Spring 게시판 만들기
1. View 만들기
1) boardList view 만들기
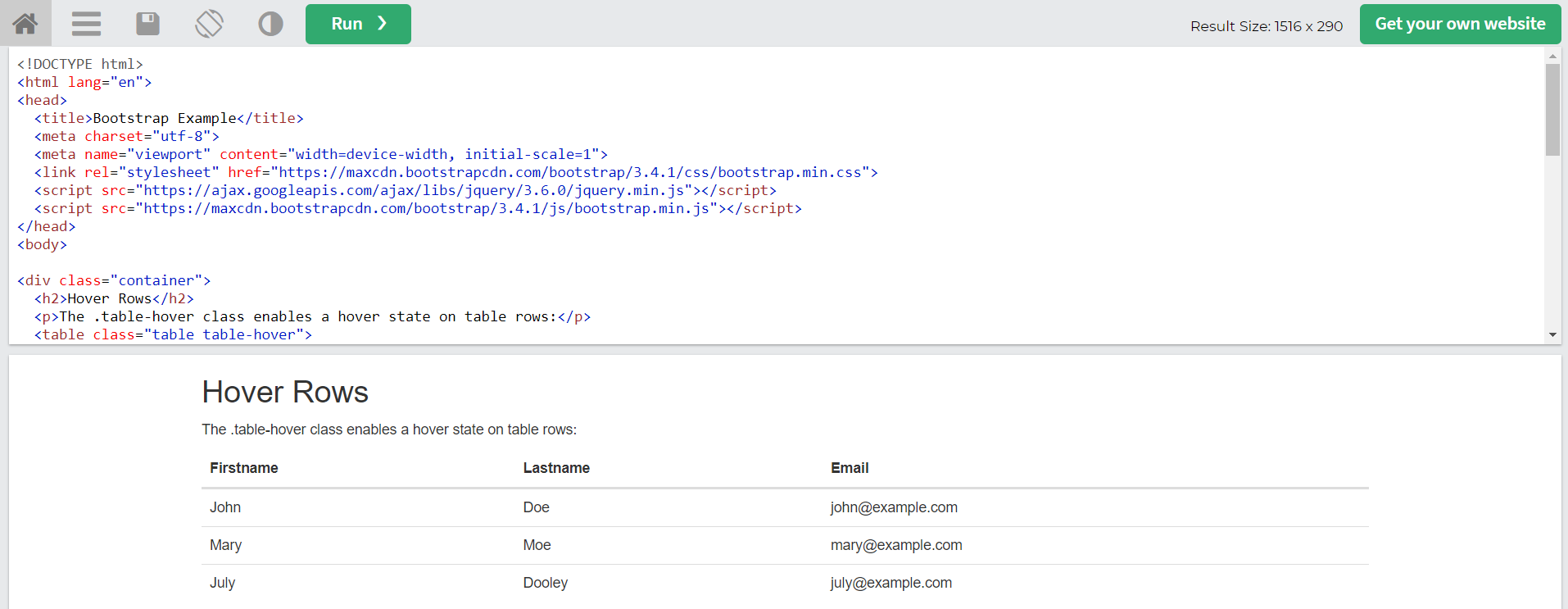
- 뼈대를 만들기 위해
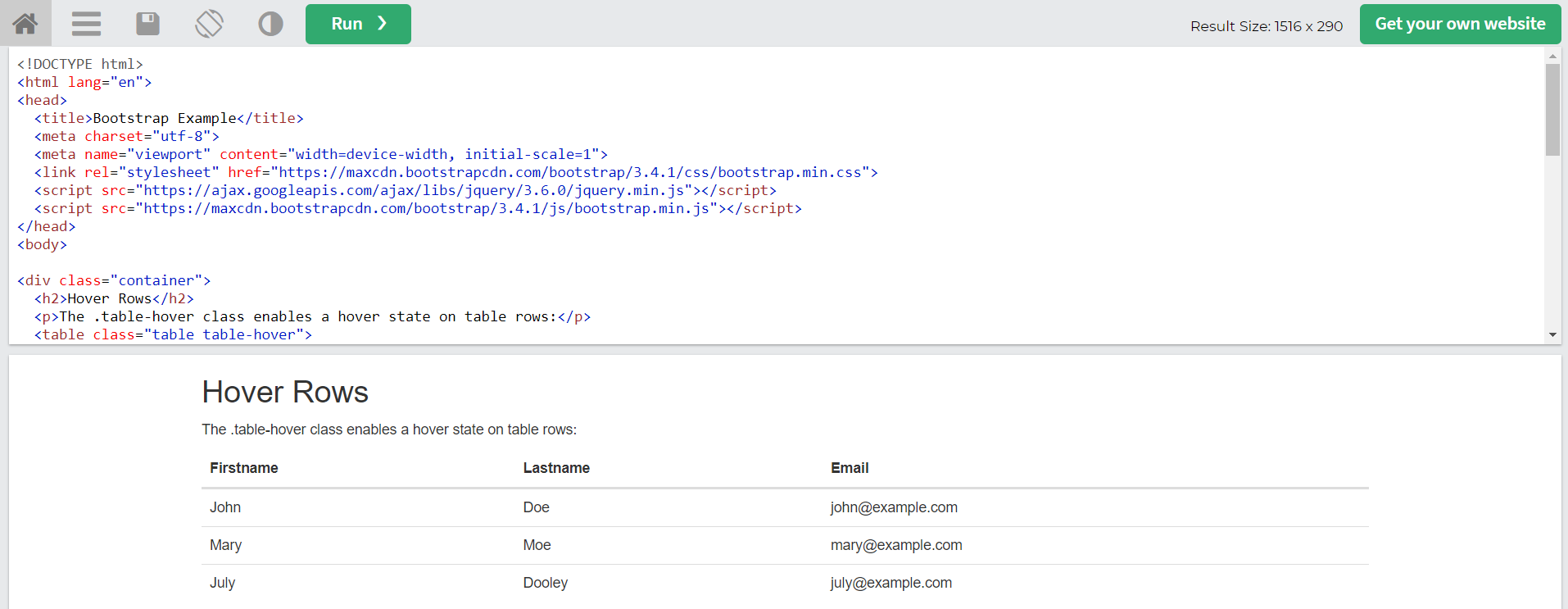
w3school에 bootstrap 부분을 들어가서 레이아웃을 짜주자.  참고로 상단의
참고로 상단의 <link> 와 2개의 <script> 태그가 bootstrap을 사용할 수 있게 도와주는 링크태그이니 혹시 빠져있다면 확인해보자.
- 내부 코드는 디자이너와의 협업을 위해 EL, JSTL 식으로 적었다.
또한 request 객체에 있는 data는 그냥 EL식으로 ${name}만 써도 꺼내올 수 있다.
<table class="table table-hover table-bordered">
<tr class = "info">
<td>글번호</td>
<td>제목</td>
<td>작성자</td>
<td>작성일</td>
<td>조회수</td>
</tr>
<c:forEach items="${list}" var="board">
<tr>
<td>${board.idx}</td>
<td>${board.title}</td>
<td>${board.writer}</td>
<td>${board.indate}</td>
<td>${board.count}</td>
</tr>
</c:forEach>
</table>
- 또한 글쓰기 버튼을 생성하기 위해 anchor 태그를 뜻하는
<a> 태그로 감싸고 href 속성도 추가해주고 디자인을 위해 .btn-info 속성도 추가해 주겠다.
<a href="boardInsertForm.do"><button type = "button" class = "btn btn-info btn-sm">글쓰기</button></a>
- boardView에서 넘어갈 페이지를 제작해보자 우선 똑같이 bootstrap을 이용하여 입력양식의 layout 코드를 빠르게 작성해준다.
- post 방식으로 data를 전송할 때 필요한 3요소를 모두 넣어준다.
<div class="container">
<h2>게시글 작성</h2>
<form class="form-horizontal" action="boardInsert.do" method="post">
<div class="form-group">
<label class="control-label col-sm-2" for="title">제목 : </label>
<div class="col-sm-10">
<input type="text" class="form-control" id="title" placeholder="Enter title" name="title">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="writer">작성자 : </label>
<div class="col-sm-10">
<input type="text" class="form-control" id="writer" placeholder="Enter name" name="writer">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="content">내용 : </label>
<div class="col-sm-10">
<textarea class="form-control" name="content" id="content" rows="7" cols="" placeholder="Enter Content"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info btn-sm">작성</button>
<button type="reset" class="btn btn-danger btn-sm">초기화</button>
</div>
</div>
</form>
</div>
- label tag : 제목을 클릭해도 input 태그로 넘겨주도록 도와주는 코드로 사용하려면
input 와 label의 id 속성이 같아야 한다.
input의 name 값과 VO의 column이름이 같아야한다.button의 type은 default 값으로 submit 속성값을 갖는다.
2. DB 생성
create table board
(
idx int not null auto_increment,
title varchar(100) not null,
writer varchar(100) not null,
content varchar(1000) not null,
indate datetime default now(),
count int default 0,
primary key(idx)
);
select * from board;
- 앞서 포스팅 했듯 DB Oracle이 아닌 mySQL로 작업 시 항상
start 배치 파일을 켜두어야 한다.
- DB와 mySQL 연결하기
VO 생성
- DB의 column 값에 맞춰 VO의 field값을 생성한다.
package com.회사이름.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
public class Board {
private int idx;
private String title;
private String writer;
private String content;
private String indate;
private int count;
}
Controller 생성
package com.gjai.spring;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.gjai.entity.Board;
import com.gjai.mapper.BoardMapper;
@Controller
public class BoardController {
@Autowired
private BoardMapper mapper;
@RequestMapping("/boardInsertForm.do")
public String boardInsertForm() {
return "boardInsertForm";
}
@RequestMapping("/boardInsert.do")
public String boardInsert(Board board) {
mapper.boardInsert(board);
return "redirect:/boardList.do";
}
@RequestMapping("/boardList.do")
public String boardList( Model model ) {
List<Board> list = mapper.boardList();
model.addAttribute("list", list);
return "boardList";
}
}
- Controller가 POJO임을 명시하기위해
@Controller 추가
- DB에 접속하기위한 수단인
@Mapper 추가
- 사용자로부터 넘어오는 요청 url값에 맞추기위해
@RequestMapping 추가
- 사용자 요청에 필요한 method 이름과 매개변수 선언 이때 DB에 어떤 값을 조정하고 싶을 땐 변수로 해당 VO를 주어야 한다.
- 필요시 DB에 접속하여 작업 시 필요한 method 이름과 매개변수 선언
- 필요시 객체 바인딩(=동적 바인딩) 실시 (어떤 scope에 값을 저장해두고 페이지를 이동하는 것)
- view name return 이때 상황에 따라 redirect method를 써야할 때도 있다. 이는 페이지 이동방식을 잘 생각해서 결정해야하는 부분이다.
Mapper 생성
- POJO에서 넘어오는 data를 기반으로 Mapper.java와 Mapper.xml 동시에 생성
1. Mapper.java
package com.gjai.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.gjai.entity.Board;
@Mapper
public interface BoardMapper {
public List<Board> boardList();
public void boardInsert(Board board);
}
- 이 Mapper 클래스가 Interface임을 명시하기 위해
@Mapper 추가
- 일반 java class 로 되어있는 부분을 interface로 변경
- method들 추가 하지만 아마 Controller(POJO)단에서 method를 선언하였고 오류 해결로 create method를 선택했다면 자동으로 만들어졌을 것이다.
- 반환타입 확인
2. Mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.gjai.mapper.BoardMapper">
<select id="boardList" resultType="com.gjai.entity.Board">
select * from board
</select>
<insert id="boardInsert" parameterType="com.gjai.entity.Board">
insert into board(title, writer, content)
value(#{title}, #{writer}, #{content})
</insert>
</mapper>
- 최상단
<mapper>의 namespace 속성값이 Mapper.jave와 일치하는지 확인
- 원하는 query 문의 첫 문장의 키워드를 tag로 작성
- id 값은 Mapper.java의 method 이름과 동일하게 할 것.
- 반환값이 있는 select문은
returnType 속성의 값을 VO와 같이 하고 반드시 해당 VO는 기본생성자를 생성할 것.
insert, delete등과 같이 input값이 있는 query문들은 parameterType으로 속성을 해당 VO와 일치시킬 것.- view에서부터 넘어오는
name 속성의 값은 VO의 column명과 반드시 일치시킬 것.
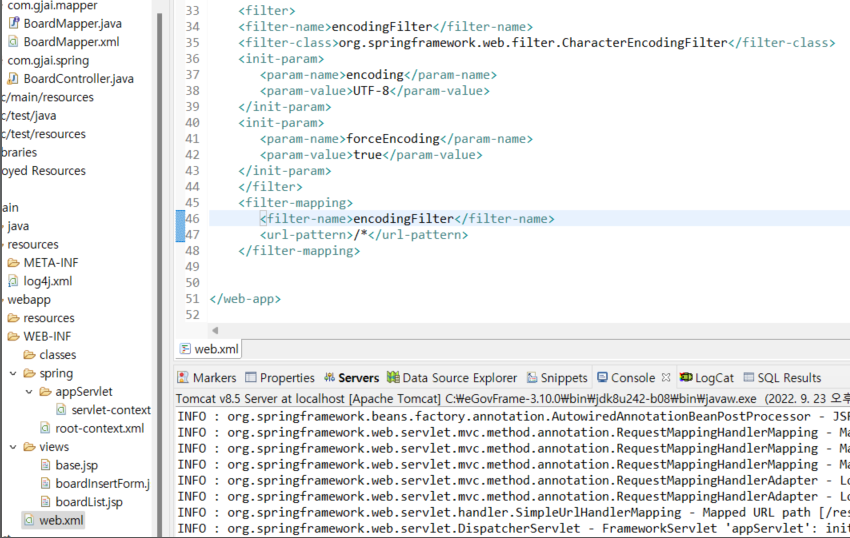
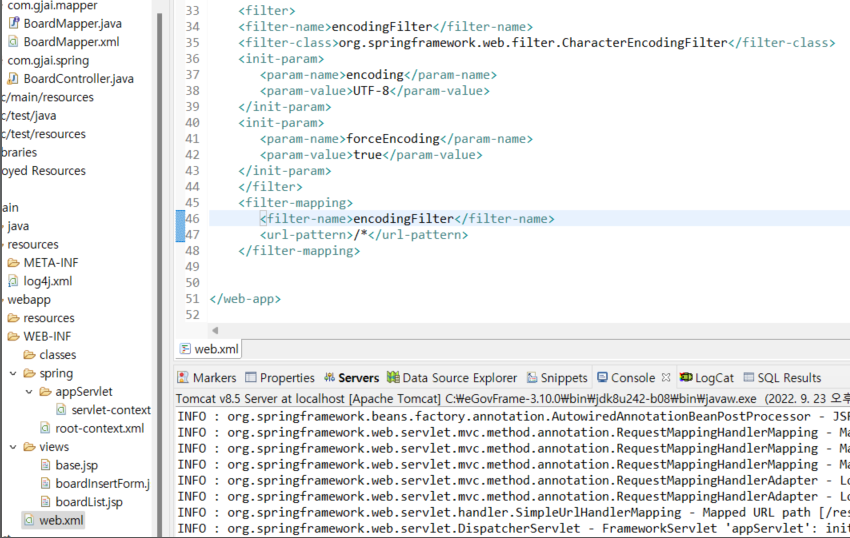
한글 encoding
web.xml에서 해당 코드를 추가하면 된다.
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>

 참고로 상단의
참고로 상단의