Demo
1. Installation
npm install three --save-dev
npm install @types/three --save-dev2. testing
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Three.js TypeScript Tutorials by Sean Bradley : https://sbcode.net/threejs</title>
</head>
<body>
<script type="module" src="/src/main.ts"></script>
</body>
</html>style.css
body {
overflow: hidden;
margin: 0px;
}main.ts
import './style.css'
import * as THREE from 'three'
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.z = 1.5
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
})
const geometry = new THREE.BoxGeometry()
const material = new THREE.MeshNormalMaterial({ wireframe: true })
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
function animate() {
requestAnimationFrame(animate)
cube.rotation.x += 0.01
cube.rotation.y += 0.01
renderer.render(scene, camera)
}
animate()3. Analys

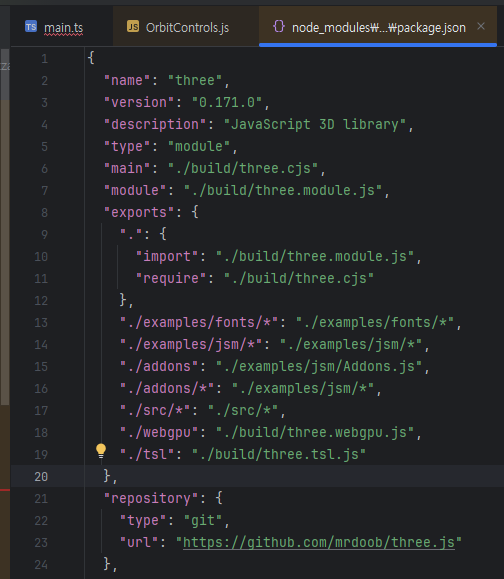
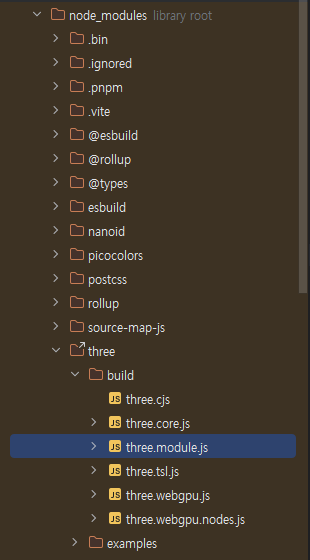
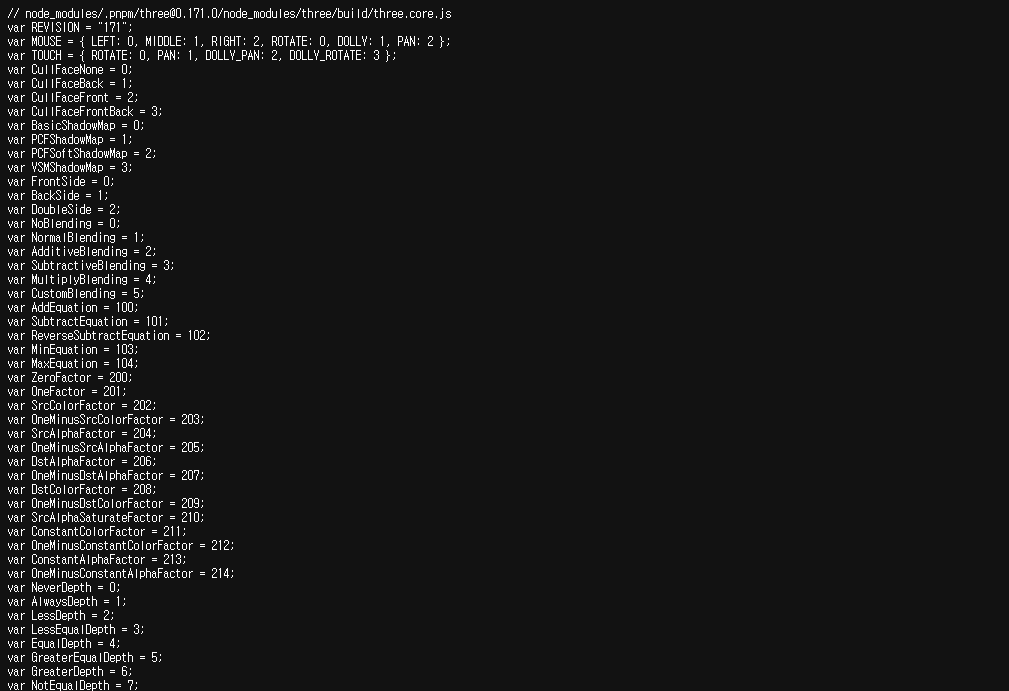
보면 총 3개의 three.js 파일을 볼 수 있는데 결과적으로는 구글의 V8 engine 은 three.module.js 을 가져온다.  개발자 도구에서 확인할 수 있다.
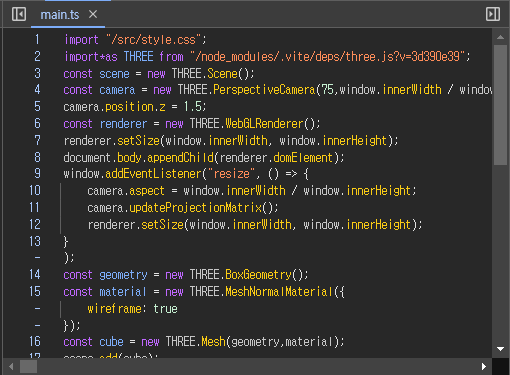
개발자 도구에서 확인할 수 있다.
해당 경로를 주소창에 넣으면 다음과 같이 볼 수 있다. 
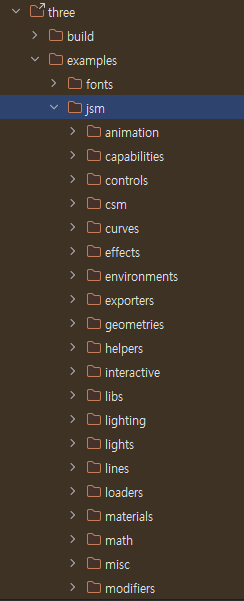
추가적으로 우리는 더 다양한 3D models 로더, 컨드롤러 등 애드온이 필요한데 이는 examples/jsm 에 존재한다.  대표적으론 controls 에 OrbitControl 이 존재한다.
대표적으론 controls 에 OrbitControl 이 존재한다.
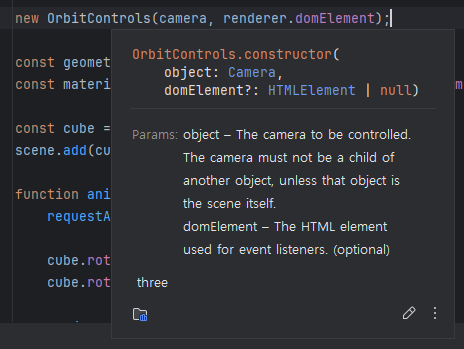
그리고 앞서 작성한 main.ts 에 아래와 같이 입력해주면  이제 마우스로도 해당 구조물을 욺직일 수 있다.
이제 마우스로도 해당 구조물을 욺직일 수 있다.
또한 import 역시 조금 더 짧게 바꿀 수 있는데 이는 three.js 의 export 규칙에 명시되어있기 때문이다.
// import {OrbitControls} from "three/examples/jsm/controls/OrbitControls";
import {OrbitControls} from "three/addons/controls/OrbitControls";