Composition API 한장 요약

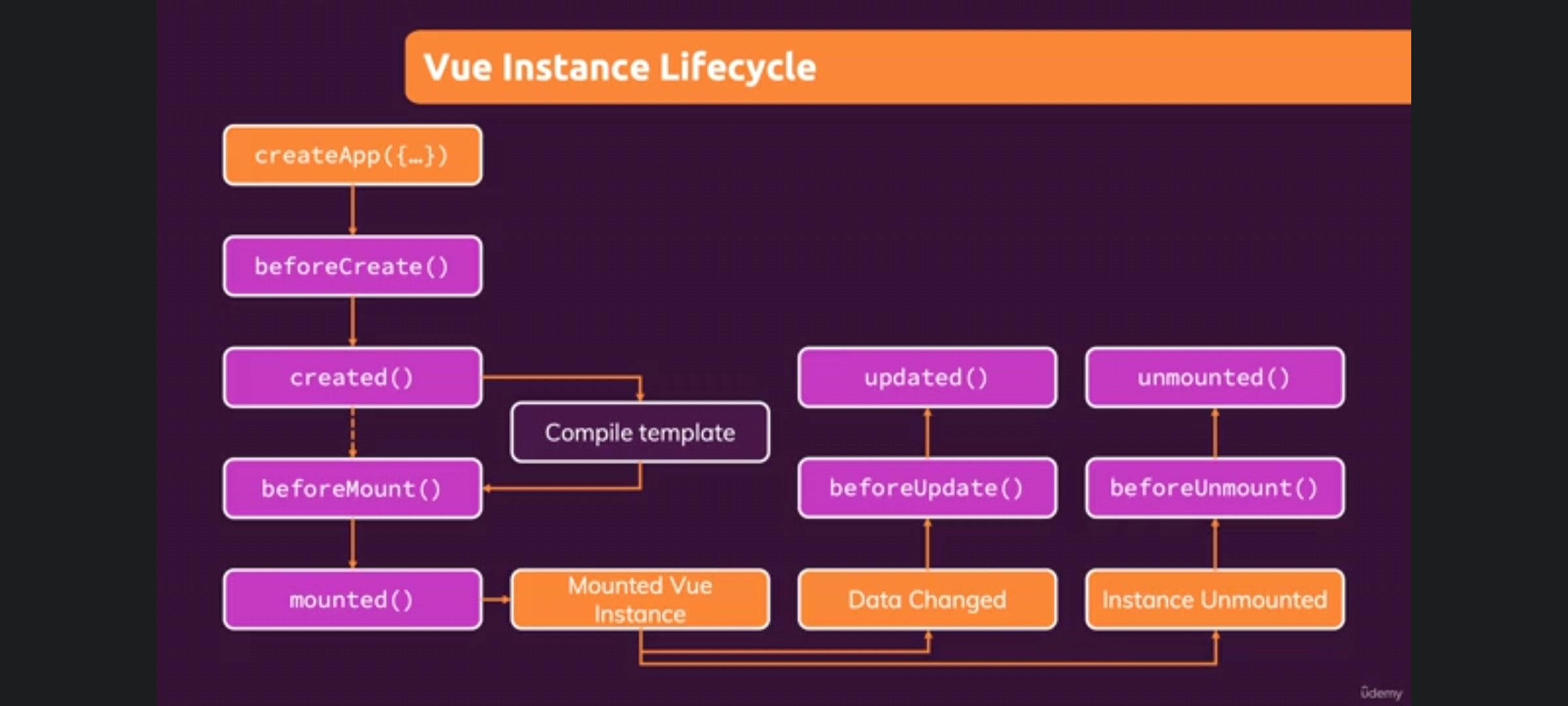
Composition API 생명주기
- 사실 생명주기라고 적었지만 composition api에서는 라이프사이클 훅을 추가하지 않는다.
대신 앞서 <script setup> 처럼 어떠한 함수를 호출한다.

beforeCreate, created => X
- beforeCreate, created 훅은 필요치 않다. 왜냐하면 기본적으로 setup 메서드가 beforeCreate, 그리고 created가 실행되는 시점에 실행되기 때문이다.
즉, setup()로 해당 훅을 대체한다. 그래서this.키워드에도 접근할 수 없었던 이유가 이때문이었다. null 혹은 undefined 하기 때문이다.
beforeMount, mounted => onBeforeMount, onMounted
beforeUpdate, updated => onBeforeUpdate, onUpdated
beforeUnmount, unmounted => onBeforemount, onUnmounted

Composition API를 십분활용하기 위한 주의사항
- Options API의 단점중 첫번째로 반드시 해당 속성(옵션)값에 맞춰서 기재해야한다. 였고 두번째가 바로 속성값에 맞춰 로직을 작성해야하다보니
로직이 여기저기 다 흩어져 있다는 것이었다.
따라서 이 Composition Api의 장점을 잘 활용하려면 우선 ref(''혹은null혹은undefined) 얘들을 같은 로직끼리 먼저 묶어서 작성해주고 그 밑에 해당하는 메서드들을 작성해주는 것이 좋다.
즉, 로직별로 ref('') 를 기준으로 나눠서 작성(블록화)해주면 가독성과 관리성이 훨씬 용이해진다는 뜻이다.
const enteredSearchTerm = ref('');
const activeSearchTerm = ref('');
const availableUsers = computed(()=>{
let users = [];
if (activeSearchTerm.value) {
users = props.users.filter((usr) =>
usr.fullName.includes(activeSearchTerm.value)
);
} else if (props.users) {
users = props.users;
}
return users;
})
watch(enteredSearchTerm,(newValue)=>{
setTimeout(() => {
if (newValue === enteredSearchTerm.value) {
activeSearchTerm.value = newValue;
}
}, 300);
})
const updateSearch = (val) => {
enteredSearchTerm.value = val
}
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ(가상의 선)ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
const sorting = ref(null);
const displayedUsers = computed(() =>{
if (!sorting.value) {
return availableUsers.value
}
return availableUsers.value.slice().sort((u1, u2)=>{
if (sorting.value === 'asc' && u1.fullName > u2.fullName) {
return 1;
} else if (sorting.value === 'asc') {
return -1;
} else if (sorting.value === 'desc' && u1.fullName > u2.fullName) {
return -1;
} else {
return 1;
}
})
})
const sort = (mode) => {
sorting.value = mode
}
