전역, 지역 컴포넌트
전역 컴포넌트
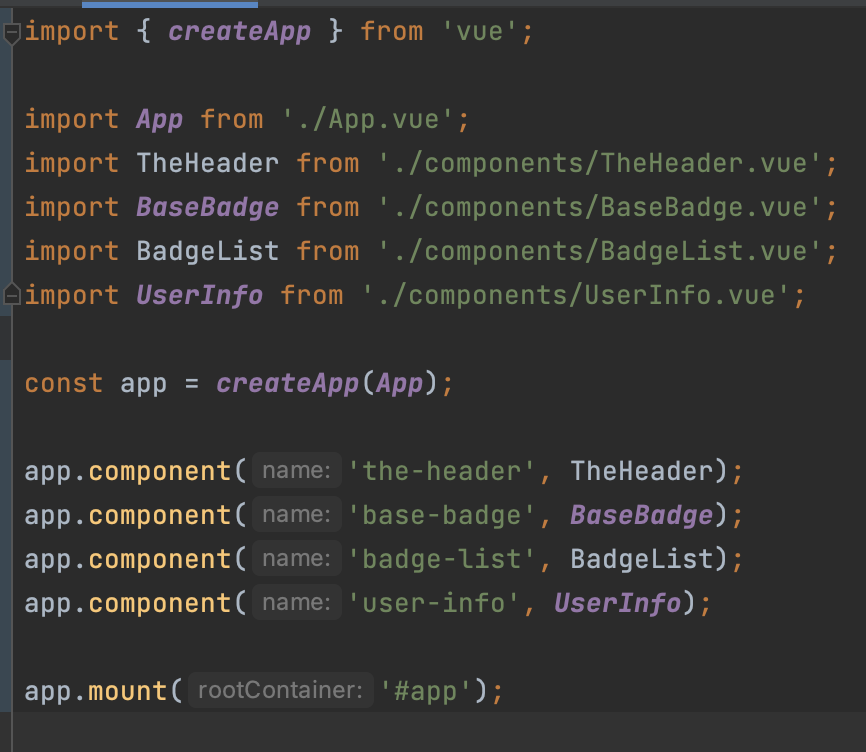
app.vue
const app = create(App);
app.component('the-header',TheHeader)-
component 메서드를 사용해서 앱에 컴포넌트를 등록하면 소위 말하는 전역(global) 컴포넌트로 등록된다.
-
즉 전역 컴포넌트 : Vue 앱 어느 곳에서나, 즉 어느 템플릿에서나 사용할 수 있는 컴포넌트이다.
그렇게되면 어느 컴포넌트에서든지 사용할 수 있다.
단점
-
main.js 코드 및 코드 패키지가 너무 커진다.

-
1번으로 인하여 애플리케이션이 처음 로드될 때 결국 Vue가 컴포넌트 전부를 로드해야 한다.
다시말해 브라우저는 처음에 모든 컴포넌트에 대한 코드를 다운로드해야 한다는 것이다. -
컴포넌트가 사용되는 위치 파악이 어렵다.
- 이러한 단점들을 타파하고자 local component인 지역 컴포넌트로 선언하는 방법을 알아보자.
지역 컴포넌트
App.vue
<template>
...
<커스텀 컴포넌트>
<the-header>
<TheHeader/>
</template>
<script>
import TheHeader from 해당경로path
export default {
components:{
커스텀 컴포넌트 : 커스텀 컴포넌트 파일이름
'the-header' : TheHeader
TheHeader : TheHeader
TheHeader
},
}
</script>-
위 코드는 main.js에서 전역으로 선언되었던 컴포넌트를 App.vue 컴포넌트에서만 사용하도록 변경한 코드이다.
-
<template>에서 사용된 커스텀 컴포넌트를 사용하기 위해 밑에 <script>단에서 components 속성을 추가하여 해당 커스텀 컴포넌트를 등록한다.
-
그런데 키값과 벨류값이 동일하게 선언해도 import만 잘 되어있다면 <template>에서
kebab-case로 여전히 사용가능하다. 이는 Vue가 자동번역하기 때문에 가능한 것이다. -
또 그런데 self-closing tag를 사용하면
PascalCase로도 사용이 가능하다. 이땐kebab-case로는 self-closing tag가 적용이 안 되기 때문에 주의하자. -
그리고 key, value가 이름이 동일하다면 생략가능하다. 여기 객체에 단일 값만 제공해도 이 구문으로 확장된다는 뜻이다.
전역 styling
- 사실 전역 styling이라는 것은 없다. 왜냐하면 vue는 기본적으로 전역 styling이 되어버리기 때문이다. 무슨말이냐면

-
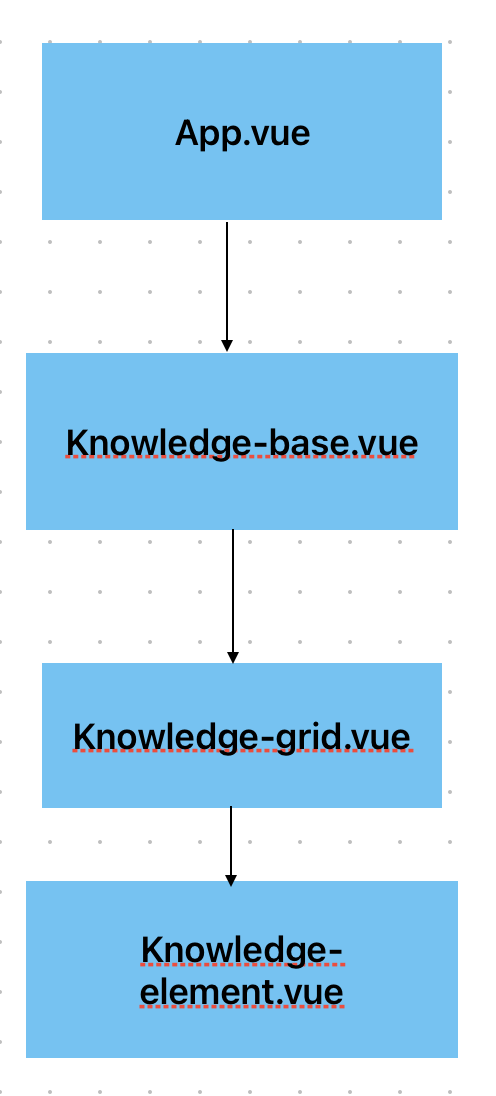
위와같은 DOM Tree가 있다고 가정할 때
knowledge-grid.vue에서 <style>로 지정해주었다면 이것이 해당 컴포넌트 혹은 하위 컴포넌트에만 적용되는 것이 아닌 App.vue부터 다른 형제 컴포넌트까지 영향을 미친다. 즉, 전역 styling이 되어버리는 것이다. -
그래서 통상 <style>로 지정해주는 것은 root component인 App.vue에서 지정하고 나머지는
scopedproperty를 사용하여 스코프를 지정해준다.
지역 styling
<style scoped>
...
<\style>-
scoped속성을 추가해주면 다른 컴포넌트, 자식 컴포넌트 형제 컴포넌트에도 적용되지 않고 앱의 다른 곳에도 적용되지 않는다. -
이런식으로 해두면 Vue에서 해당 style들에 고유 class명을 지정하여 적용한다. 이는 react에서도 봤던 개념이다.

