DRACO Loader
DRACO Loader 는 DRACO library 를 압축한 Geometry 를 로드한다.
Draco는 3D Mesh 와 point clouds 의 압축 및 압축 해제를 위한 오픈 소스 라이브러리이다.
glTF 파일도 DRACO 라이브러리를 사용하여 압축할 수 있으며, glTF 로더를 사용하여 로드할 수도 있다.

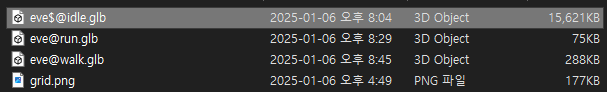
15MB 정도 되는 경우 DRACO Loader 를 사용하여 파일을 압축 해제하도록 glTF 로더를 구성할 수 있다.
그러면 더 빠르게 로드되고 다운받을 리소스의 크기도 줄일 수 있다.
gltf-transform
GLTF 파일의 크기를 줄이고, 성능을 향상시키며, 다양한 변환 작업을 수행할 수 있도록 설계되었다.
-
압축: GLTF 파일의 크기를 줄이기 위해 텍스처 및 메쉬 데이터를 압축할 수 있음
-
포맷 변환: GLTF 모델을 다른 포맷으로 변환하거나, 다른 버전의 GLTF로 변환 가능
-
최적화: 메쉬 데이터, 텍스처 및 애니메이션을 최적화하여 렌더링 성능을 향상시킬 수 있음
-
수정: 모델의 변환(스케일, 회전, 위치 등)을 수정하거나, 재질과 텍스처를 변경할 수 있음
-
CLI 및 API 지원: 커맨드라인 인터페이스(CLI)를 통해 쉽게 사용할 수 있으며, JavaScript API를 통해 개발자들이 프로그램matically 사용 가능함
이제 사용해보자. 우선 아래 명령어를 입력하여 설치해주고
npm install --global @gltf-transform/cli아래와 같이 원하는 파일과 압축 후 파일명을 지정해준다.
gltf-transform optimize <input> <output> --compress draco --texture-compress webp
# 예시
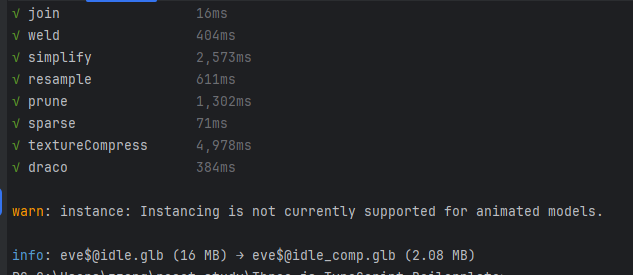
gltf-transform optimize '.\public\models\eve$@idle.glb' '.\public\models\eve$@idle_comp.glb' --compress draco --texture-compress webp
여기서 warn 은 Instancing 기능이 애니메이션이 포함된 모델에서는 지원되지 않는다는 것을 뜻한다.
Instancing은 동일한 3D 모델을 메모리를 절약하고 렌더링 속도를 향상시키기 위해 여러 번 반복적으로 사용할 때 사용하는 기술인데, 이는 정적인 모델에서 효과적이기 때문이다.
하지만 애니메이션에 대해 최적화가 안 되었을 뿐이지 압축은 잘 된 상태이다.
하지만 그래도 warn 이 보기 싫다면 위 압축 코드에서--no-instancing만 붙여주면 된다.
Draco Loader
이제 DRACOLoader 를 인스턴스화 한 다음 디코더를 넣어준다.
const dracoLoader = new DRACOLoader()
// 원격
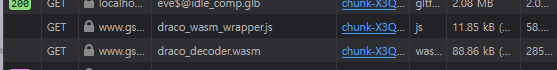
dracoLoader.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/')
// or 로컬
dracoLoader.setDecoderPath('jsm/libs/draco/')
const glTFLoader = new GLTFLoader()
glTFLoader.setDRACOLoader(dracoLoader)
glTFLoader.load('models/eve$@idle_comp.glb', (gltf) => {
mixer = new THREE.AnimationMixer(gltf.scene)
mixer.clipAction(gltf.animations[0]).play()
scene.add(gltf.scene)
})
DRACO로 압축된 3D 모델을 사용하기 위해서는 먼저 압축된 데이터를 해제해야 한다. 따라서 디코더를 세팅하는 것이다.
물론 외부에 의존하는게 싫고 불안하다면 three.js 내부에 위치한 draco 를 가져와도 된다. 다만, client app 은 web root 의 node module 폴더에 접근이 불가능하다.


따라서 app client 가 다운로드 가능한 asset 위치의 영역으로 옮겨준 후 코드를 수정해주면 똑같이 압축된 glb 파일을 불러오는 것이 가능하다.
그럼 모든 파일을 싹다 compress 하면 어떨까?
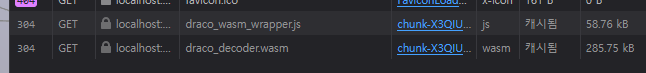
물론 cdn 으로 받은 파일은 압축되어 크기가 상대적으로 작지만 외부 url 에 의존하기 싫어 local 로 진행했을 경우엔 280kb 를 받게된다.  그럼
그럼 기존 파일 + 280 kb > 압축 파일 이 성립되어야하고 또, 이를 디코딩하는 과정에서 cpu 를 사용하게 되고 로드가 조금 더 느려지게 되는데 모든 파일을 디코딩하면 성능이 역시 굉장히 떨어질 것이다.
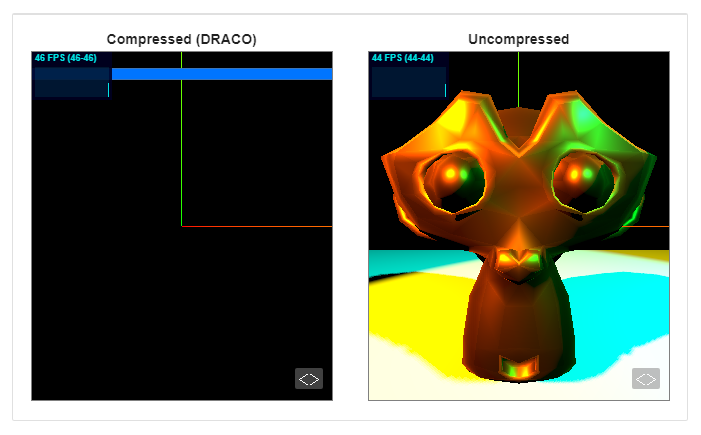
( 아래는 압축이 안 된 모델이 먼저 나오고 압축된 모델은 아직 로딩중인 모습. )

따라서 크기가 큰 파일들만 압축하도록 하자.