
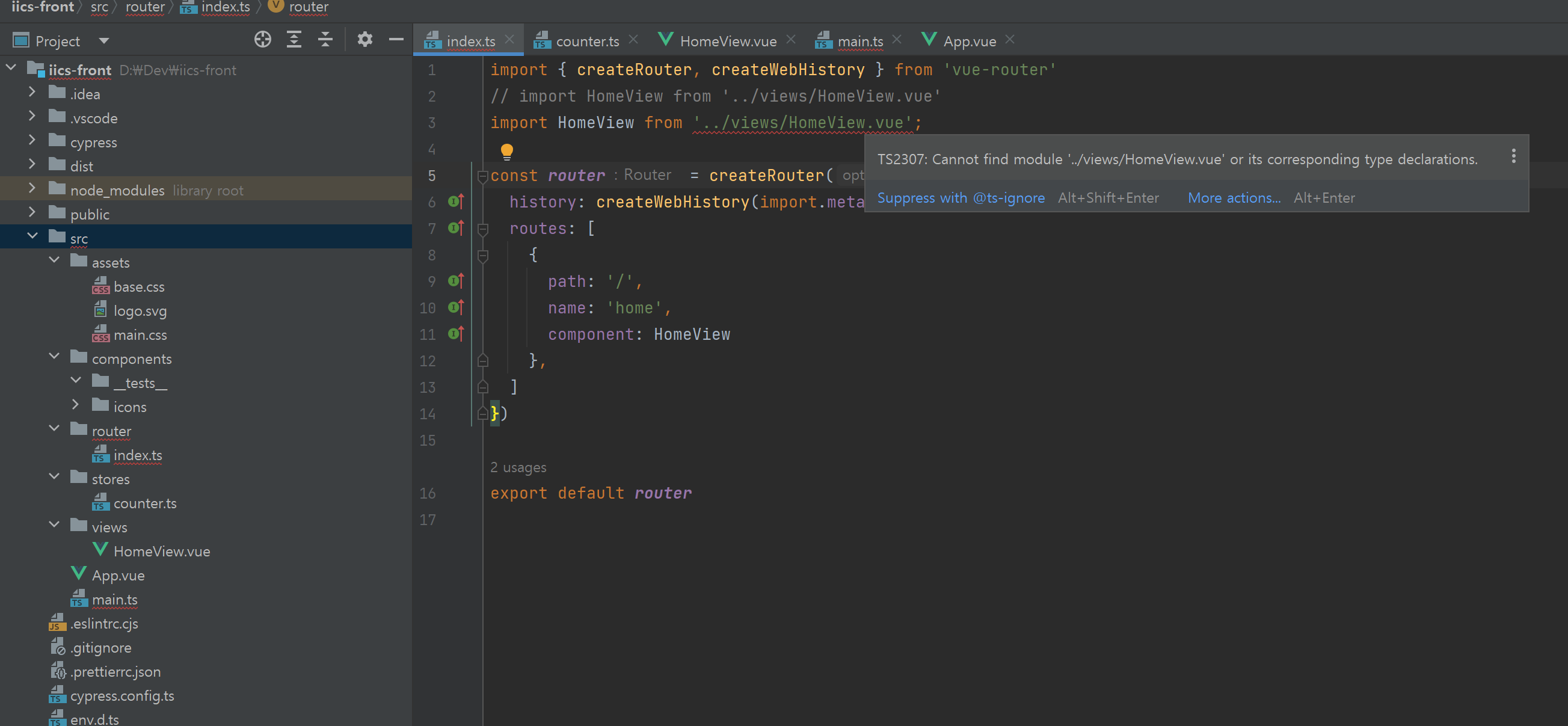
- Typescript Vue 프로젝트에서 .vue 없이 파일을 import하려고 하면 위와 같은 이슈가 발생한다.
해결
방법 1. tsconfig.json 설정
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}- 먼저 tsconfig.json 파일을 열어서 compilerOptions 섹션에 baseUrl 및 paths 설정이 제대로 구성되어 있는지 확인한다.
방법 2.
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}-
위 코드는 Vue.js 프로젝트에서 .vue 파일에 대한 타입 정의를 하는 TypeScript 설정 파일인
shims-vue.d.ts를 생성하여 Vue 파일의 컴포넌트에 대한 타입 정보를 정확하게 지정할 수 있도록 하는 것이다. -
참고로 위 코드는 Vue3에서 사용할 수 있으며, Vue2는 아래 코드를 사용하면 된다.
declare module "*.vue" {
import Vue from 'vue'
export default Vue
}-
이는 declare module '*.vue' 라인은 모든 .vue 확장자를 가진 파일에 대한 모듈을 정의한다.
-
import type { DefineComponent } from 'vue'은 Vue의 DefineComponent 타입을 가져온다.
이 타입은 Vue 컴포넌트의 타입 정보를 정의하는 데 사용된다. -
const component: DefineComponent<{}, {}, any>은 .vue 파일의 기본 내보내기 (export default)가 Vue 컴포넌트임을 선언한다.
<{}, {}, any>부분은 컴포넌트의 props, data, methods 및 다른 옵션을 정의하는 부분이며, 이 예제에서는 비어있는 객체 및 any로 대체되었으므로 모든 타입을 수용할 수 있는 컴포넌트를 정의하고 있다. -
export default component은 이 모듈의 기본 내보내기로 위에서 정의한 Vue 컴포넌트를 내보낸다.
이렇게 정의된shims-vue.d.ts파일을 사용하면 Vue 파일에 대한 타입 검사 및 지원이 개선되며, TypeScript 컴파일러는 Vue 컴포넌트에 대한 타입 정보를 더 잘 이해하게 된다.

