directive
v-if
- react에서는 state와 일반 JS 문법을 섞어서 구현을 했었다. 하지만 vue는 v-if라는 directitve를 제공한다.
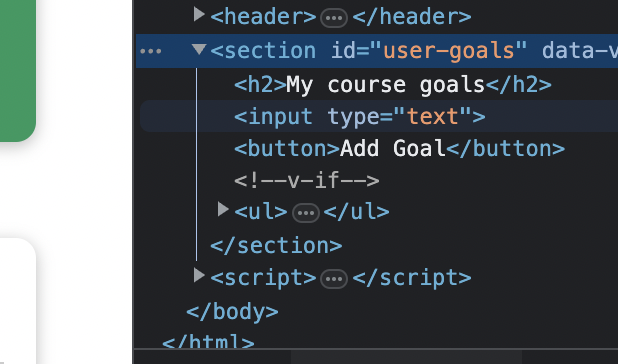
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>- 그래서 위와같이 컨디션을 주고 만약 컨디션이 거짓이라면 아래와같은 결과가 나오기도 한다.

- 이는 vue가 나중에 truthy가 될 때 어디에 추가할 것인지 표기해놓은 것이라고 보면 된다.
v-else
- v-if directive를 보고있자면 일반 js와 비슷하게 느껴지는데 이때 v-if를 2번 써도 상관은 없다.
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul v-if="goals.length > 0">
<li>Goal</li>
</ul>- 그런데 추가적으로 v-else라는 directive도 존재한다.
하지만 이때 주의해야할 점이 있으니 바로 v-else를 사용할 때는 v-if가 있는 요소의 바로 다음에 오는 요소에 써야한다. 그 사이에 또 다른 요소가 올 수 없다.
<p v-if="goals.length === 0">No goals have been added yet - please start adding some!</p>
<ul v-else>
<li>Goal</li>
</ul>v-else-if
- 위에서 본 것과 같이 if가 있고 else가 있으면 역시 else if문도 존재한다.
<ul v-else-if="goals.length > 0">
<li>Goal</li>
</ul>- 또 중요한 것은 v-if, v-else가 결합되면 위 사진에 있던 vue place holder 또한 사라졌다.
따라서 이는 조건부 렌더링 보단 Dom요소의 attach(추가), detach(분리)에 가깝다.
v-show
-
v-show는 직관적이게 이름처럼 조건에 맞으면 보여주겠다는 뜻이다. 얼핏들으면 v-if와 차이점이 없다.
-
하지만 매우 큰 차이점이 있는데 바로 DOM을 건드는 여부에 있다. v-if는 조건에 맞지 않으면 DOM에서 아예 삭제가 된다. 반면 v-show는 조건에 맞지 않으면 style에 display가 none으로 바뀌고 DOM은 계속하여 살아있다.
-
따라서 v-show는 v-if보단 DOM을 추가하거나 삭제하지 않기 때문에 성능적으로 조금은 더 빠를 수 있다.
그런데 또 필요없는 DOM이 계속하여 쌓이다 보면 그것 역시 성능저하를 야기할 수 있다.
일반적으로는 v-if를 자주사용하고 잠시동안 visual 적으로 보이지 않아야할 때 v-show를 사용하는 것이 좋다.
예를들어 토글로 가시성을 조정하는 경우...
v-for
- 앞서 v-for에 대하여 포스팅하기 했지만 추가사항이 있다. 바로 index를 출력하는 법이다.
<ul v-else-if="goals.length > 0">
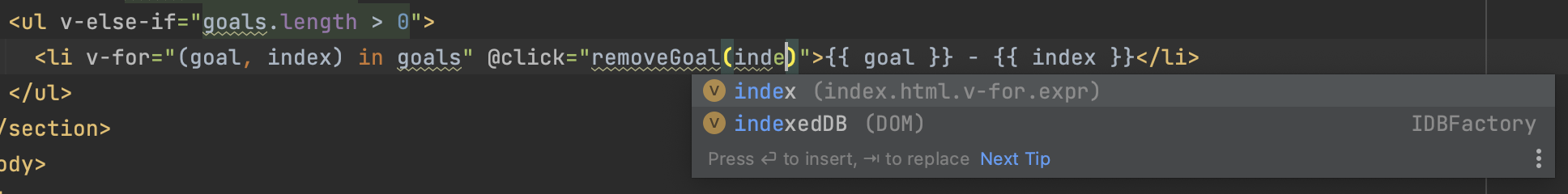
<li v-for="(goal, index) in goals">{{ goal }} - {{ index }}</li>
</ul>-
첫째로 for문을 돈 iterable의 값이 나오고 둘째인자로는 index 값이 나온다.
-
또한 순수 JS 문법을 사용하여
for of가 아닌for in을 쓰면 객체에 key, value에 접근할 수 있다.
<ul>
<li v-for="(value, key, index) in {name:'yezzi',age:26}">{{key}} : {{value}} - {{index}}</li>
</ul>- 또한 v-for는 v-for에 인수인 value, key, index등을 v-for가 사용된 여닫는 Tag안에서 모두 사용할 수 있다.

- 위 사진은 앞서 말한 것 처럼 v-for가 사용된 여닫는 태그 안(<li>)에서 index값을 인수로 넘겨주고 있는 모습이다.
caution
v-for와 v-if를 함께 사용해야한다. 한 element에 때려박지 말고 나눠서 warpper를 하나 만들어서 사용해주는 것이 좋다!
modifier
.stop
- 예를 들어 아래와 같은 상황이 연출될 수 있다.
<li v-for="(goal, index) in goals" @click="removeGoal(index)">
<p>{{ goal }} - {{ index }}</p>
<input type="text" @click.stop="어쩌고메서드">
</li>
- 만약 당신이 <li>안에 있는 <input> 에 전근 하려면 bubbling event 때문에 <input>의
@click이 안먹고 사라진다. 이럴 때 사용하는 것이 event bubbling(propagation) 을 막아주는.stopmodifier이다.
static과 dynamic 렌더링에서 오는 차이
문제


-
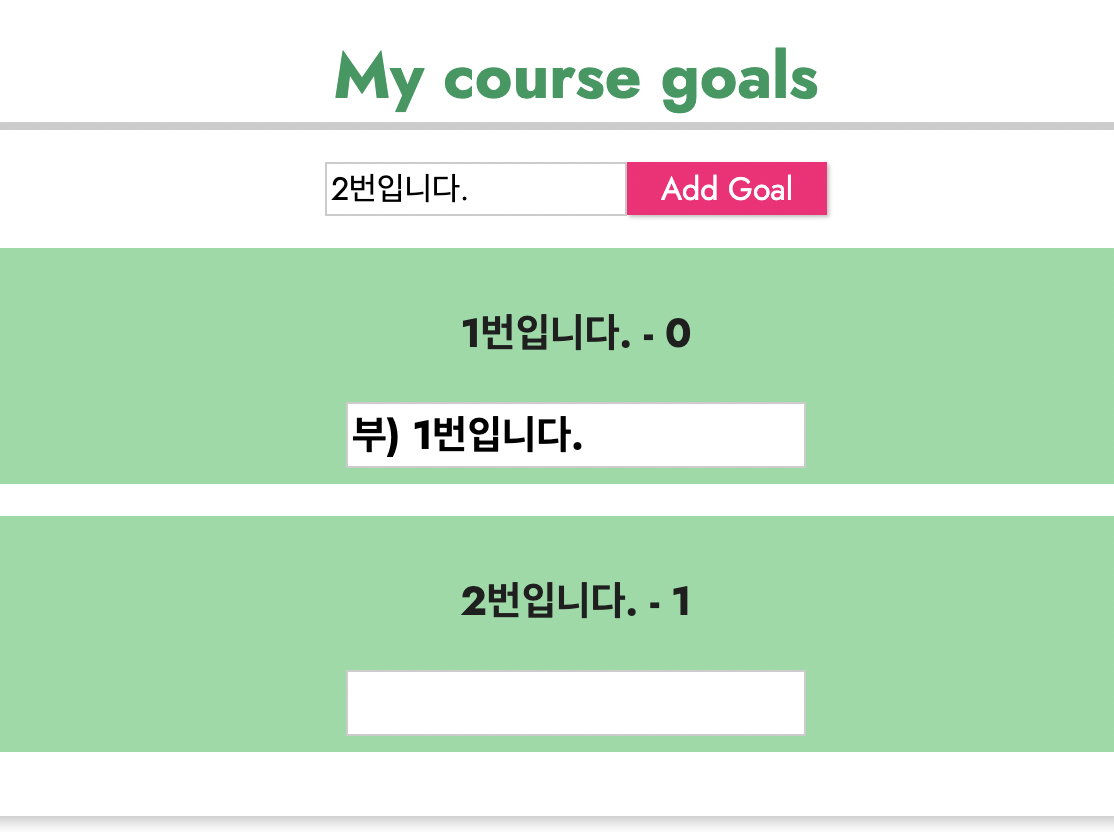
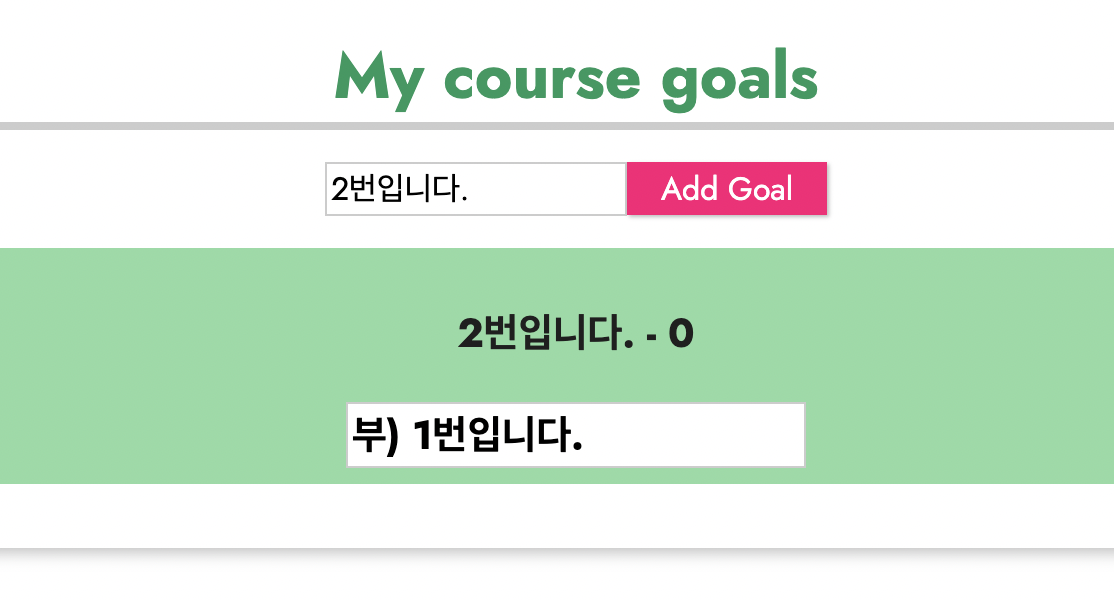
위 사진과 같은 문제가 생겨버린다.
부) 1번은1번입니다.에 상속되어1번입니다.가 삭제되면 같이 삭제되어야한다.
하지만 이는 vue가 dynamic하게 관리하는1번입니다.와는 다르게부) 1번은 static하기 때문에 그 위치 그대로 있어서 위와같은 문제(bug)가 발생한다. -
이는 모두 동일한 요소를 갖고 있는 경우 렌더링된 모든 DOM 요소에 대해 고유한 식별 기준이 없기 때문에 생기는 문제이다.
해결 (key)
-
맞다. react에서 본 key와 같은 개념이다. react도 vue도 사람처럼 모든 dom의 위치를 알지 못하기 때문에 key(unique)값으로 구분하여 분류한다.
-
vue에서는 v-for에서 주로 쓰이며
key는 출력하는 모든 항목에 대해 고유 식별 기준으로 작용한다.
<li v-for="(goal, index) in goals" :key="goal" @click="removeGoal(index)">
<p>{{ goal }} - {{ index }}</p>
<input type="text" @click.stop="어쩌고메서드">
</li>목록 항목에 상태(state)가 있으면 키가 필요하다. Vue는 DOM 요소를 재활용해서 성능을 최적화하는데 만일 목록 항목 요소에 콘텐츠와 함께 이동되어야 하는 상태가 있으면 재사용 시 오류가 발생할 수 있기 때문이다.
따라서 키를 사용하고 키를 고유한 값에 바인딩하면 Vue가 고유한 값을 갖는 모든 요소를 분명하게 식별할 수 있다.

