websocket 사용이유
- 이번 구현 과제 중 하나가 실시간으로 값을 listen 하고 있어야한다. 이때 정기적으로 http req를 보내면 굉장히 서버에 부담이 될 뿐만 아니라 클라이언트 성능도 떨어질 것이다. 그래서 websocket를 사용하여 백앤드로부터 항상 listen할 수 있도록 작업하기로 하였다.
install
- 그럼 websocket에 대한 소개 및 설명에 앞서 포스팅했으니 거두절미하고 바로 들어가보자.
현재 설치된 라이브러리의 npm 주소이다.
혹은 아래 코드
pnpm i vue3-websocketimport
- 항상 설치를 완료했으면 import를 해와야한다.
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import socket from 'vue3-websocket'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(socket, '백앤드 URL')
app.mount('#app')- 위 코드 중 중요한 것은
vue3-websocket를 import해오는 코드와 app.use에 socket 객체를 집어넣으며 함께 백앤드 URL을 넣어주는 부분이다.
그러며는 이제 해당 socket이 app-wide하게 전역으로 사용할 수 있는 객체가 된다.
각 컴포넌트에서 사용
<template>
<input v-model="text"/>
<button @click="sendMessage">Send a message</button>
<input v-model="responseMsg">
</template>
<script setup lang="ts">
import { inject, ref } from 'vue'
import { onMessage, onOpen, onClose, onError } from 'vue3-websocket'
const text = ref('')
const responseMsg = ref('')
const socket:any = inject('socket');
const sendMessage = () => socket.value.send(text.value);
onOpen((obj : any) => {
console.log(obj);
console.log('WS connection is stable! ~uWu~')
})
onMessage((message:MessageEvent) => {
responseMsg.value = message.data;
console.log('Got a message from the WS: ', message)
})
onClose((obj: any) => {
console.log(obj);
console.log('No way, connection has been closed 😥')
})
onError((error:ErrorEvent) => {
console.error('Error: ', error)
})
</script>-
여기서 중요한 것은 앞서 app-wide하게 선언하였던 socket 객체를 inject 메서드로 받아오고 이때 type이 물론 WebSocket 타입이지만 URL 주소가 잘 못되어 연결이 안 될 때 null이 뜰 수 있기 때문에 안타깝게도 항상
any타입으로 해주는게 맞다. -
composition API를 사용하게 때문에 해당 객체에 접근할 때도 항상 .value 키워드로 접근해야한다.
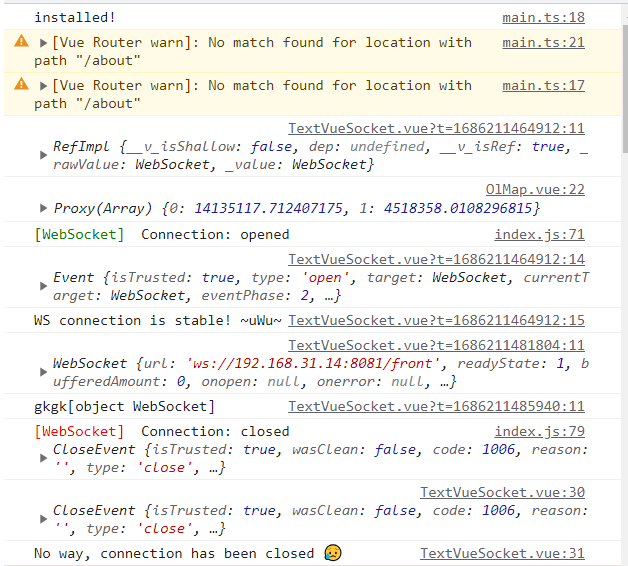
그래서 아래는 결과값이다.

그냥 Vanilla JS를 사용하자.
24.03.14 추가
websocket은 따로 library 없이 웹 브라우저가 기본적으로 제공하는
vanilla JS의 Websocket 객체를 사용하시면 될 것 같습니다.
굳이 library를 추가하지 않으셔도 될 듯 합니다.
WebSocket 객체 생성 예
const ws = new WebSocket('wss://example.com');
// 혹은 http ssl이 아니라면
const ws = new WebSocket('ws://example.com');WebSocket의 기본 메서드
ws.onopen = function(event) {
console.log('Connection opened');
};
ws.onmessage = function(event) {
console.log('Message received: ' + event.data);
};
ws.onerror = function(event) {
console.error('WebSocket error observed:', event);
};
ws.onclose = function(event) {
console.log('Connection closed');
};
서버에 메시지 전송
ws.send('Hello, server!');웹소켓 종료
ws.close();사용 예제
const socket1 = new WebSocket(`wss://127.0.0.1:8088/front`)
socket1.onmessage = (message: MessageEvent) => {
const { data, etc... } = JSON.parse(message.data)
if (data.cmd === '') {
...
}
}
const socket1 = new WebSocket(`wss://127.0.0.1:8080/front`)
socket1.onmessage = (message: MessageEvent) => {
const { data, etc... } = JSON.parse(message.data)
if (data.cmd === '') {
...
}
}위 코드는 사용 예제 입니다.
1. WebSocket 생성 매개변수로 url은 back-end 개발자와 약속한 url을 넣으세요
2. message 는 String type 으로 넘어오기 때문에 JSON 으로 파싱을 한 번 해줘야합니다.
3. 구조 분해로 " data " 혹은 넘겨 받는 값을을 꺼내서
4. 본인이 원하는 대로 작성하시면 됩니다.


안녕하세요.
질문이 있는데요.
저는 초보 프론트 개발자 이고 웹푸시 기능을 작업 중에 백엔드 개발자가 websocket으로 구현을해서 url 을 공유해주셨는데 이 url 에 헤더값으로 'x-api-key' 이런 값들을 몇개 주셨어요.
요 vue3-websocket 에 url의 헤더 값들은 어떻게 선언하시는지 아실까요?