reactive
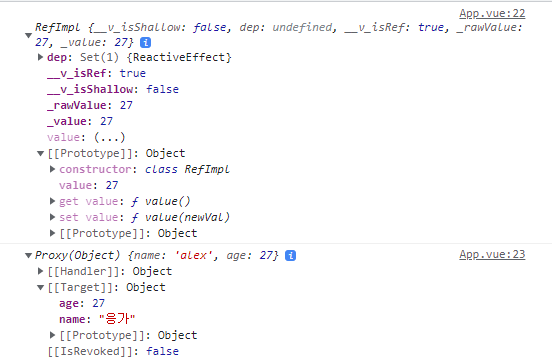
- ref와 reactive의 차이를 사진 한 장으로 구별해보겠다.

- 위가
ref앞서 말 했든 .value에 값이 들어있고 getter, setter 메서드가 존재한다. - 아래가
reactiveProxy 객체로 만들어졌고 객체 내부에 값이 들어가있다.
즉, 전체 객체는 반응형이지만 반환한 프로퍼티의 값은 반응형이 아니다.
이 값을 템플릿에서 활용하게 설정하면 Vue는 전체 객체는 중요하지 않고 개별값만 중요하다고 판단하고 따라서 개별값의 변화만을 확인하고자 할 텐데 이 값은 reactive 객체나 ref 객체가 아니기 때문에 Vue는 프로퍼티 값의 변화를 인식하지 못한다.
그래서 객체 자체를 활용하는 것이다.
- 위 문장을 증명할 수 있는데 console.log(객체.value.속성값) 혹은 reactive라면 console.log()
const urAge = ref(27);
const user = reactive({name:'alex',age:27})
console.log(urAge.value);
console.log(user.name, user.age);을 찍어보면 그냥 값이 나온다.

- 즉, 이것은 특수 객체가 아니기 때문에 감시자(Watcher)를 포함하지 않는다.
helper(isReactive, isRef)
-
그래서 헷갈릴 때 vue는 준비를 해두었다. Vue에는 반응형 여부를 확인할 수 있게 돕는 helper 메서드가 있는데 바로
isReactive,isRef메서드이다. -
reactive나 ref를 템플릿에 활용하면 Vue가 그 요소의 업데이트를 인지하고 템플릿을 업데이트한다.
console.log(isRef(urAge.value));
console.log(isReactive(user.name));- 이렇게 하면 결과값이 어떨까? 당연 Ref하지 않고 Reactive하지 않기 때문에 false가 나온다.
toRef
-
하지만 반응형 객체 내부에 중첩된 값을 반응형으로 만드는 방법 즉, ref로 바꾸는 방법도 존재한다. 바로 toRef() 이다.
-
toRefs에 객체를 입력하면 자동으로 객체의 프로퍼티 값을 모두 ref로 바꿔준다.
<template>
<section class="container">
<h2>{{ userName }}</h2>
<h2>{{ user.name }}</h2>
<h2>{{ user.age }}</h2>
<h2>{{ userRefs.name }}</h2>
<h2>{{ userRefs.age }}</h2>
</section>
</template>
<script setup>
import {reactive, ref, toRefs} from "vue";
const userName = ref('강정우');
const user = reactive({name:'alex',age:27})
const userRefs = toRefs(user);
</script>- 그렇게 된다면 이제 사용자 객체만 reactive 객체인 것이 아니라 toRefs가 중첩된 프로퍼티를 ref로 래핑해주었기 때문에 이제 ref로 변환된 props를 바로 템플릿에 전달할 수 있다.

