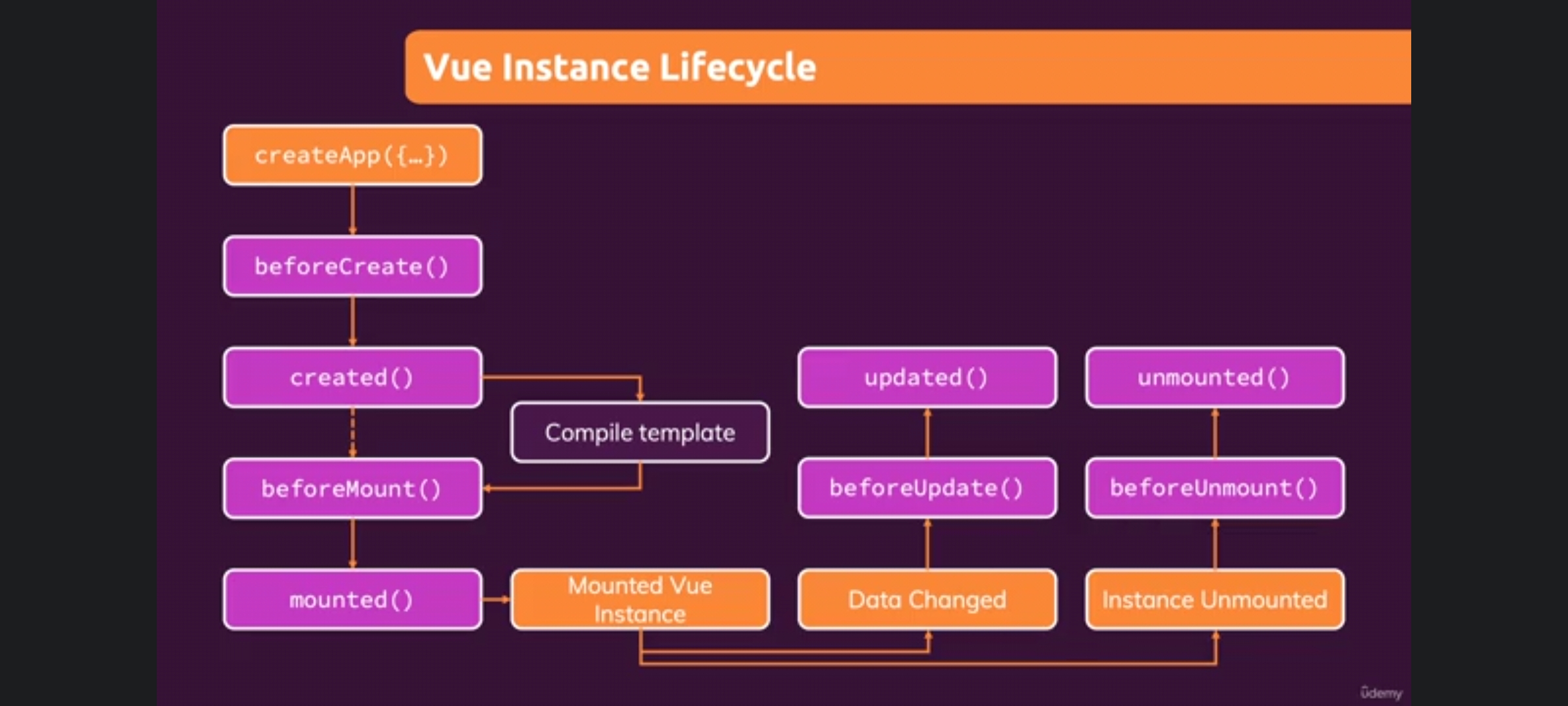
Instance LifeCycle

1. createApp({...})
-
먼저 앱을 생성한다. 또한 HTML 코드, 즉 DOM에 Vue가 앱을 어디에 렌더링할지 알 수 있도록 메서드로 mount한다.
-
앱을 생성하고 화면에 무언가 나타나기 시작하면 해당 앱이 몇 개의 지점에 도달한다.
이 지점은 생명 주기 단계로 메서드에 반영되며 Vue 앱 구성 객체에 추가하여 해당 시점에 실행해야 하는 코드를 실행할 수 있다.
2. beforeCreate()
- app이 완전히 초기화 되기 이전에 호출된다.
3. created()
-
app이 시작된 이후 호출된다.
-
이 시점까지는 화면에 표시되는 것이 아무것도 없다.
created 단계가 지나서야 Vue가data프로퍼티를 인식하고 일반 앱 구성에 대해서도 인지하는 것이다. -
이제부터 템플릿을 컴파일할 수 있다.
3-1.Compile template
- 모든 동적 플레이스홀더와 interpolation 등이 제거된 후 사용자에게 표시될 구체적인 값으로 대체되는 단계이다.
4. beforeMount()
- beforeMount란 Vue가 화면에 무언가 표시하기 직전 단계로 화면을 통해 볼 수 있게 되기 바로 직전 단계이다.
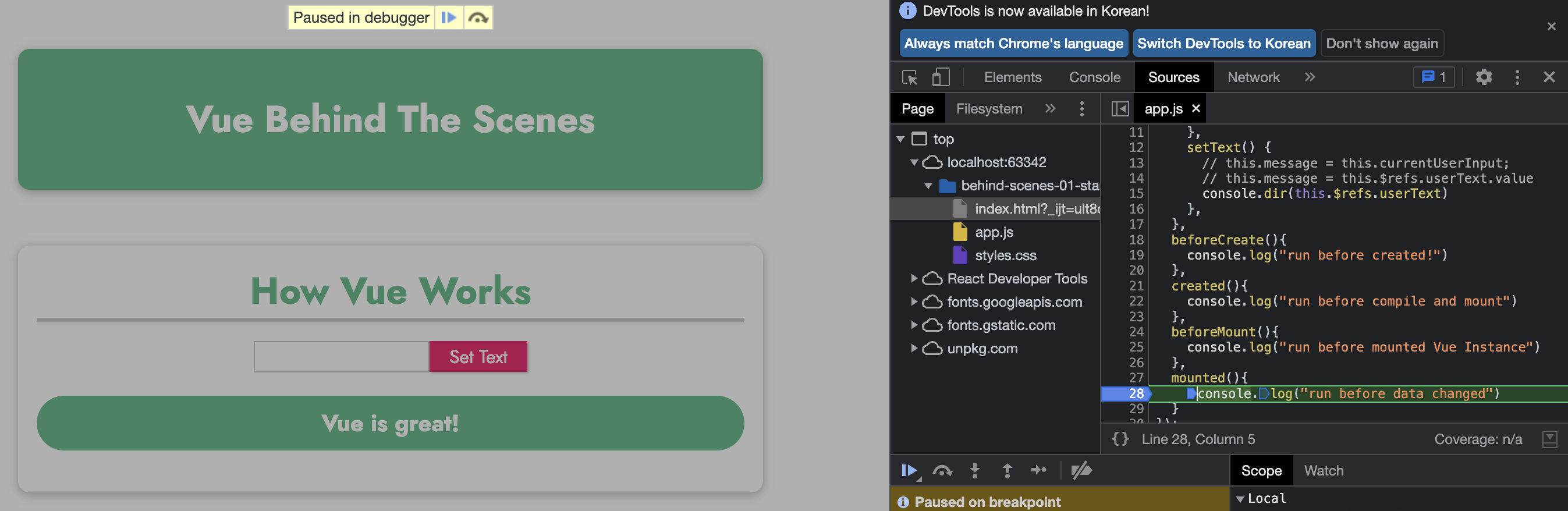
5. mounted()
-
이제 화면에 뭔가 나타나기 시작한다.
-
이제 Vue 앱이 초기화되고 데이터도 처리되었으며 템플릿도 컴파일을 마쳤다.
-
Vue가 화면에 표시할 대상을 인지하고 브라우저에 지시 사항을 넘겨서 브라우저가 이에 따라 Vue 앱이 정의한 대로 모든 콘텐츠가 있는 HTML 요소를 추가한다.
6. Mounted Vue Instance
- 이것으로 마운트된 Vue 앱 즉 마운트된 Vue 인스턴스가 완성된다.
물론 대부분의 Vue 앱에서는 데이터에 대한 변경 사항이 발생한다.
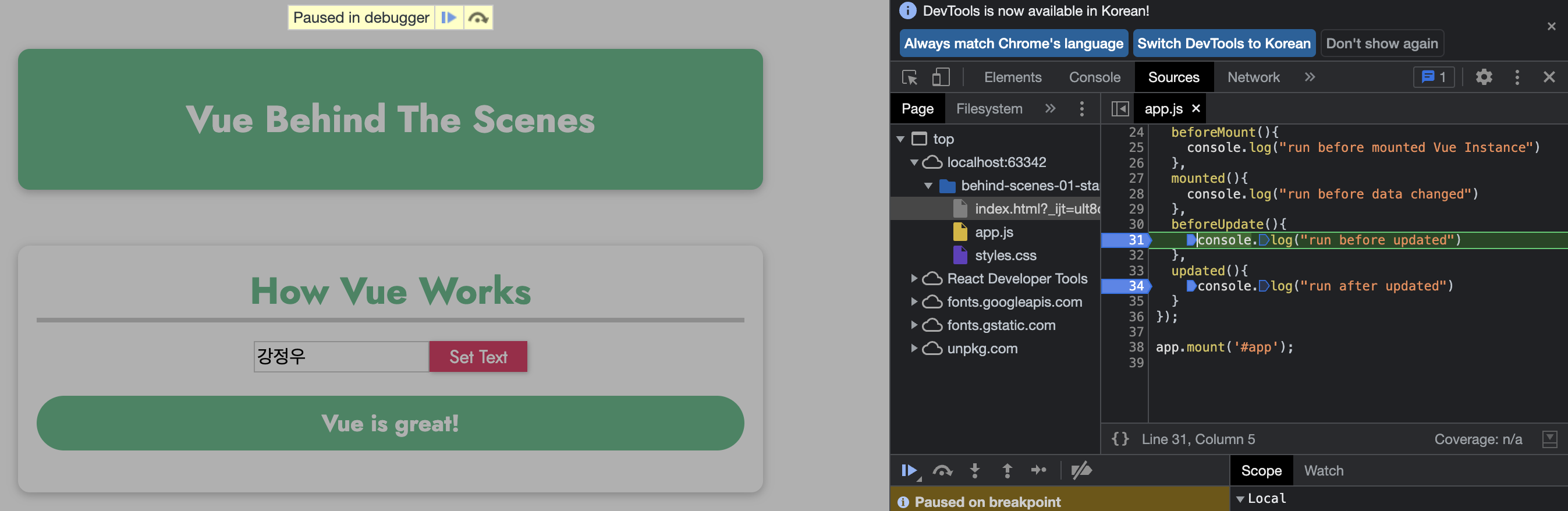
7. Data Changed
- 그럴 때면 새로운 생명 주기가 트리거된다.
그 경우beforeUpdate훅 그리고updated훅으로 이어진다.
8. beforeUpdate()
-
beforeCreate과created훅과 비슷하다. -
beforeUpdate는 Vue가 앱 내에서 업데이트를 완전히 처리하지 않았을 때에 대한 단계이다. -
이 단계에서는 렌더링은 없다.
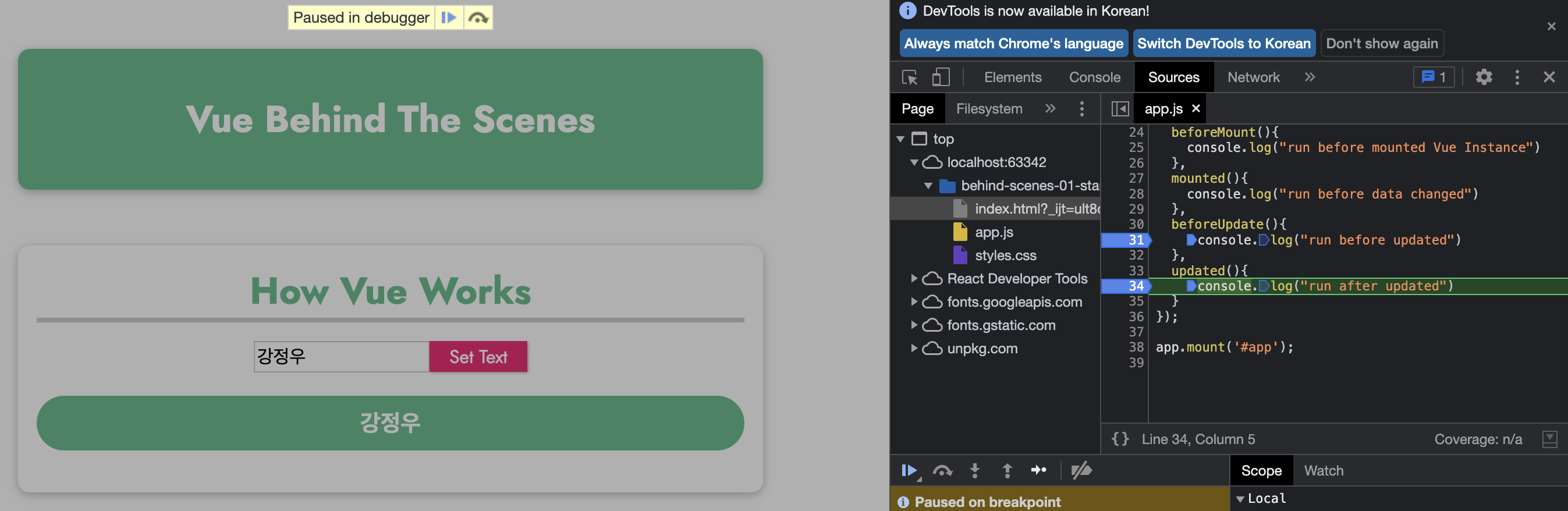
9. updated()
-
updated는 해당 처리가 완료되었을 때에 대한 단계이다.
-
해당 단계가 되면 업데이트된 사항을 화면에서도 볼 수 있다.
템플릿의 마운트가 해제되지 않았으니 다시 mounted 단계를 거칠 필요 없다. 항상 화면에 표시되고 있다. -
업데이트 이후에는 변경 사항만 처리된 후 화면에 렌더링된다.
7-1. Instance Unmounted
-
종종 인스턴스, 즉 Vue 앱이 마운팅 해제되는 경우가 있다.
-
앱의 마운트가 해제되면 화면의 모든 콘텐츠가 삭제되며 앱 사용이 불가하다.
-
마운트 해제 시에도 두 개의 생명 주기 훅을 거치는데
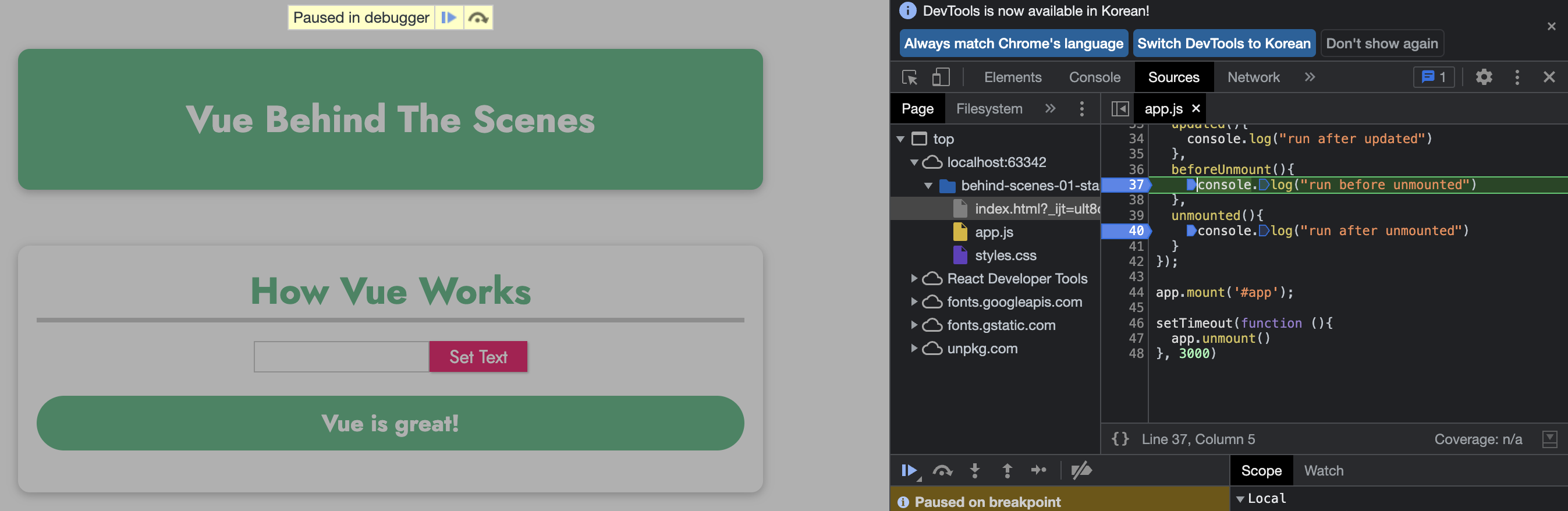
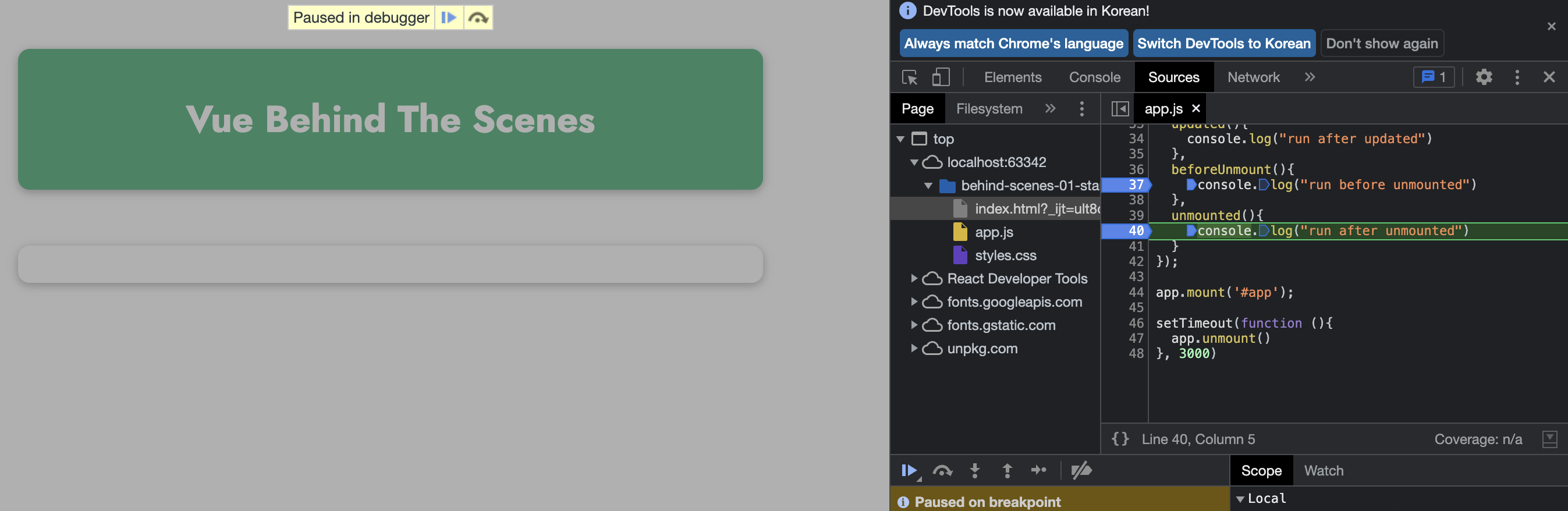
8-1. beforeUnmount()
- beforeUnmount는 콘텐츠 삭제 직전에 실행되는 단계이며 앱에 대한 작업을 할 수 있는 마지막 시점이다.
9-1. unmounted()
-
unmounted는 콘텐츠 삭제 후 실행되는 단계이다.
-
이 두 훅은 정리 코드를 실행할 때 사용할 수 있으며 서버에 HTTP 요청을 보내서 마운트 해제되는 앱을 추적하거나 필요한 작업을 수행할 수 있다
예제 코드
app.js
const app = Vue.createApp({
data(){
return {...}
},
methods:{
...
},
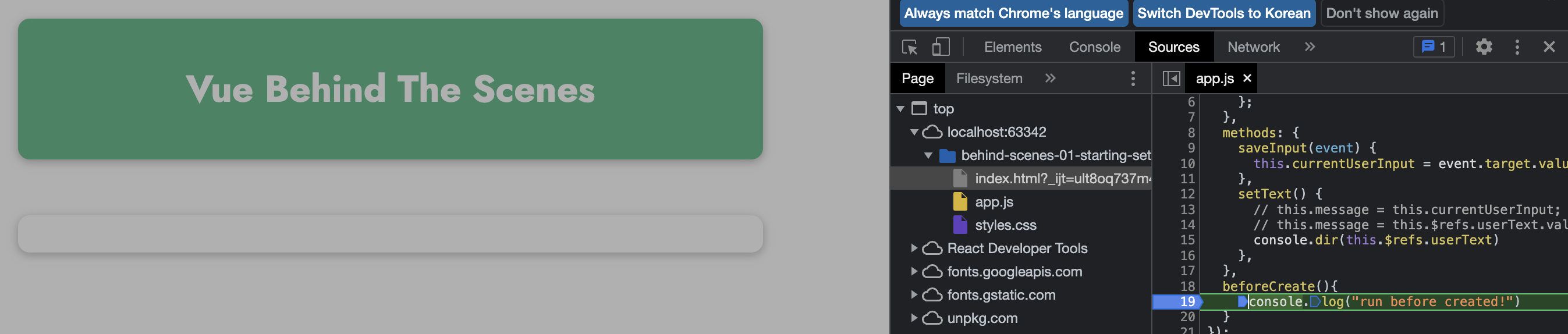
beforeCreate(){
http req to server(){
},
set timer(){
},
etc...
},
beforeMount(){
},
...etc
})- vue 앱의 메서드로 beforeCreate를 선언하여 서버에 http req를 날린다거나 타이머를 설정할 수 있다.
2. beforeCreate()

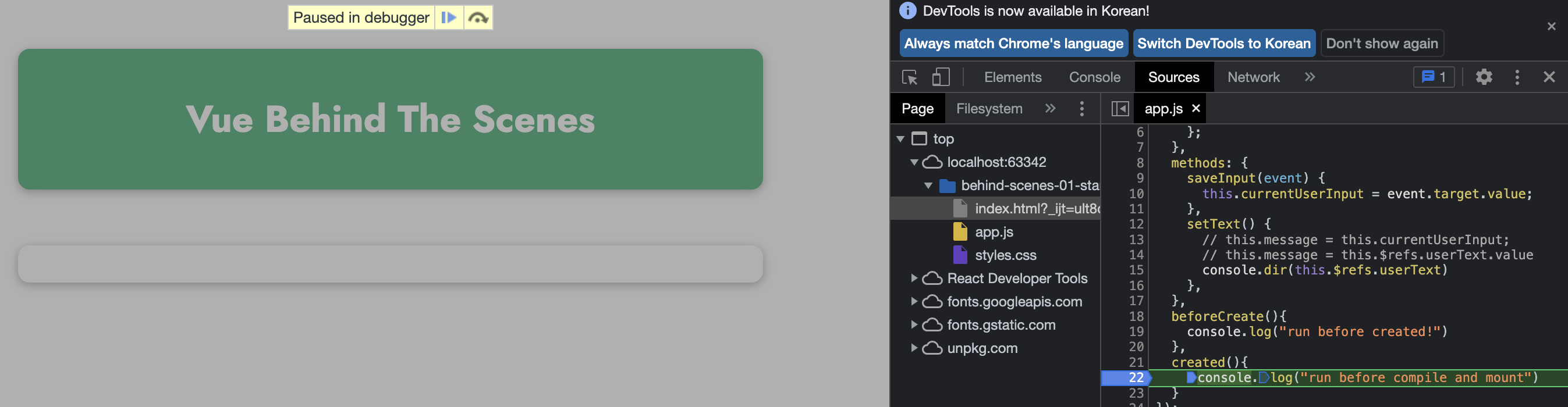
3. create()

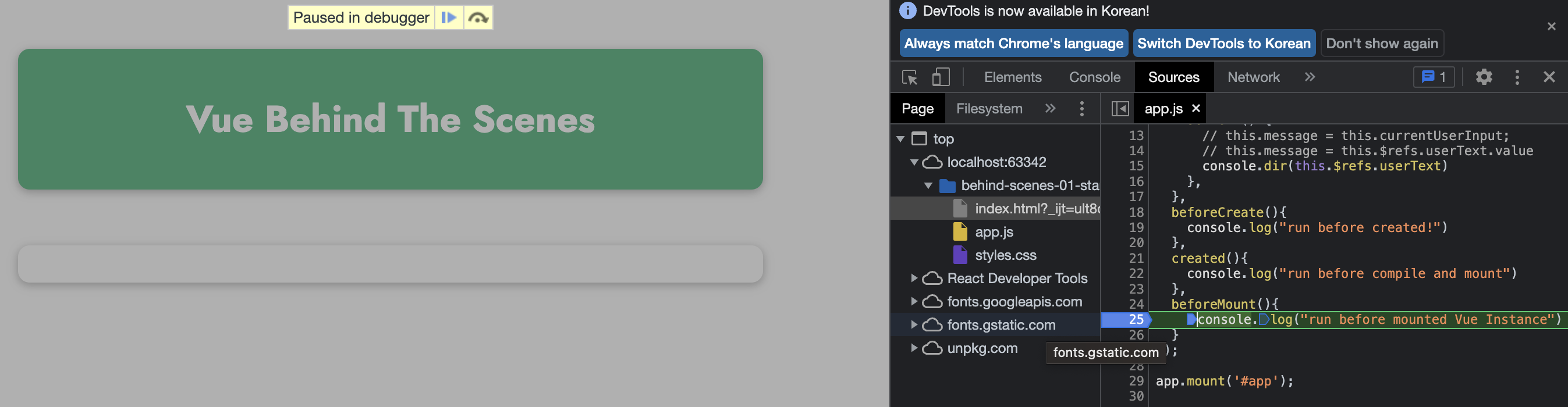
4. beforeMount()

5. mounted()

8. beforeUpdate()

9. updated()

unmount
-
우선 나머지 beforeUnmount, unmounted 라이프 사이클을 알아보기 전에 unmount 하는 법을 알아보자.
-
일단 이 unmount 메서드는 거의 쓰지 않을 것이다.
app.js
const app = Vue.creatApp({...})
app.mount("css select")
app.unmount();8-1. beforeUnmount()

9-1. unmounted()

마지막으로 created, updated, mounted, unmounted 와 같은 훅은 자주 쓰일 것이다.

