build

-
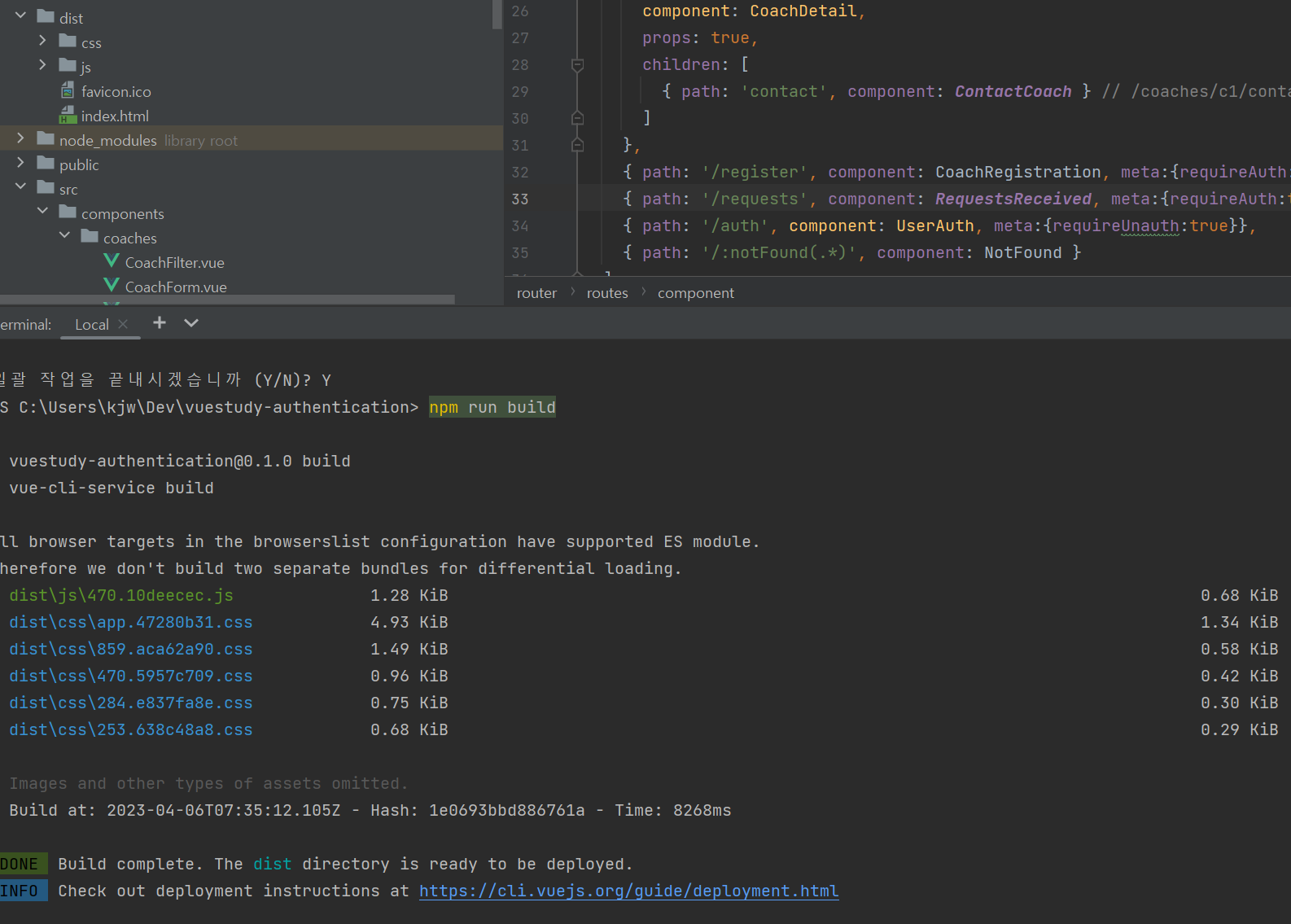
npm run build를 실행해서 스크립트를 실행한다. 스크립트는 모든 코드를 살펴보고 필요한 모든 파일을 하나의 큰 앱 파일과 비동기 컴포넌트를 위한 작은 청크 파일로 묶어준다. 그리고 코드를 브라우저가 이해하는 코드로 변환하고 최적화해서 최대한 작고 효율적으로 만들어 준다.
-
이 과정이 끝나면 dist 폴더가 생기는데 dist 폴더에는 싱글 페이지 index.html 파일이 있고 JavaScript 폴더에는 JavaScript 코드로 최적화된 모든 코드 청크가 포함되어 있다.
그리고 CSS 폴더에는 생성된 모든 CSS 파일과 CSS 규칙이 들어 있다. -
이는 가능한 적은 공간을 차지하도록 모두 축소되고 최적화되어 있다.
-
이제 이 dist 폴더에 있는 콘텐츠를 정적 호스팅 서버에 올리면 된다.
deploy (feat.firebase)
- react 프로젝트 배포와 같지만 여기서 다시 해보겠다.

npm install -g firebase-tools-
해당 라이브러리를 설치, 그 후 각 deploy 서비스에서 제공하는대로 하면 된다.
-
하지만 이때 중한 점이 하나 있는데
Configure as SPA(write all urls to /index.html)?-
이렇게 물어보는데 우리는 SPA를 작성했으므로 당연
Y를 눌러야한다. 이때N을 누르면 무슨일이 벌어지냐면 -
싱글 페이지 애플리케이션의 경우 앱을 라우팅하고 호스팅할 때 주의해야 할 점이 있다.
-
사용자가 웹페이지를 방문할 때 웹페이지가 mypage.com 같은 도메인에서 호스팅된다고 가정해 보자.
- 소위 말하는 요청이 서버로 전송되는데 요청을 메인 도메인이 아니라 mypage.com/products 같은 라우터로 보낸다고 해보자.
- 방금 말했듯이, 해당 요청이 서버에 도달하는데요 정적 웹 애플리케이션인 Vue 싱글 페이지 애플리케이션이 호스팅되는 서버이다.
- 이때 서버는 요청의 일부인 경로를 무시해야 한다.
- 무시하지 않으면 서버는 이 요청과 일치하는 항목을 서버에서 찾으려고 시도하고 이 경우, 실패하게된다. 왜냐면 index.html하나밖에 없기 때문
- 즉 앱에는 /coaches 라우트가 있지만 이 안에는 coaches 폴더가 없다는 것이다.
- 그래서 서버에 경로를 무시하고 대신 항상 index.html 파일을 반환하도록 지시해야 한다.
- 그러면 결국 애플리케이션의 JavaScript 코드가 포함되고 Vue 라우터가 이어받아서 클라이언트 사이드인 브라우저에서 이 경로를 처리하게 된다.
- Vue 라우터는 서버에서 실행되지 않으니까 서버가 무시하는 경우에만 URL에 있는 경로만 처리할 수 있다.
- 개발 서버는 이미 이렇게 작동하게 구성되어 있기 때문에 전에는 여기에 대해 걱정할 필요가 없었는데 웹 서버, 실제 웹 서버는 보통 기본값으로 경로를 무시하지 않는다. 그래서 따로 설정을 해주냐고 물어보는 것이다.
결과적으로 Firebase는 서버에서 모든 요청을 무시하고 여기 적혀있는 대로, 항상 index.html이 제공되도록 모든 URL을 index.html로 다시 작성한다.
- 추가적으로 새로운 index.html에 덮어쓸꺼냐고 물어보면
N라고 해야한다.

