수정 Ajax 구별자
제목, 작성자를 수정하는 기능 추가
- 이때 view단에서 뿌려주는 데이터가 여러개이기 때문에 구별할 수 있는 구별자가 들어가주어야 한다.
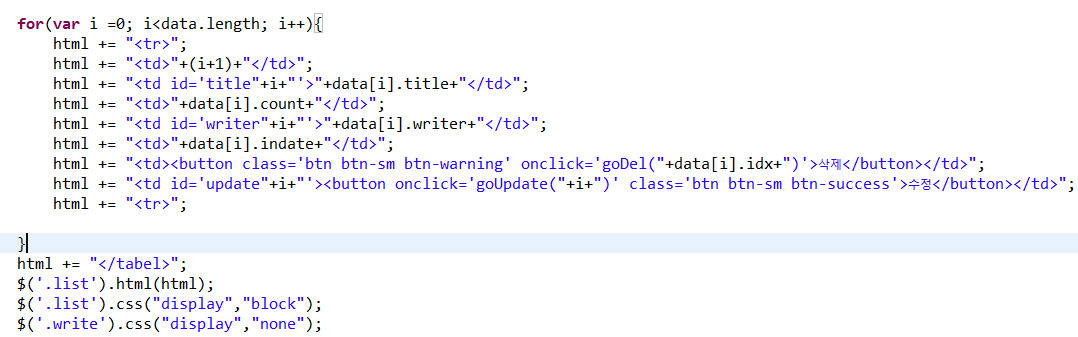
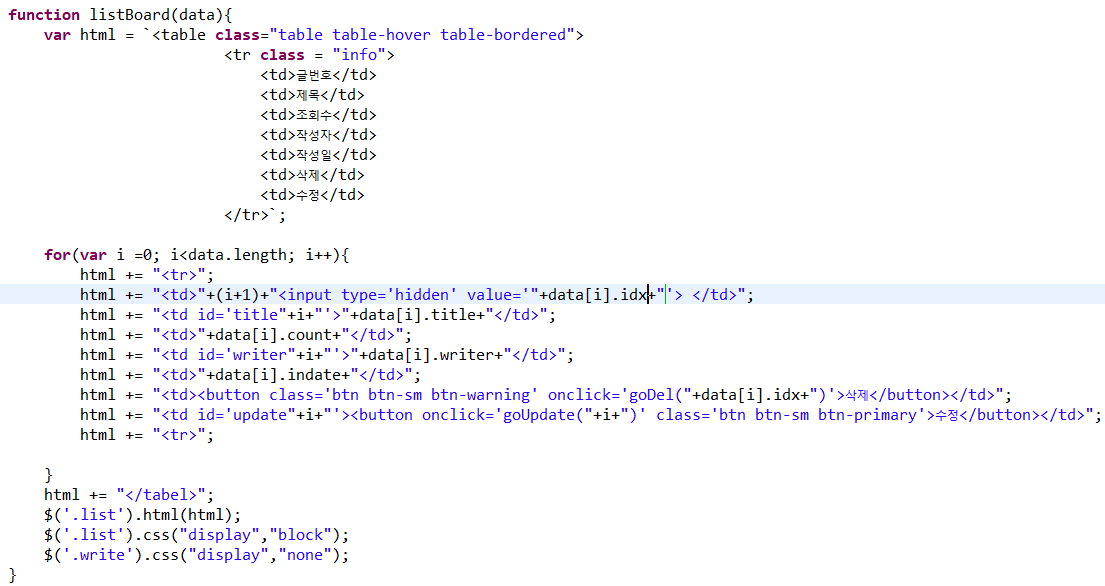
 다음과 같이 뿌려줄 때 구별할 수 있는 구별자가 들어가야 한다. 이때 id부분이 따옴표가 복잡하기 때문에 잘 판단해야한다.
다음과 같이 뿌려줄 때 구별할 수 있는 구별자가 들어가야 한다. 이때 id부분이 따옴표가 복잡하기 때문에 잘 판단해야한다.
.text(), .html()
- 이제 수정버튼을 누르면 해당 라인에 있는 제목과 작성자 부분의 태그를 input 태그로 바꿔줘보자.
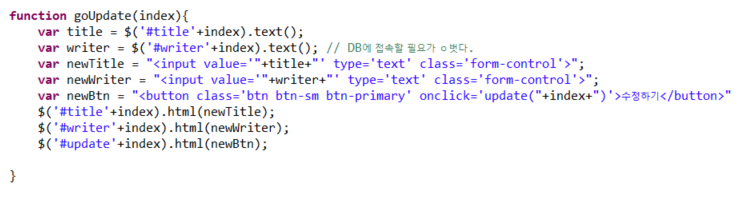
이때 수정버튼을 누르면 기존에 저장되어있던 값이 나오게 하기위해 .text() 라는 함수를 쓰면 된다. - 다음 바뀔 태그들을 넣어주고 onclick 함수를 잘 걸어주면 된다.
- 그럼이제 수정하기를 누른 순간
newTitle,newWriter변수의 데이터들이 안으로 들어간다.

- 마지막으로
$('name')으로 정보를 가져온 뒤 html() 함수로 내용물을 바꿔주면 된다.
.val()
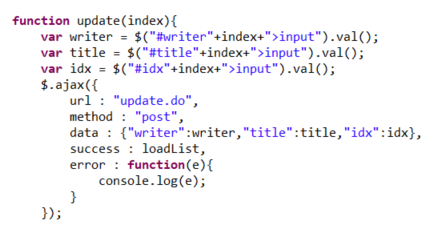
- 자 이제 수정버튼을 한 번 누르면 input 태그로 바뀌는 작업을 완료했다. 이제 수정버튼을 한 번 더 누르면 DB에 저장되게 바꿔주어야 한다. 따라서 update함수를 구현해보도록 하겠다.
 다음과 같이 작성한다면 .val() 함수를 통하여 현제 작성되어있는 attribute를 가져올 수 있다. 다음 data에 담아서 보내줄 때 Json 형식으로 담아서 보내주면 된다.
다음과 같이 작성한다면 .val() 함수를 통하여 현제 작성되어있는 attribute를 가져올 수 있다. 다음 data에 담아서 보내줄 때 Json 형식으로 담아서 보내주면 된다.
하지만 수정할 때 정보를 가져오기 위해선 idx를 지정해주어야 하고 가져오려면 해당 panel을 뿌려주는 코드 추가적으로 id값을 달아주어야 한다.
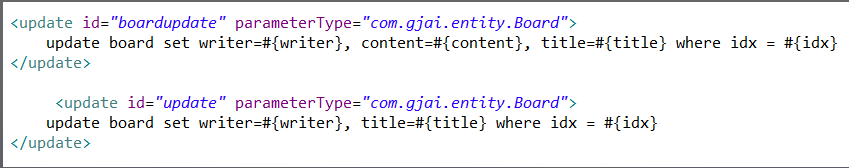
query 문이 다르다면 mapper interface에서 새로운 method를 만들어주어야 한다.

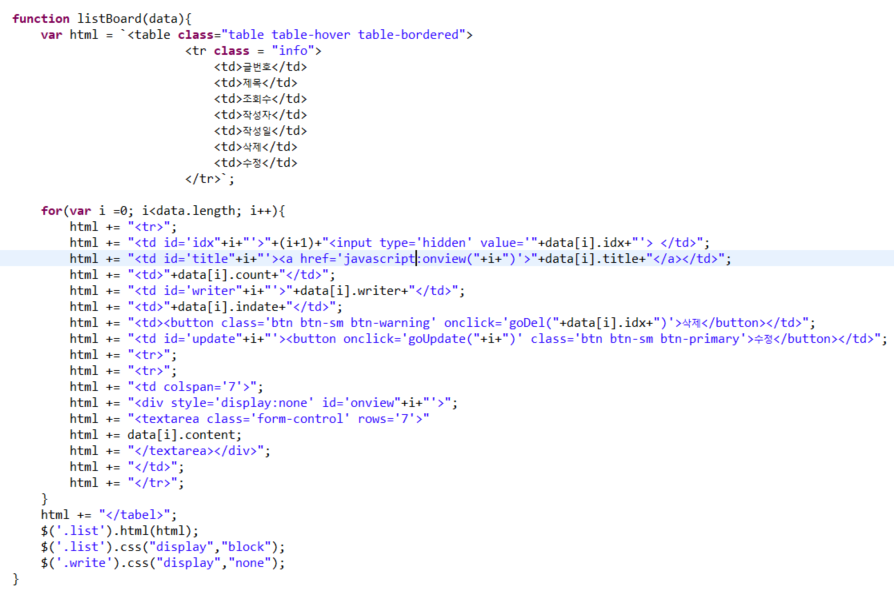
anchor 태그에 JS 쓰기
a태그에href="javascript"속성을 넣으면 링크가 아니라 JS의 함수가 작동된다.- 자 이제 수정까지 완료하였고 게시글 상세보기를 만들어보자.

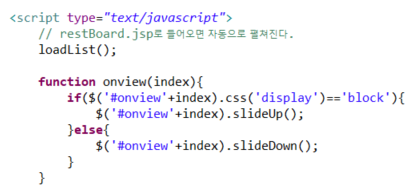
- 기본에 보이던 것을 숨기고 새로운 것을 보여주어야 한다. 이때 .slideup()함수를 이용하면 훨씬 편하다.