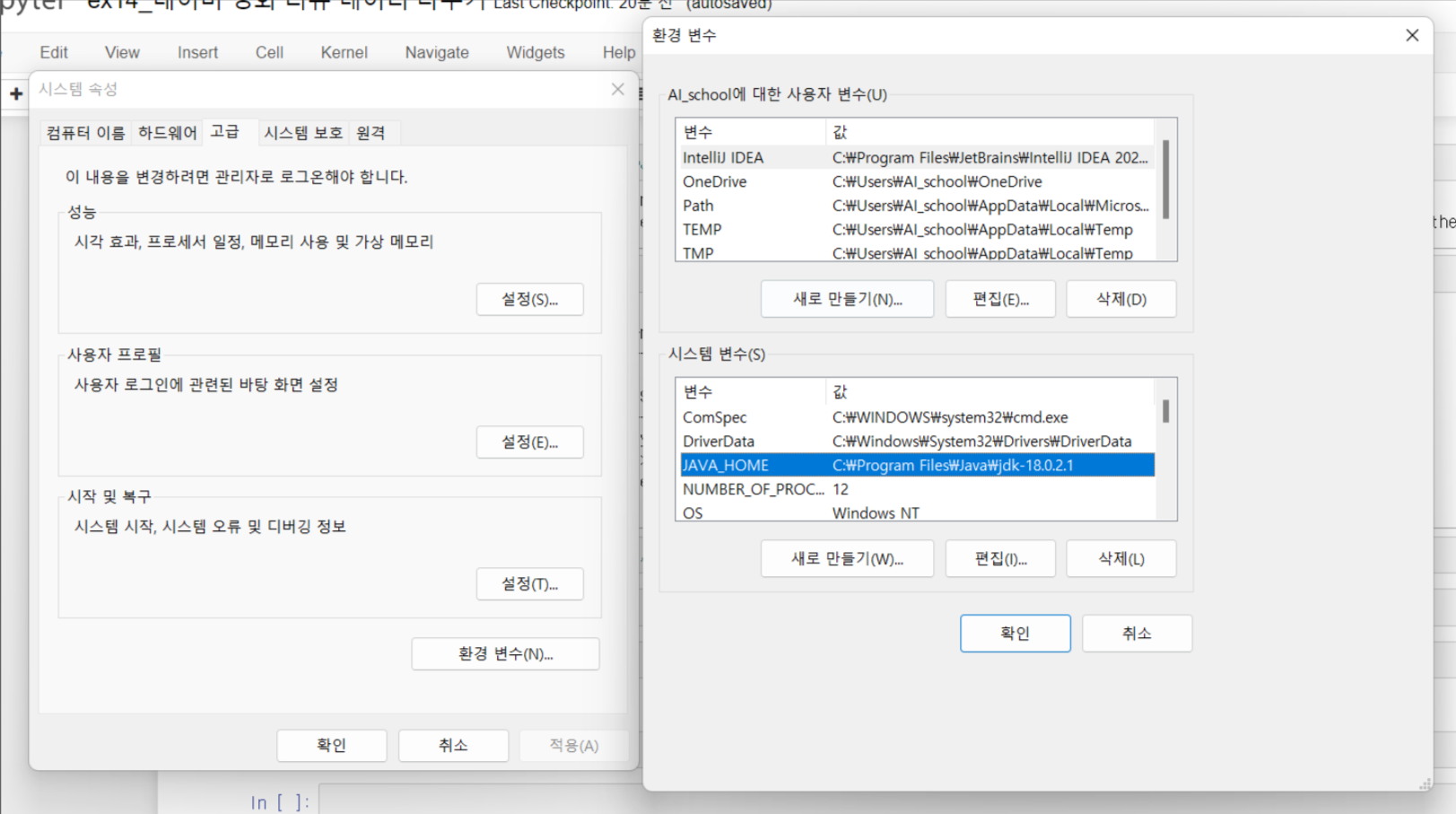
1. jdk, java를 새로 설치하면 반드시 환경 변수에 추가해주어야 한다.

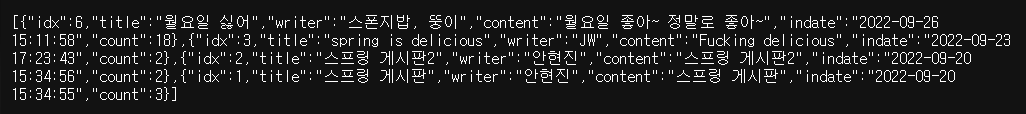
2. Json array

3. Fetch api란
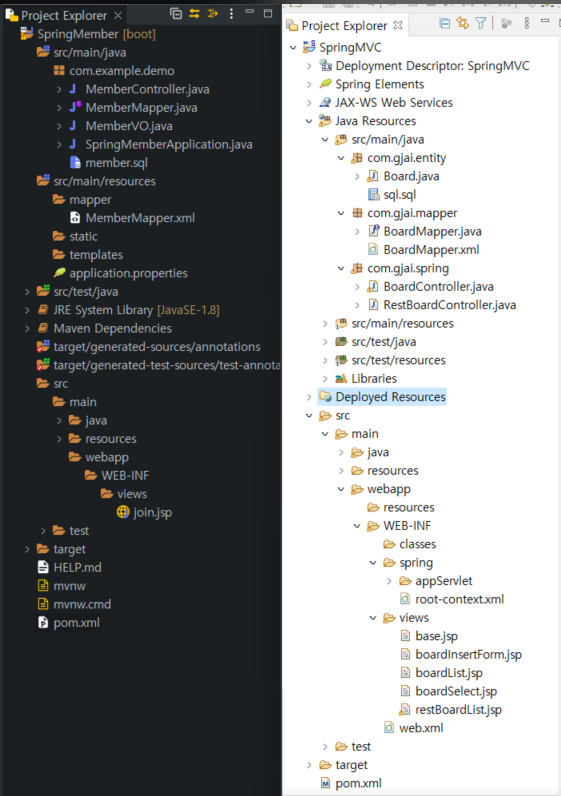
4. Spring과 Spring boot의 파일 구성

검정이 boot 하양이 sping 하지만 web application을 구동하기위한 모든 data가 들어있는 것은 아니다.
