boiler Code
<template>
<div class="boardMenu"
ref="scrollable"
@mousedown="onMouseDown"
@mousemove="onMouseMove"
@mouseup="onMouseUp"
>
<div v-for="board in getBoardCtgry" :key="board.boardSeq">
<div>{{board.boardName}}</div>
</div>
</div><script>
onMouseDown(event) {
this.isDragging = true;
this.startX = event.pageX - this.$refs.scrollable.offsetLeft;
this.scrollLeft = this.$refs.scrollable.scrollLeft;
},
onMouseMove(event) {
if (!this.isDragging) return;
event.preventDefault();
const x = event.pageX - this.$refs.scrollable.offsetLeft;
const distance = (x - this.startX) * 2;
this.$refs.scrollable.scrollLeft = this.scrollLeft - distance;
},
onMouseUp() {
this.isDragging = false;
}onMouseDown

-
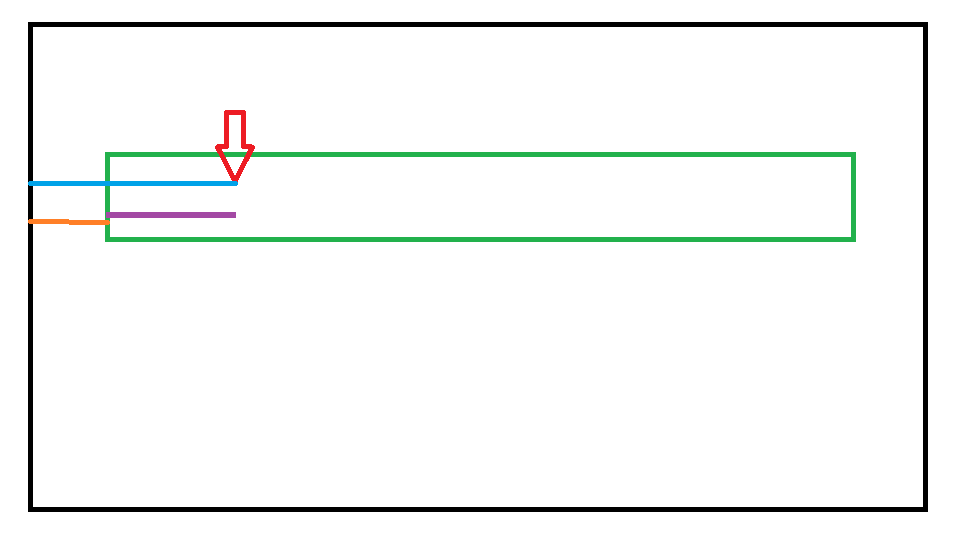
event.pageX는 마우스 이벤트가 발생한 위치의 x좌표를 나타낸다. (파란색 선) -
this.$refs.scrollable.offsetLeft는 스크롤 가능한 div 엘리먼트의 왼쪽 가장자리에서 브라우저 창 왼쪽 가장자리까지의 거리를 나타낸다. (주황색 선) -
즉,
event.pageX-this.$refs.scrollable.offsetLeft는 스크롤 가능한 div 엘리먼트 내에서 마우스 이벤트가 발생한 위치의 x좌표를 계산하는 것이다.
이렇게 계산한 값은 스크롤 가능한 div 엘리먼트에서의 마우스 이벤트 위치를 나타낸다. (보라색 선) -
this.$refs.scrollable.scrollLeft는 현재 스크롤 가능한 div 엘리먼트에서의 스크롤 위치이다. (핑크색 위치)
onMouseMove

-
event.preventDefault();내가 적용하고 하는 JS 이벤트 보다 브라우저 스크롤 이벤트가 우선시 되므로 브라우저 스크롤 이벤트를 막음으로서 내 JS 드래그 이벤트가 정상작동하도록 하는 코드이다. -
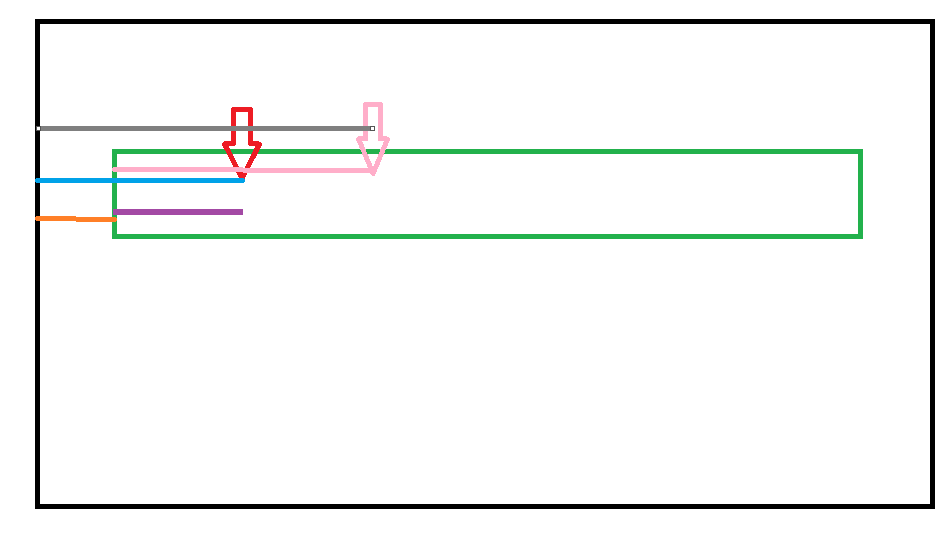
event.pageX는 전체 문서에서 마우스 포인터의 x좌표를 나타낸다. (회색선 선) -
this.$refs.scrollable.offsetLeft는 스크롤 가능한 div 엘리먼트의 왼쪽 가장자리에서 브라우저 창 왼쪽 가장자리까지의 거리를 나타낸다.(주황색 선)
이 둘을 빼주면 스크롤 가능한 div 엘리먼트 내에서 마우스 포인터의 x좌표를 계산할 수 있게 된다. -
const distance = (x - this.startX) * 2;는 드래그 이벤트에서 현재 마우스 포인터의 위치와 이전 마우스 포인터의 위치 사이의 거리를 계산하는 코드이다.
-
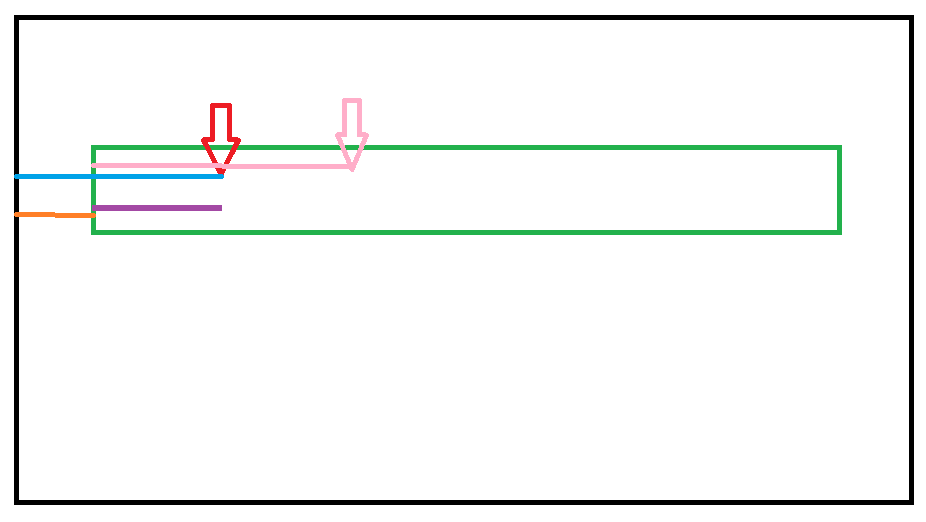
x는 이전에 계산한 마우스 포인터의 x좌표(회색-주황색=핑크색)를 나타내며,
this.startX는 드래그 이벤트가 시작한 마우스 포인터의 x좌표(하늘색)를 나타낸다. 이전 위치와 현재 위치의 차이를 계산한 뒤, * 2를 통해 거리를 더욱 크게 만들어 준다. -
이 거리는 이후
this.scrollLeft값을 업데이트할 때 사용된다.
드래그 이벤트가 발생할 때마다 거리를 계산하고, 이를this.scrollLeft값에 더해 스크롤 위치를 업데이트하는 방식으로, 스크롤 위치를 조정한다. 이때 *2를 해줌으로써 사용자로 하여금 조금의 스크롤에도 보다 시원시원하게 스크롤이 되는 경험을 부여한다. -
this.$refs.scrollable.scrollLeft = this.scrollLeft - distance;는 드래그 이벤트에서 계산한 이동 거리(distance)를 이용하여 실제로 스크롤을 이동시키는 코드이다. -
this.$refs.scrollable.scrollLeft는 실제로 스크롤 가능한 엘리먼트의 스크롤 위치를 나타내는 값이다.
this.scrollLeft는 이전 스크롤 위치를 나타내는 값이다.
distance는 이전 마우스 포인터 위치와 현재 마우스 포인터 위치 사이의 거리를 나타내는 값이다.
this.scrollLeft - distance를 통해 이동해야할 스크롤 위치를 계산하고, this.$refs.scrollable.scrollLeft에 이 값을 할당함으로써, 실제로 스크롤 위치를 변경한다.
- 이때,
scroll"Left"를 기준으로-operation을 부여하는 이유는 distance가 양수일 경우 뺀 값을this.$refs.scrollable.scrollLeft에 할당하여 이동시키기 위함이다.
<style>
.boardMenu{
display: flex;
width: 1390px;
overflow: scroll;
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
cursor: grabbing;
}
.boardMenu::-webkit-scrollbar{
display: none; /* Chrome, Safari, Opera*/
}