vue-directive
v-bind
- 속성값을 설정할 때 사용
:가 반드시 뒤에 붙는다.
<img v-bind:src="urlLink"/>v-on
- 특정 이벤트(JS이벤트)에 반응할 때 click, mouseOn, mouseLeave, wheel... etc.
index.html
<section id="events">
<h2>Events in Action</h2>
<button v-on:click="add">Add</button>
<button v-on:click="reduce">Reduce</button>
<p>Result: {{ counter }}</p>
</section>app.js
const app = Vue.createApp({
data() {
return {
counter: 0,
};
},
methods:{
add(){
this.counter++
},
reduce(){
this.counter--
}
}
});
app.mount('#events');
v-once
- 만약 당신이 DB에서 최초로 값을 가져오고 이를 다시 "평가"하고싶지 않을 때 사용하는 directive이다.
<p v-once>init value : {{ counter }}</p>event Obj 사용하기
-
브라우저에서는 기본적으로 아주 정보를 많이 함유하고 있는 Obj를 하나 준다. 바로 event 객체이다.
-
이 event 객체는 앞서 설명한 다양한 이벤트가 발생시 브라우저에서 생성하는 객체이다.
-
그리고 developer tool 가보면 해당 이벤트가 발생했을 때 해당 요소반 번쩍이는 것을 확인할 수 있는데 이는 이벤트로 해당 요소만 렌더링 된다는 뜻이다.
-
만약 변수를 여러개 지정하고 기본 내장 event 객체도 사용하고 싶다면 다음과 같이 설정해주면 된다.
단, 메서드를 pointing하지 않고 바로 실행할 때만 사용 가능하다.
index.html ($event)
<section id="events">
<h2>Events in Action</h2>
<button v-on:click="add">Add</button>
<button v-on:click="reduce">Reduce</button>
<p>Result: {{ counter }}</p>
<input type="text" v-on:input="setName($event, '강')">
<p>Ur name is : {{ name }}</p>
</section>app.js
...
setName(event, lastName){
this.name = event.target.value + " " + lastName
}
...event.preventDefault()
- 보통 SPA에서 사용하는 방법으로 React에서 많이 사용했었다.
그리고 이는 vue에서도 사용이 가능하다.
index.html
<form v-on:submit="submitForm">
<input type="text" name="" id="">
<button>Submit</button>
</form>app.js
...
submitForm(event){
event.preventDefault();
}
...- 하지만 vue에서는 더 좋은 방법이 있다고 한다.
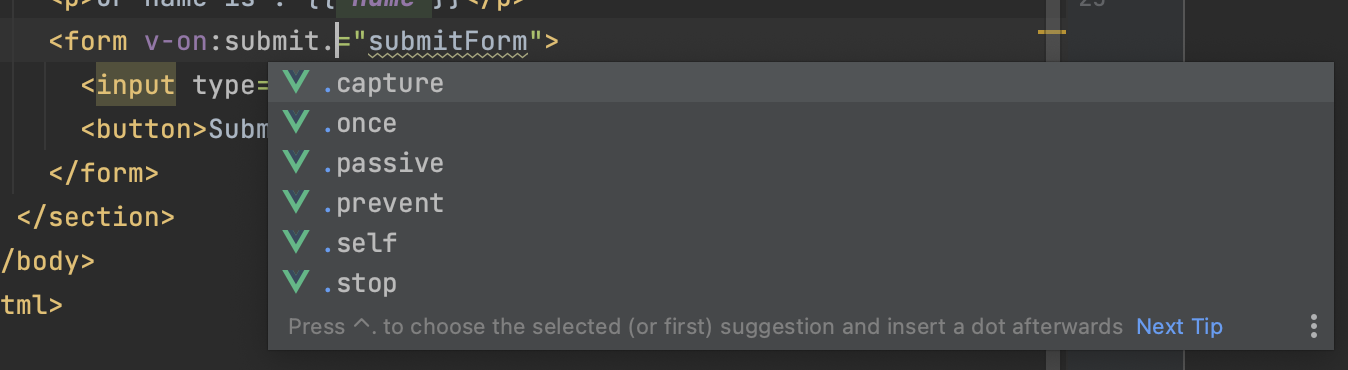
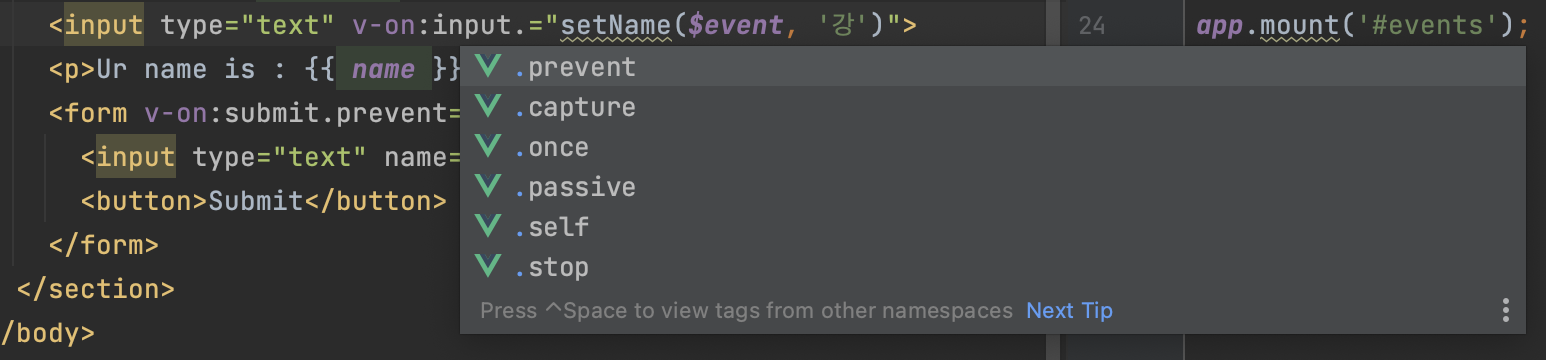
event.modifier(이벤트 수식어)

- 다양한 modifier가 있고 그중 stop은 event bubbling과 관련이있는 event propagation을 막을 수 있다.
index.html
<form v-on:submit.prevent="submitForm">
<input type="text" name="" id="">
<button>Submit</button>
</form>- 그리고 기존에 있던 app.js에
event.preventDefault()는 없애도 된다.
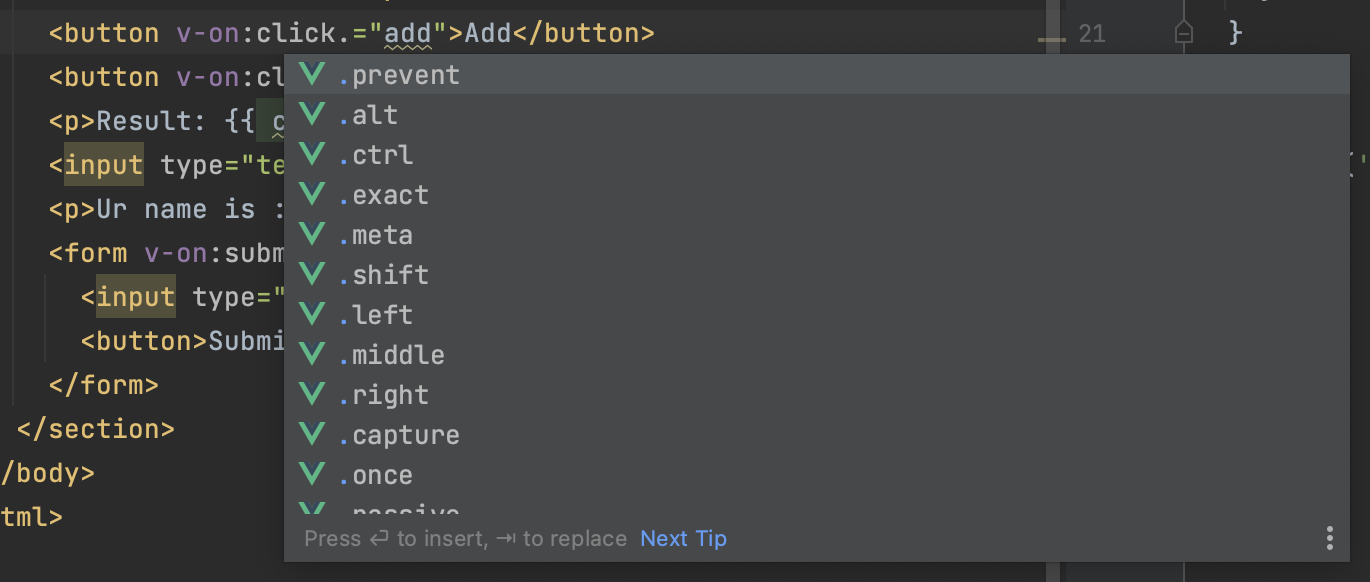
mouse event modifier

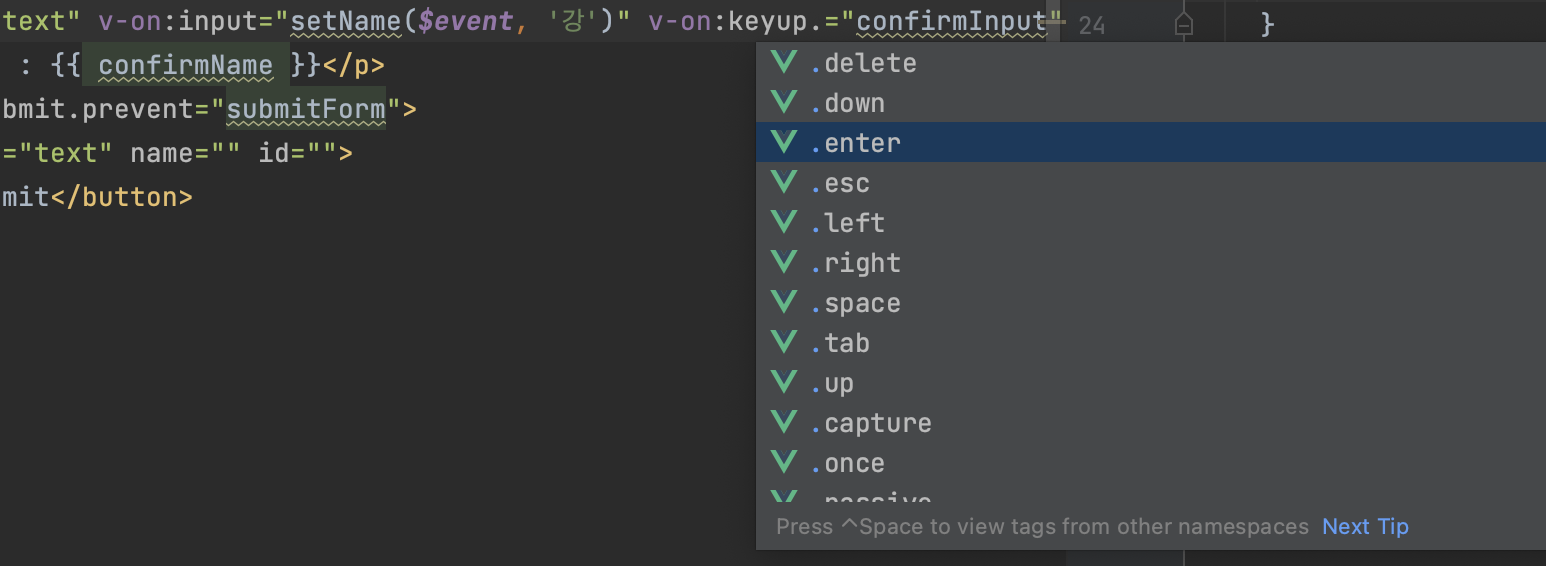
keyboard event modifier

- 또한 밑 사진처럼 특정 키보드 키를 지정할 수 있다.